Maison >interface Web >tutoriel HTML >Explication détaillée de l'alignement des div et de la mise en page des pages Web
Explication détaillée de l'alignement des div et de la mise en page des pages Web
- 巴扎黑original
- 2017-09-02 09:54:231559parcourir
La mise en page p est au centre de l'apprentissage. Cet article présente principalement en détail le matériel d'apprentissage pertinent sur l'alignement p et la mise en page des pages Web. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
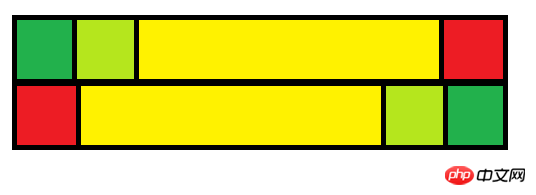
La raison pour laquelle. La disposition p doit être bien apprise car la disposition du tableau est vraiment difficile à utiliser s'ils sont dans le même tableau, la répartition des spécifications de chaque ligne ne peut pas du tout être ajustée. Par exemple, le code très simple suivant :
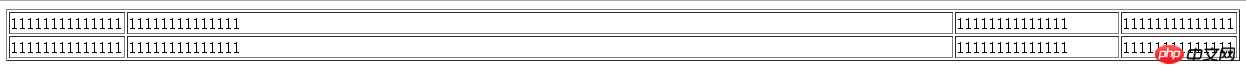
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <table border="1"> <tr> <td width="5%">11111111111111</td> <td width="85%">11111111111111</td> <td width="5%">11111111111111</td> <td width="5%">11111111111111</td> </tr> <tr> <td width="5%">11111111111111</td> <td width="5%">11111111111111</td> <td width="85%">11111111111111</td> <td width="5%">11111111111111</td> </tr> </table> </body> </html>Je voulais écrire une mise en page comme celle-ci :



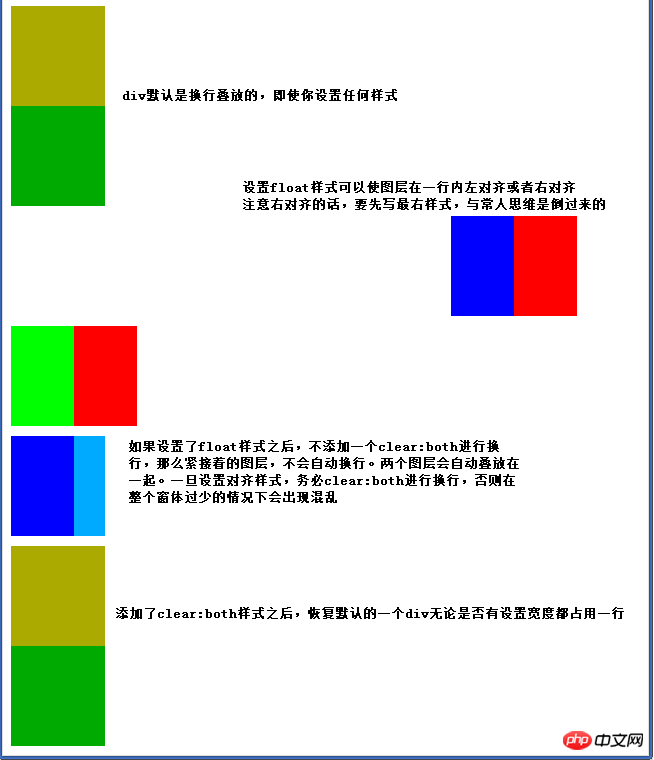
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>p</title> </head> <body> <!--默认情况下的p对齐--> <p style="background:#aa0; width:15%; height:100px;"></p> <p style="background:#0a0; width:15%; height:100px;"></p> <!--更换对齐方式,必须使用clear:both换行,这个换行符的高度为10px,默认为0px,颜色同网页的背景色--> <p style="clear:both; height:10px;"></p> <!--使用了行内右对齐的方式,是先写最右图层,再写次右图层,与常人思维相反--> <p style="background:#F00; width:10%; height:100px; float:right; margin-right:10%"></p> <p style="background:#00f; width:10%; height:100px; float:right;"></p> <p style="clear:both; height:10px;"></p> <!--使用行内左对齐方式--> <p style="background:#0f0; width:10%; height:100px; float:left;"></p> <p style="background:#F00; width:10%; height:100px; float:left;"></p> <p style="clear:both; height:10px;"></p> <p style="background:#00f; width:10%; height:100px; float:left;"></p> <!--如果你更换对齐方式,这里是希望从行内左对齐更变成一个无论大小的图层占用一行,而不用clear:both换行的话,这两个图层会叠放在一起,出错--> <p style="background:#0af; width:15%; height:100px;"></p> <!--此乃正确的使用方式。--> <p style="clear:both; height:10px;"></p> <p style="background:#aa0; width:15%; height:100px;"></p> <p style="background:#0a0; width:15%; height:100px;"></p> </body> </html>Et pour certains Par exemple, les calques tels que les barres de navigation qui sont fixes au début ou à la fin de la page, et certains calques publicitaires qui sont libres du système, doivent utiliser la méthode d'alignement de position, la première est fixe et la seconde est absolue. Dans le code ci-dessus, continuez à ajouter le code suivant :
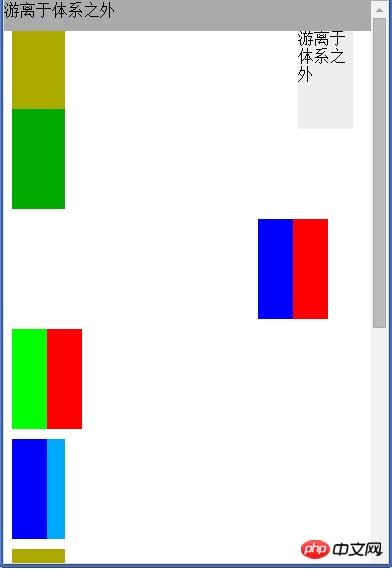
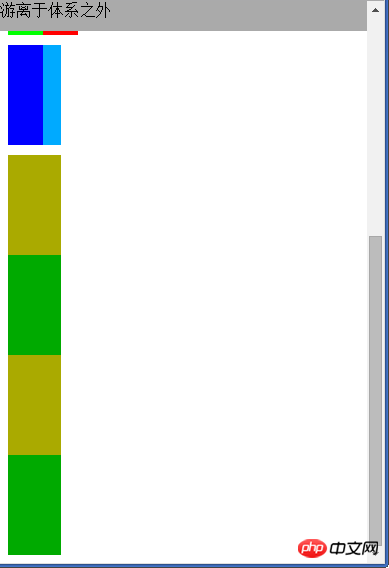
<p style="background:#eee; width:15%; height:100px; position:absolute; top:5%; left:80%;">游离于体系之外</p> <p style="background:#aaa; width:100%; height:30px; position:fixed; top:0%;left:0%">游离于体系之外</p> <!--下面两个图层,只是为了说明上面两行代码可以放在任何位置,但不影响网页布局之用--> <p style="background:#aa0; width:15%; height:100px;"></p> <p style="background:#0a0; width:15%; height:100px;"></p>L'effet suivant apparaîtra :


Ainsi, la mise en page p est bien plus puissante, contrôlable et utilisable que la mise en page en tablep <p style="background:#eee; width:15%; height:100px; position:absolute; top:5%; left:80%;">游离于体系之外</p> <p style="background:#aaa; width:100%; height:30px; position:fixed; top:0%;left:0%">游离于体系之外</p> <!--下面两个图层,只是为了说明上面两行代码可以放在任何位置,但不影响网页布局之用--> <p style="background:#aa0; width:15%; height:100px;"></p> <p style="background:#0a0; width:15%; height:100px;"></p>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

