Maison >Java >javaDidacticiel >Exemple de code pour créer des menus arborescents et prendre en charge les menus à plusieurs niveaux en Java
Exemple de code pour créer des menus arborescents et prendre en charge les menus à plusieurs niveaux en Java
- 黄舟original
- 2017-09-05 11:47:052370parcourir
Cet article présente principalement l'exemple de code pour créer un menu arborescent en Java (prenant en charge les menus multi-niveaux). Il est très bon et a une valeur de référence. Les amis dans le besoin peuvent s'y référer
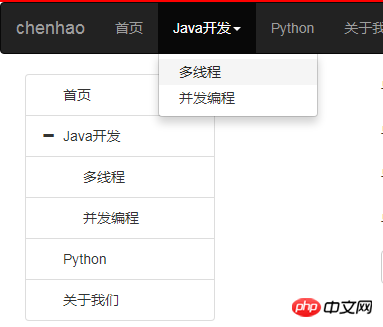
Rendu : prend en charge. menu de menus à plusieurs niveaux.

Classe d'entité de menu :
public class Menu {
// 菜单id
private String id;
// 菜单名称
private String name;
// 父菜单id
private String parentId;
// 菜单url
private String url;
// 菜单图标
private String icon;
// 菜单顺序
private int order;
// 子菜单
private List<Menu> children;
// ... 省去getter和setter方法以及toString方法
}Le menu doit généralement être trié, nous trions selon l'ordre champ du Menu :
/*
* 排序,根据order排序
*/
public Comparator<Menu> order(){
Comparator<Menu> comparator = new Comparator<Menu>() {
@Override
public int compare(Menu o1, Menu o2) {
if(o1.getOrder() != o2.getOrder()){
return o1.getOrder() - o2.getOrder();
}
return 0;
}
};
return comparator;
}Méthode pour générer l'arbre :
public Map<String,Object> findTree(){
Map<String,Object> data = new HashMap<String,Object>();
try {//查询所有菜单
List<Menu> allMenu = menuDao.findTree();
//根节点
List<Menu> rootMenu = new ArrayList<Menu>();
for (Menu nav : allMenu) {
if(nav.getParentId().equals("0")){//父节点是0的,为根节点。
rootMenu.add(nav);
}
}
/* 根据Menu类的order排序 */
Collections.sort(rootMenu, order());
//为根菜单设置子菜单,getClild是递归调用的
for (Menu nav : rootMenu) {
/* 获取根节点下的所有子节点 使用getChild方法*/
List<Menu> childList = getChild(nav.getId(), allMenu);
nav.setChildren(childList);//给根节点设置子节点
}
/**
* 输出构建好的菜单数据。
*
*/
data.put("success", "true");
data.put("list", rootMenu);
return data;
} catch (Exception e) {
data.put("success", "false");
data.put("list", new ArrayList());
return data;
}
}Obtenir le sous-menu :
/**
* 获取子节点
* @param id 父节点id
* @param allMenu 所有菜单列表
* @return 每个根节点下,所有子菜单列表
*/
public List<Menu> getChild(String id,List<Menu> allMenu){
//子菜单
List<Menu> childList = new ArrayList<Menu>();
for (Menu nav : allMenu) {
// 遍历所有节点,将所有菜单的父id与传过来的根节点的id比较
//相等说明:为该根节点的子节点。
if(nav.ParentId().equals(id)){
childList.add(nav);
}
}
//递归
for (Menu nav : childList) {
nav.setChildren(getChild(nav.getId(), allMenu));
}
Collections.sort(childList,order());//排序
//如果节点下没有子节点,返回一个空List(递归退出)
if(childList.size() == 0){
return new ArrayList<Menu>();
}
return childList;
}La chaîne JSON finale renvoyée est la suivante :
{
"success": "true",
"list": [
{
"id": "1",
"name": "Java",
"parentid": "0",
"url": "http://www.aliouchen.com",
"order": 1,
"children": [
{
"id": "2",
"name": "并发编程",
"parentid": "1",
"url": "http://www.aliouchen.com",
"order": 1,
"children": []
},
{
"id": "3",
"name": "多线程",
"parentid": "1",
"url": "http://www.aliouchen.com",
"order": 2,
"children": [
"id": "4",
"name": "Thread",
"parentid": "3",
"url": "http://www.aliouchen.com",
"order": 1,
"children":[]
]
}
]
},
{
"id": "5",
"name": "Python",
"parentid": "0",
"url": "http://www.aliouchen.com",
"order": 2,
"children": []
}
]
}Résumé
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

