Maison >interface Web >js tutoriel >Exemple pour expliquer l'interprétation des balises HTML dans les nœuds DOM
Exemple pour expliquer l'interprétation des balises HTML dans les nœuds DOM
- 巴扎黑original
- 2017-09-01 11:54:431443parcourir
L'éditeur suivant vous proposera un article [The Road to a JS Master] sur la façon d'interpréter les balises HTML dans les nœuds DOM. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l'éditeur pour y jeter un œil
Récemment, j'ai encapsulé un framework open source dont j'ai écrit 500 lignes. Il possède déjà la plupart des fonctions courantes de jquery. Il étendra également un grand nombre d'outils. Fonctions et fonctions de pilote bidirectionnel MVVM à l'avenir. La méthode d'utilisation est exactement la même que celle de jquery. Presque tous les sélecteurs jquery sont pris en charge. Pourquoi cela a-t-il quelque chose à voir avec le thème de cet article ? Parce que cet article va parler d'un problème que j'ai rencontré lors du processus d'écriture d'un framework. Il encapsule la méthode after de jquery et prend en charge deux utilisations des balises DOM et HTML. La balise html transmet les paramètres que je souhaite interpréter. dans une structure DOM. Utilisez l'insertion de la méthode DOM.
Tout d'abord, nous écrivons une balise HTML générale :
b57c4b6d14a378d80001558f704e08c2 ceci est une chaîne de test94b3e26ee717c64999d7867364b1b4a3
Ce code HTML comprend des événements, des styles, des attributs et du contenu.
Nous utilisons ensuite des expressions pour convertir ce html Pour faire correspondre chaque partie, ce dont nous avons besoin est :
1. Nom de la balise, car lors de la création d'un nœud dom,
est nécessaire 2. Attributs et contenu. doit être séparé séparément
Afin de faciliter la création du dom, nous utilisons un json pour le sauvegarder, comme cette balise Le résultat final que nous voulons traiter est :
.
{
id:"test
inner:"this is a test string
name:"test"
onclick:"test();"
style:"color:red;background:green;"
tag:"p"
}Si nous avons cette structure, tant que vous obtenez les clés et valeurs correspondantes et que vous l'assemblez dans un dom, cela sera fait
var o = document.createElement( obj['tag'] );
o.innerHTML = obj['inner'];
delete obj['inner'];
delete obj['tag'];
for( var key in obj ){
o.setAttribute( key, obj[key] );
}
document.body.appendChild( o );L'idée d'explication est claire, il faut donc d'abord Chaque partie de la balise html est associée à une expression régulière
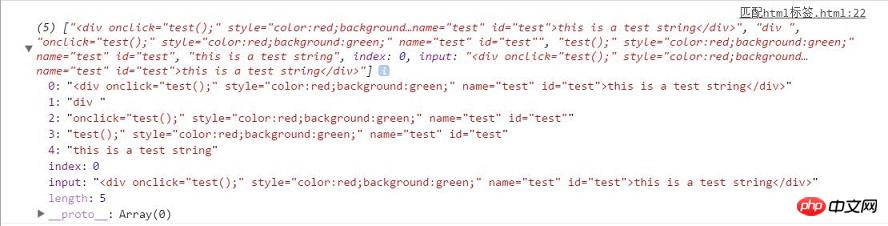
var re = /<(\w+\s*)(\w+[=][\'\"](.*)?[\'\"]\s*)*>(.*)?<\/\w+>/; var str = '<p onclick="test();" name="test" id="test">this is a test string</p>'; var res = str.match(re);

Eh bien, c'est le résultat de notre correspondance, à partir de la figure. Comme on peut le voir,
res[1] stocke le nom de la balise. Il vous suffit de supprimer les espaces sur les deux. côtés.
res[2] stocke les attributs et les valeurs. Nous utilisons la fonction split pour appuyer une fois sur Couper avec un espace, puis utiliser la fonction split pour le couper une fois avec '=' pour le décomposer.
res[4] stocke le contenu de la chaîne
Les trois parties ci-dessus, utilisez simplement une boucle Après un petit traitement avec la chaîne, vous pouvez obtenir le résultat cible
Ensuite, le code de traitement complet est :
var re = /<(\w+\s*)(\w+[=][\'\"](.*)?[\'\"]\s*)*>(.*)?<\/\w+>/;
var str = '<p onclick="test();" name="test" id="test">this is a test string</p>';
var res = str.match(re);
var tagName = null, attrList = [], arr = [], obj = {};
if( res[1] ) {
tagName = res[1].trim();
obj['tag'] = tagName;
}
if( res[4] ) {
obj['inner'] = res[4];
}
if ( res[2] ) {
attrList = res[2].split( /\s+/ );
for( var i = 0, len = attrList.length; i < len; i++ ){
arr = attrList[i].split("=");
// console.log( arr );
obj[arr[0]] = arr[1].replace( /(^[\'\"]+|[\'\"]$)/g, function(){
return '';
} );
}
}
var o = document.createElement( obj['tag'] );
o.innerHTML = obj['inner'];
delete obj['inner'];
delete obj['tag'];
for( var key in obj ){
o.setAttribute( key, obj[key] );
}
document.body.appendChild( o );Vous pouvez encapsuler une fonction par vous-même, je pense que vous pouvez l'encapsuler facilement.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

