Maison >Java >javaDidacticiel >Une brève introduction à Web MVC en Java
Une brève introduction à Web MVC en Java
- 巴扎黑original
- 2017-09-06 09:36:081485parcourir
Le modèle MVC est un modèle architectural. Il n'introduit pas de nouvelles fonctions en soi. Il nous aide simplement à organiser la structure de développement de manière plus rationnelle, afin de séparer l'affichage et le modèle, la logique de contrôle des processus, l'appel de la logique métier et la logique d'affichage
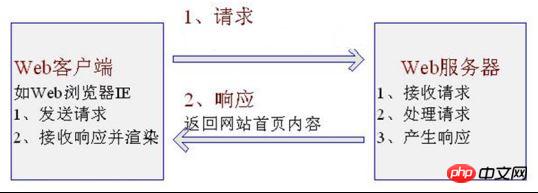
Modèle requête-réponse dans le développement Web :

Dans le monde du Web, les étapes spécifiques sont les suivantes :
1 , un navigateur Web (tel qu'IE) lance une requête.
2. Le serveur Web (tel que Tomcat) reçoit la requête, traite la requête (par exemple, si un utilisateur est ajouté, l'utilisateur sera enregistré) et génère enfin une réponse (généralement du HTML).
3. Une fois le traitement terminé, le serveur Web renvoie le contenu au client Web (généralement notre navigateur) et le client traite le contenu reçu (par exemple, le navigateur Web traitera le rendu du contenu HTML reçu). à montrer aux clients).
Donc, dans le monde Web :
C'est le client Web qui initie la requête, et le serveur Web reçoit, traite et génère une réponse.
En général, les serveurs Web ne peuvent pas demander de manière proactive aux clients Web de mettre à jour le contenu. Bien qu'il existe actuellement certaines technologies telles que le serveur push (comme Comet) et le websocket HTML5 actuel, le serveur Web peut informer activement le client Web.
Nous comprenons maintenant le modèle demande/réponse dans le développement Web. Voyons ensuite ce qu'est le modèle MVC standard.
Aperçu du modèle MVC standard
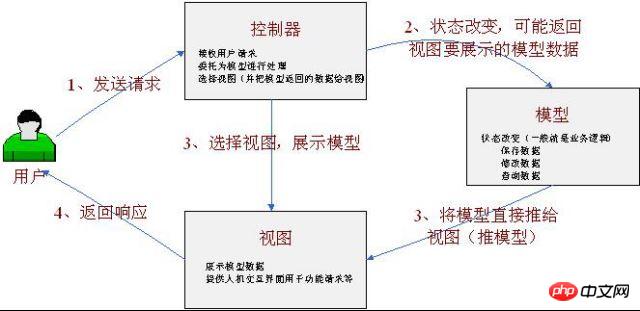
Modèle MVC : il s'agit d'un modèle architectural qui n'introduit pas lui-même de nouvelles fonctionnalités, mais nous aide simplement développer La structure est organisée plus raisonnablement pour séparer l'affichage du modèle, la logique de contrôle de processus, l'appel de la logique métier et la logique d'affichage. Comme le montre la figure 1-2

Figure 1-2
Tout d'abord, comprenons le concept de triple MVC (Model-View-Controller) :
Modèle (Modèle) : le modèle de données fournit des données à afficher, il contient donc des données et un comportement. Il peut être considéré comme un modèle de domaine ou un composant JavaBean (contenant des données et un comportement), mais il est désormais généralement séparé. : ValueObject (données) et couche de service (comportement). C'est-à-dire que le modèle fournit des fonctions telles que la requête de données de modèle et la mise à jour de l'état des données de modèle, y compris les données et les activités.
Vue : Responsable de l'affichage du modèle, généralement l'interface utilisateur que nous voyons et ce que les clients veulent voir.
Contrôleur (Contrôleur) : reçoit les demandes des utilisateurs, les délègue au modèle pour traitement (changement d'état) et renvoie les données du modèle renvoyées à la vue après le traitement, et la vue est responsable de son affichage. En d’autres termes, le contrôleur effectue le travail d’un répartiteur.
De la figure 1-1, nous voyons également que dans le MVC standard, le modèle peut activement pousser les données vers la vue pour les mises à jour (modèle de conception d'observateur, enregistrer la vue sur le modèle et mettre automatiquement à jour la vue lorsque le modèle est mis à jour), mais dans le développement Web, le modèle ne peut pas être activement poussé vers la vue (l'interface utilisateur ne peut pas être activement mise à jour), car le développement Web est un modèle demande-réponse.
Voyons ensuite à quoi ressemble MVC sur le Web. Nous l'appelons WebMVC pour le distinguer du MVC standard.
Présentation de WebMVC
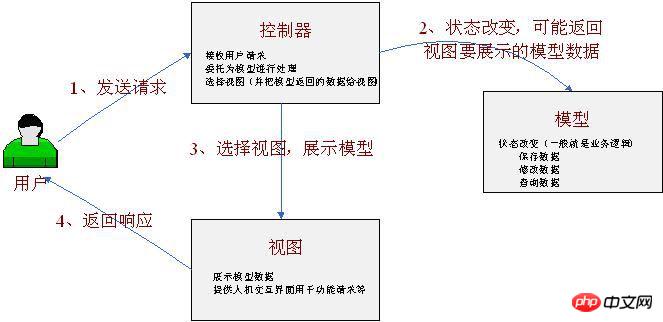
Le concept modèle-vue-contrôleur est le même que le concept MVC standard, veuillez vous référer à 1.2, prenons un Regardez l'architecture standard WebMVC , Figure 1-3 :

Figure 1-3
En mode WebMVC, le modèle ne peut pas pousser activement les données vers la vue si l'utilisateur le souhaite. Lorsque la vue est mise à jour, une autre requête doit être envoyée (c'est-à-dire un modèle demande-réponse).
Le concept est presque là. Découvrons le processus de développement côté Web et utilisons le code pour démontrer comment WebMVC est implémenté. Pourquoi devrions-nous utiliser le modèle MVC ?
Historique du développement du développement Web
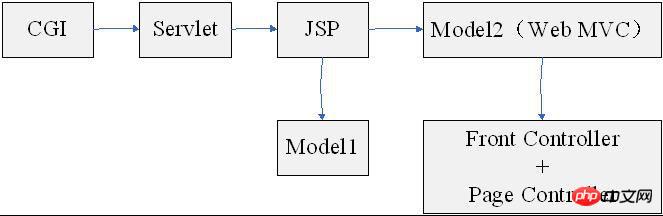
Ici, nous décrivons simplement brièvement le processus de base, comme le montre la figure 1-4

Figure 1-4
CGI : (CommonGatewayInterface) Common Gateway Interface, une technologie de script utilisée sur le serveur Web, écrite en langage C ou Perl, pour recevoir les requêtes des utilisateurs Web et les traiter, et enfin générer dynamiquement une réponse à l'utilisateur, mais chaque requête générera un processus lourd.
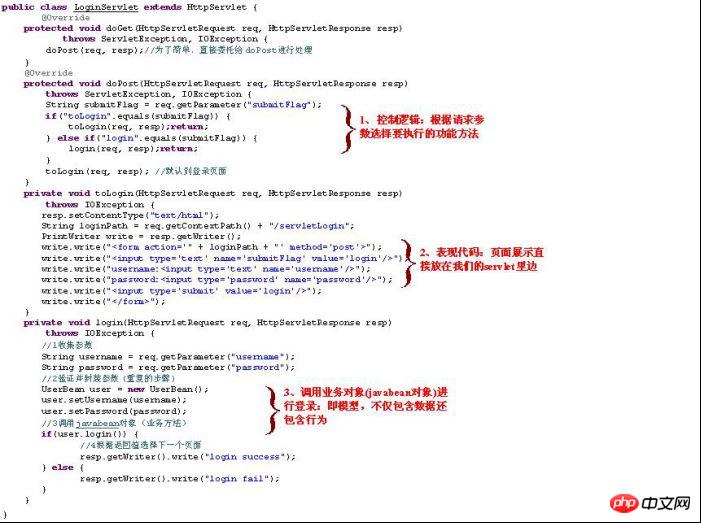
Servlet : une technologie de composant web JavaEE, composant web exécuté côté serveur, utilisé pour recevoir et traiter les requêtes des utilisateurs web, et enfin générer dynamiquement une réponse à l'utilisateur. Mais chaque requête ne génère qu’un seul thread (et il existe un pool de threads), ce qui est léger. Et peut utiliser de nombreuses technologies JavaEE (telles que JDBC, etc.). L'essentiel est de générer le flux HTML dans le code Java. Mais les appels à la logique de présentation, à la logique de contrôle et à la logique métier sont mélangés. Comme le montre la figure 1-5

Figure 1-5
Comme le montre la figure 1-5, cette approche n'est absolument pas souhaitable. La logique de contrôle, le code de présentation et les appels d'objets de logique métier sont mélangés. . , le plus gros problème est de générer du HTML directement dans le code Java, de sorte que les développeurs front-end ne peuvent pas concevoir et modifier le style de la page, etc. Même les modifications sont très gênantes, cette approche n'est donc pas recommandée dans les projets réels.
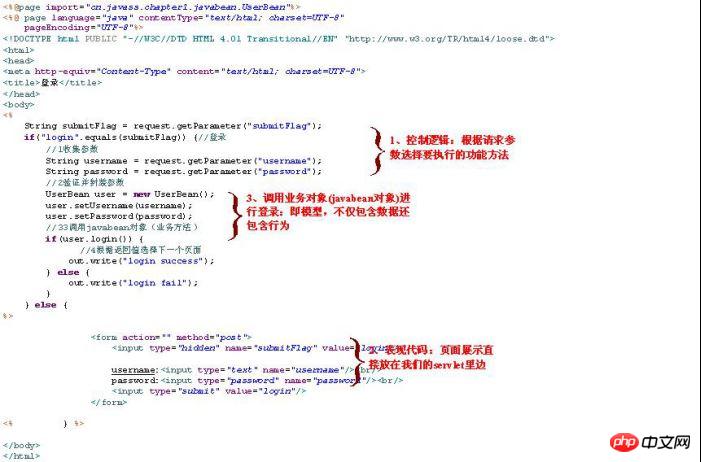
JSP : (JavaServerPage) : un composant Web exécuté côté serveur. Il s'agit d'une technologie de page modèle qui s'exécute dans une page HTML standard avec un langage de script intégré (ne prend actuellement en charge que Java). L'essence est d'intégrer du code Java dans du code HTML. JSP sera éventuellement compilé dans un Servlet, mais c'est plus simple et plus pratique que de développer une pure page Servlet. Mais les appels de logique de présentation, de logique de contrôle et de logique métier sont toujours mélangés. Comme le montre la figure 1-6

Figure 1-6
Figure 1-6, cette approche est absolument déconseillée, logique de contrôle, code de performance, Les appels d'objets de logique métier sont mélangés, mais c'est mieux que de sortir du HTML directement dans le servlet. Les développeurs front-end peuvent concevoir et modifier des styles de page simples (mais il est difficile de les modifier s'il y a trop de scripts Java intégrés). cette approche n’est pas recommandée pour les projets réels.

L'essence de JSP est toujours un Servlet. Finalement, un Servlet sera généré au moment de l'exécution (comme Tomcat, qui sera généré sous le nom d'application TomcatworkCatalinaweb orgapachejsp), mais cela simplifie l'écriture du code HTML, mais la logique de contrôle, le code de présentation et les appels d'objet de logique métier sont toujours mélangés.
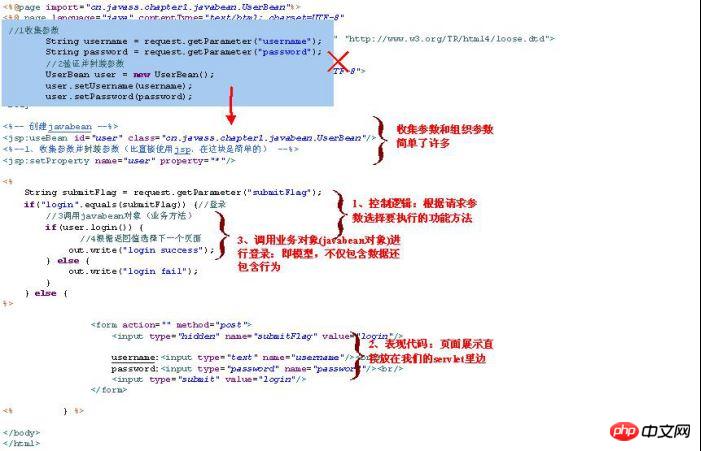
Modèle 1 : Il peut être considéré comme une version améliorée de JSP, il peut être considéré comme jsp+javabean comme le montre la figure 1-7
Caractéristiques : Utilisez l'action standard jsp:useBean pour automatiquement encapsuler les paramètres de la requête dans des composants JavaBean ; Vous devez également utiliser un script Java pour exécuter la logique de contrôle.

Figure 1-7
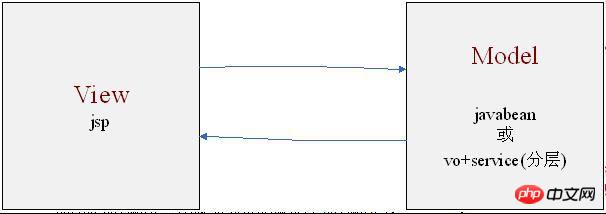
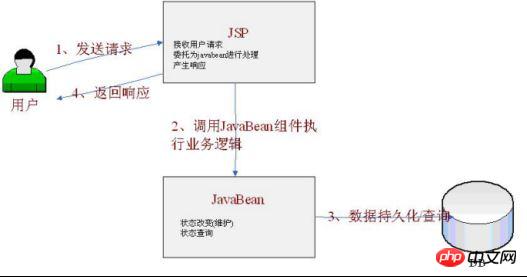
Ici, nous pouvons voir que l'utilisation de l'action standard jsp:useBean peut simplifier l'acquisition/création de javabeans et les paramètres de requête Encapsuler convertissez-le en javabean et examinez l'architecture Model1, comme le montre la figure 1-8.

Figure 1-8 Architecture Model1
Dans l'architecture Model1, JSP est responsable de la logique de contrôle, de la logique de présentation et des appels aux objets métier (javabeans) , qui est seulement plus puissant que le JSP pur. Obtention simplifiée des paramètres de requête et encapsulation des paramètres de requête. Il est également mauvais et devrait être strictement interdit d’être utilisé dans des projets (ou tout au plus uniquement dans des démos).
Model2 : Dans le monde JavaEE, cela peut être considéré comme le modèle WebMVC
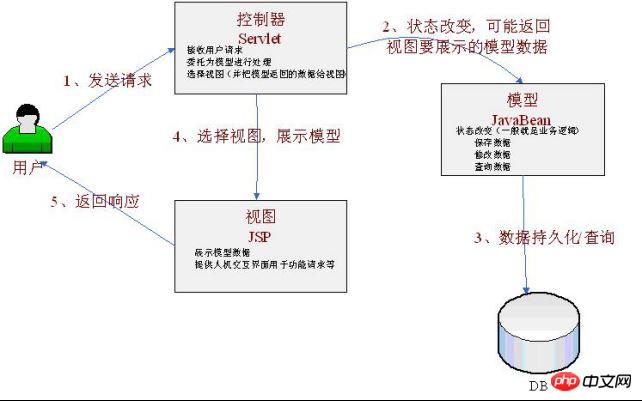
L'architecture Model2 peut en fait être considérée comme ce que nous appelons le modèle WebMVC, sauf que le contrôleur utilise Servlet, le modèle utilise JavaBean et la vue utilise JSP, comme le montre la figure 1-9

Figure 1-9 Architecture Model2
Les exemples de code spécifiques sont comme suit :



Comme le montre l'architecture Model2, la vue et le modèle sont séparés, et la logique de contrôle et la logique d'affichage sont séparées.
Mais nous constatons aussi de sérieuses lacunes :
Contrôleur :
1 La logique de contrôle peut être compliquée. En fait, on peut suivre le protocole. , Par exemple, si le paramètre de requête submitFlag=toAdd, nous pouvons en fait appeler directement la méthode toAdd, 2. pour simplifier la logique de contrôle ; et chaque module nécessite essentiellement un contrôleur, donc la logique de contrôle peut être compliquée
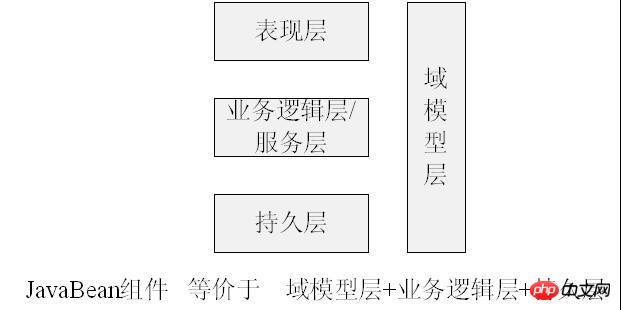
3. Demander des paramètres à l'encapsulation du modèle est gênant. Si nous pouvons laisser le framework faire cela, nous pouvons être libérés 4. Sélectionnez la vue suivante et comptez beaucoup sur ServletAPI, ce qui rend la tâche difficile ; ou presque impossible de changer la vue ; 5. Transmettre les données du modèle à afficher à la vue. À l'aide de ServletAPI, changer la technologie de vue nécessite également de la modifier, ce qui est très gênant. 1 Modèle : Le modèle ici utilise JavaBean, ce qui peut rendre la classe de composants JavaBean très volumineuse. Généralement, les projets utilisent désormais une architecture à trois niveaux au lieu de JavaBean.
View
est désormais lié à JSP, et il est difficile de changer de vue, comme Velocity et FreeMarker par exemple, je souhaite prendre en charge les vues Excel, PDF ; , etc.
Service au travailleur : FrontController+ApplicationController+PageController+Context
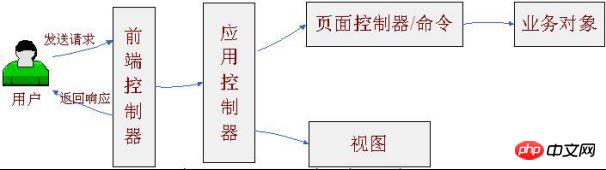
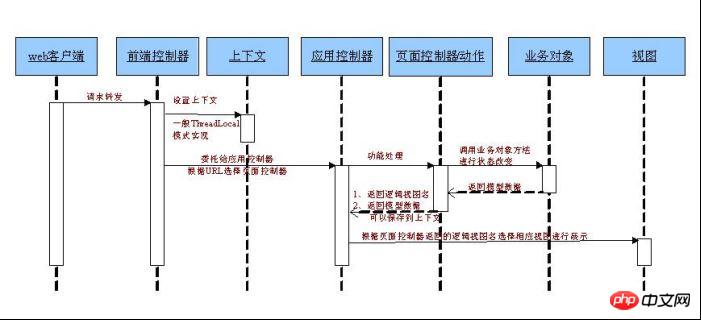
C'est-à-dire contrôleur frontal + contrôleur d'application + contrôleur de page (également appelé action) + contexte, qui est également WebMVC. juste que les responsabilités sont plus claires comme le montre la figure 1-10 :

Figure 1-10
Le processus de fonctionnement est le suivant :

Responsabilités :
FrontController : Contrôleur frontal, chargé de fournir un point d'accès unifié pour la couche de présentation, évitant ainsi la logique de contrôle en double qui apparaît dans Model2 (rappel unifié par le contrôleur frontal Méthodes fonctionnelles correspondantes, telles que la méthode de connexion précédente selon submitFlag=login) et peut fournir une logique commune pour plusieurs requêtes (telles que la préparation du contexte, etc.) ; sélectionnez des vues spécifiques et des traitements fonctionnels spécifiques (tels que l'encapsulation des requêtes lors de la connexion). Les paramètres du modèle et les objets de logique métier appelant) sont séparés.
ApplicationController : contrôleur d'application. Une fois que le contrôleur frontal a séparé et sélectionné des vues spécifiques et des fonctions spécifiques, quelqu'un doit les gérer. Le contrôleur d'application est utilisé pour sélectionner une technologie de vue spécifique (gestion des vues) et des fonctions spécifiques. Le traitement (contrôleur de page/objet de commande/gestion d'action), une application de modèles de conception stratégique, peut facilement changer de vue/contrôleur de page sans s'affecter mutuellement.
PageController(Command) : contrôleur de page/action/processeur : code de traitement de la fonction, collecte des paramètres, encapsulation des paramètres dans le modèle, transfert du modèle de traitement de l'objet métier, renvoi du nom de la vue logique au contrôleur frontal ( et découplage de la technologie View spécifique), le contrôleur frontal délègue au contrôleur d'application la sélection d'une vue spécifique à afficher, qui peut être l'implémentation du modèle de conception de commande. Les contrôleurs de page sont également appelés gestionnaires ou actions.
Contexte : Contexte, rappelez-vous les données du modèle à afficher pour la vue dans Model2, nous les mettons directement dans la requête (liée à ServletAPI), avec le contexte, nous pouvons placer les données pertinentes dans le contexte, donc , l'accès/la définition des données du modèle qui n'ont rien à voir avec le protocole (comme ServletAPI) est généralement implémenté via le mode ThreadLocal.
À ce stade, nous avons examiné l'historique de développement de l'ensemble de l'architecture de développement Web. Différents frameworks de couches Web peuvent avoir des détails différents, mais le but est le même :
Clean Web. couche de présentation :
Séparation du modèle et de la vue
Séparation de la logique de contrôle et du traitement fonctionnel dans le contrôleur (collecte et encapsulation des paramètres dans des objets de modèle et des appels d'objets métier) ;
La sélection de vue dans le contrôleur est séparée de la technologie de vue spécifique.
Couche de présentation Web fine :
Moins vous faites de choses, mieux c'est, elle est fine et ne doit pas contenir de code non pertinent
est seulement ; responsable Collecter et organiser les paramètres en objets de modèle et commencer à appeler les objets métier ;
Le contrôleur renvoie uniquement le nom de la vue logique et le contrôleur d'application correspondant sélectionne la stratégie de vue spécifique à utiliser
Aussi peu ; Dans la mesure du possible, utilisez des API spécifiques au framework pour garantir des tests faciles.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

