Maison >développement back-end >tutoriel php >Qu'est-ce que l'interrogation longue ajax en PHP ?
Qu'est-ce que l'interrogation longue ajax en PHP ?
- 一个新手original
- 2017-09-06 16:16:213428parcourir
L'interrogation longue Ajax en PHP peut être comprise comme lorsque le client initie une requête ajax, le serveur suspend la requête jusqu'à ce que la condition soit déclenchée et que le serveur revienne. le serveur renvoie. Return ; les longues interrogations Ajax peuvent réduire les requêtes inutiles du client, mais la pression sur le serveur sera plus grande.

Qu'est-ce que le sondage long ajax ? Comment implémenter une interrogation longue Ajax en PHP ? L'article suivant vous le présentera. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.
Le soi-disant interrogation longue ajax signifie simplement que le client initie une requête ajax et que le serveur suspendra la requête (via une boucle) jusqu'à ce que la condition soit déclenchée et que le serveur revienne jusqu'à ce que le client soit en attente. le serveur revient. Attendez que le serveur revienne.
Les longues interrogations Ajax peuvent réduire les requêtes inutiles du client, mais la pression sur le serveur sera plus grande. De plus, websocket peut être utilisé pour implémenter le push, mais la compatibilité sera mauvaise et certains navigateurs ne prennent pas en charge websocket.
PHP implémente l'interrogation longue Ajax
Ici, nous utilisons AJAX pour demander la page data.PHP pour obtenir la valeur du « succès », et le temps de requête atteint 80 secondes. Si aucun « succès » n'est renvoyé par le serveur pendant ces 80 secondes, l'état de la connexion restera jusqu'à ce que les données soient renvoyées ou que la valeur de « succès » soit 0 avant la fermeture de la connexion. Après avoir fermé la connexion, continuez la requête suivante.
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<script type="text/javascript" src="http://s1.hqbcdn.com/??lib/jquery/jquery-1.7.2.min.js"></script>
</head>
<body>
<p id="msg"></p>
<input id="btn" type="button" value="测试" />
<script type="text/javascript" >
$(function(){
$("#btn").bind("click",{btn:$("#btn")},function(evdata){
$.ajax({
type:"POST",
dataType:"json",
url:"data.php",
timeout:80000, //ajax请求超时时间80秒
data:{time:"80"}, //40秒后无论结果服务器都返回数据
success:function(data,textStatus){
//从服务器得到数据,显示数据并继续查询
if(data.success=="1"){
$("#msg").append("<br>[有数据]"+data.text);
evdata.data.btn.click();
}
//未从服务器得到数据,继续查询
if(data.success=="0"){
$("#msg").append("<br>[无数据]");
evdata.data.btn.click();
}
},
//Ajax请求超时,继续查询
error:function(XMLHttpRequest,textStatus,errorThrown){
if(textStatus=="timeout"){
$("#msg").append("<br>[超时]");
evdata.data.btn.click();
}
}
});
});
});
</script>
</body>
</html>Voici une boucle infinie La condition de fin de la boucle est d'obtenir le résultat de retour et de renvoyer les données Json.
Et accepte le paramètre $_POST['time'] pour limiter le délai d'expiration de la boucle afin d'éviter un gaspillage excessif de ressources. (Le navigateur n'enverra pas de message au serveur lorsqu'il est fermé, et l'utilisation peut continuer en boucle)
data.php
<?php
if(empty($_POST['time']))exit();
set_time_limit(0);//无限请求超时时间
$i=0;
while (true){
//sleep(1);
usleep(500000);//0.5秒
$i++;
//若得到数据则马上返回数据给客服端,并结束本次请求
$rand=rand(1,999);
if($rand<=15){
$arr=array('success'=>"1",'name'=>'xiaoyu','text'=>$rand);
echo json_encode($arr);
exit();
}
//服务器($_POST['time']*0.5)秒后告诉客服端无数据
if($i==$_POST['time']){
$arr=array('success'=>"0",'name'=>'xiaoyu','text'=>$rand);
echo json_encode($arr);
exit();
}
}
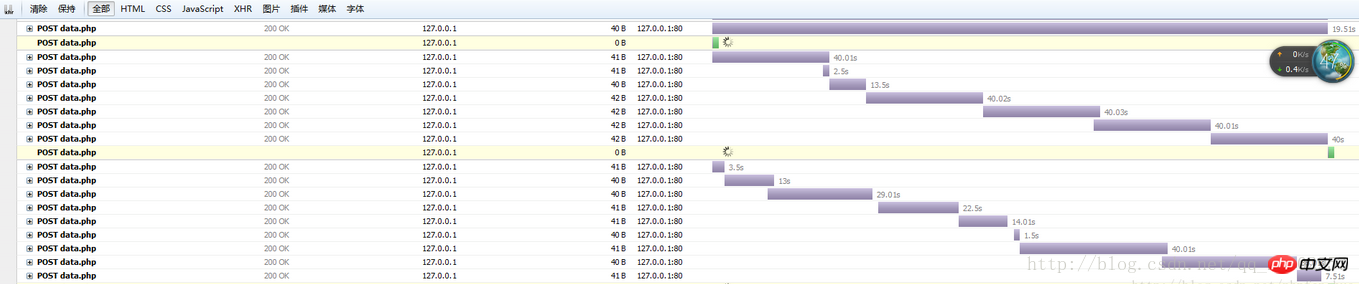
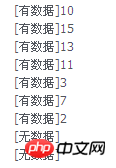
?>Effet opérationnel : Dans la figure, vous pouvez voir que le temps de requête sans données atteint Après 40S, si des données sont obtenues dans la requête 40S, la requête est fermée. Après la fermeture, passez à la demande suivante !


Pour plus de connaissances connexes, veuillez visiter le Site Web PHP chinois ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

