Maison >Java >javaDidacticiel >Introduction à la façon dont Java utilise Ajax pour télécharger des images sur plusieurs domaines
Introduction à la façon dont Java utilise Ajax pour télécharger des images sur plusieurs domaines
- 黄舟original
- 2017-09-02 10:26:271814parcourir
Cet article présente principalement l'utilisation d'Ajax en Java pour réaliser la fonction de téléchargement d'images inter-domaines. Les amis qui en ont besoin peuvent s'y référer
Explication :
Le serveur d'images est construit. avec Nginx, en utilisant le langage PHP
Cette fonction nécessite l'utilisation de deux fichiers js :
jquery.js et jQuery.form.js
<script type="text/JavaScript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery.form.js"></script>
<form id="upload-form" enctype="multipart/form-data" method="post" action="http://u01.madailvxing.cn/images/upload.php">
<input type="file" name="pic[]">
<input type="hidden" name="MAX_FILE_SIZE" value="10000000">
<input type="submit" name="sub" value="上传" onclick="submitImgSize1Upload()">
</form>
<script type="text/javascript">
function submitImgSize1Upload() {
var postData = function( form , callback){
var form = document.getElementById("upload-form");//获取表单的数据
var formdata = new FormData( form );//格式化表单数据
$.ajax({
url: “跨域的url",
type: "post",
data: formdata, //处理表单数据
dataType: 'json',
processData: false,
contentType: false,
//success: function(data){
// alert(data);
// },
// error: function(data){
// console.log(data);
// }
})
$(".submit-btn").on("click",function(){
postData($(this).parents("form")[0]);
})
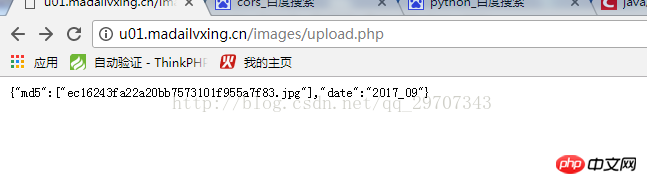
}Ce qui suit est une capture d'écran d'un téléchargement réussi :

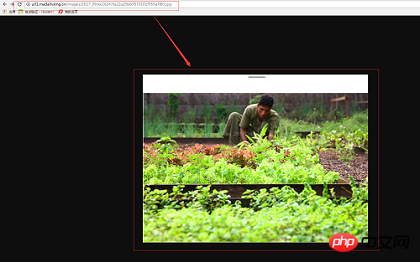
Ce qui suit est une image d'accès après un téléchargement réussi : Adresse d'accès :
http://u01.madailvxing.cn/images/2017_09/ec16243fa22a20bb7573101f955a7f83.jpg
2017_9 : Nom du dossier
ec16243fa22a20bb7573101f955a7f83 : Le nom de fichier de cette image généré aléatoirement par un collègue php

Résumé
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment remplir un ListView avec un ArrayList sous Android ?
- Comment Jackson peut-il désérialiser JSON en classes génériques ?
- Comment puis-je regrouper des objets par attribut à l'aide de Java 8 Streams ?
- Comment puis-je exécuter des commandes Linux Shell avec des redirections et des canaux depuis Java ?
- Pourquoi utiliser StringBuilder lorsque String a des méthodes Append ?

