Maison >interface Web >js tutoriel >Comment utiliser HBuilder pour empaqueter l'application
Comment utiliser HBuilder pour empaqueter l'application
- 一个新手original
- 2017-09-06 13:46:034130parcourir
HBuilder est un IDE de développement Web lancé par DCloud (Digital Paradise) qui prend en charge HTML5. Ce logiciel peut non seulement prendre en charge l'écriture de code Web, mais également regrouper le code de projet déjà écrit dans une application mobile.
HBuilder propose deux types de packaging : le packaging cloud et le packaging local. La caractéristique du packaging cloud est que DCloud a officiellement configuré un environnement de packaging natif et peut compiler du HTML et d'autres fichiers dans une installation native. forfaits.
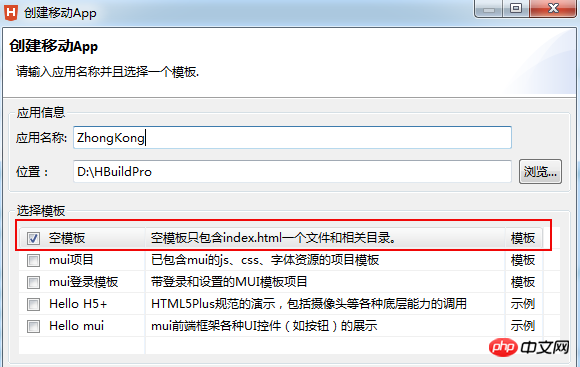
1. Téléchargez HBuilder, inscrivez-vous et connectez-vous. Ouvrez d'abord "Fichier" - "Nouveau" - "Application mobile", entrez le "Nom de l'application" et "Emplacement" peut être sélectionné en fonction de vos besoins. "Sélectionner un modèle" recommande de choisir un modèle vide ; >

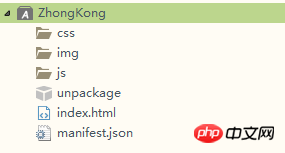
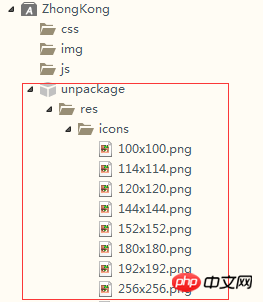
Le dossier de déballage est l'endroit où sont placées l'icône de l'application et l'interface de démarrage.
Le fichier manifest.json est le fichier de configuration de l'application mobile. Il est utilisé pour spécifier le nom d'affichage, l'icône, l'adresse du fichier d'entrée de l'application, les autorisations requises sur l'appareil et d'autres informations. peut utiliser HBuilder. Utilisez la vue de l'interface visuelle ou la vue du code source pour configurer les informations de l'application mobile.

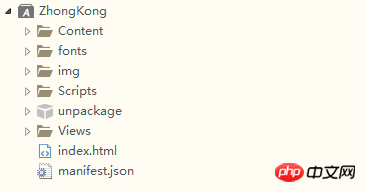
Copiez le projet comme indiqué ci-dessous :

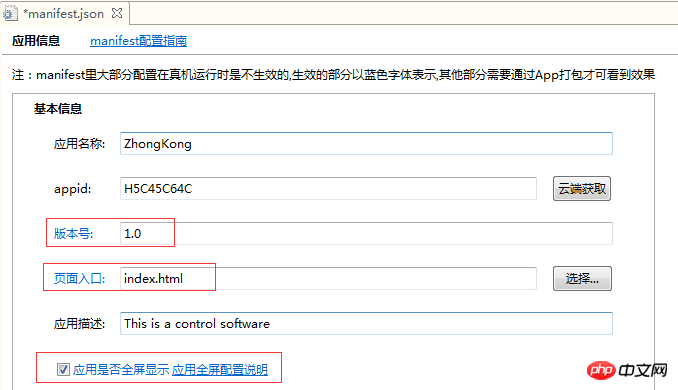
appid : Cliquez sur le cloud pour l'obtenir. Numéro de version : modifiez-le si nécessaire. Entrée de page : la valeur par défaut est index.html. Modifiez la page de démarrage de l'application en fonction des besoins de votre projet. Description de la candidature : Remplissez-la vous-même. Si l'application est affichée en plein écran : Cochez-la pour l'afficher en plein écran.

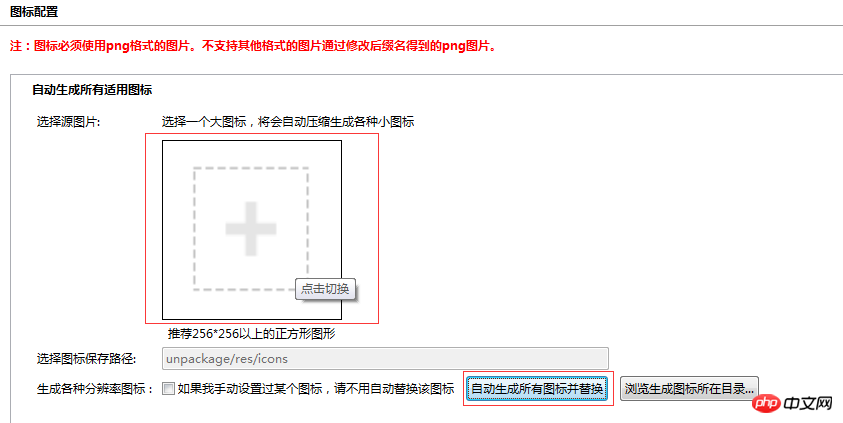
1) Cliquez sur la case carrée avec le signe "+", sélectionnez le chemin du matériau de l'icône pour trouver le matériau de l'icône, puis cliquez sur "Générer automatiquement toutes les icônes et remplacer" bouton pour terminer la génération et le remplacement de l'icône.


1), options de démarrage : par défaut
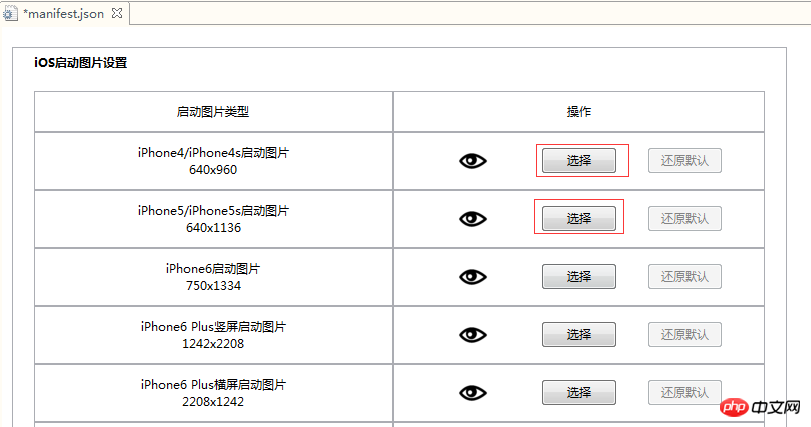
2), démarrez les paramètres de l'image, selon la plateforme Android ou iOS dont vous avez besoin, puis créez l'image de démarrage en fonction des différents appareils


8. Configuration des autorisations du module : configurez si nécessaire, sinon, simplement par défaut.
9, relation de référence de page :
Cliquez d'abord sur "Scan Code", puis cliquez sur le fichier index.html à gauche
Que signifie cette fonction : cliquez sur le fichier html à gauche, et différents fichiers, images, etc. s'afficheront à droite. Il peut représenter les ressources nécessaires lors du chargement du fichier html à gauche.
10. Vue Code : Vérifiez si les paramètres sont corrects dans la vue Code, puis ctrl+s pour enregistrer.
11. Définissez les options de configuration et entrez officiellement dans la phase de packaging
Cliquez sur HBuilder : "Libérer" - "Libérer en tant que package d'installation natif" Commencer le packaging

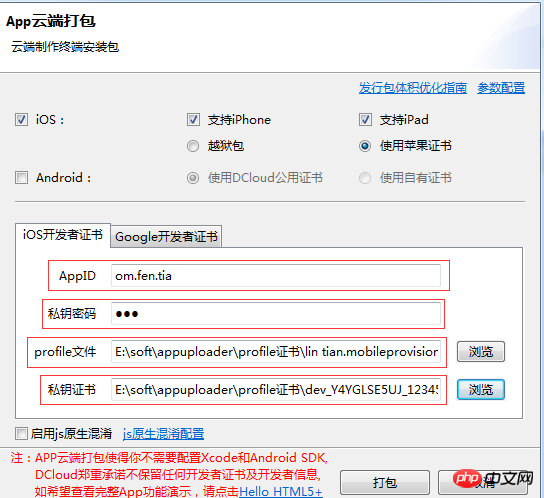
Voici une introduction au packaging iOS
1), si vous choisissez le jailbreak package ici, ce ne sera pas le cas. Un certificat Apple est requis et le package peut être empaqueté avec succès avec les paramètres par défaut. Cependant, l'application packagée ne peut être installée que sur des téléphones jailbreakés et ne peut pas être installée sans jailbreak.
2) Si vous utilisez un certificat Apple, voici un outil pour demander un certificat iOS, Appuploader. Sans compte de développeur Apple payant, vous pouvez directement utiliser un identifiant Apple ordinaire pour demander un certificat de test iOS à l'aide d'Appuploader, empaqueter l'IPA et l'installer sur un appareil non jailbreaké.
URL d'installation de l'outil : http://www.applicationloader.net/blog/zh/72.html
Aucun compte développeur requis Tutoriel pour demander un certificat iOS : http://www.applicationloader.net/blog/zh/1073.html
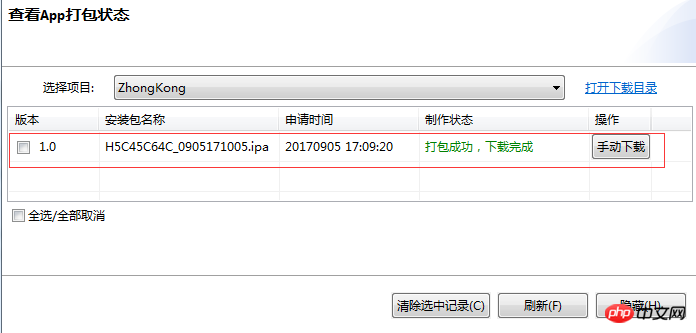
12. Cliquez sur OK une fois la soumission réussie. . Vérifiez l'état de l'emballage de l'application

Lorsque l'emballage est réussi, vous pouvez cliquer sur le téléchargement manuel et l'installer sur l'iPad via l'outil tiers. Assistant Apple.

13. Débogage et installation du simulateur
Si vous devez déboguer localement sur l'ordinateur, alors vous devez installer le simulateur, veuillez vous référer à http://ask.dcloud.net.cn/article/151 Comment installer et configurer le simulateur de téléphone mobile, ou dans HBuilder→→Exécuter→→Exécution du téléphone mobile→→Comment pour installer et configurer le simulateur de téléphone mobile pour entrer dans Check.
Si vous devez l'installer sur un téléphone mobile pour un débogage réel de l'appareil, connectez le téléphone mobile à l'ordinateur avec un câble de données, puis redémarrez HBuilder→→exécuter→→exécuter le téléphone →→connectez-vous au véritable appareil.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

