Maison >interface Web >js tutoriel >Explication détaillée de l'utilisation de la boîte modale bootstrap3-dialog-master
Explication détaillée de l'utilisation de la boîte modale bootstrap3-dialog-master
- 巴扎黑original
- 2017-08-23 14:07:232024parcourir
Cet article présente principalement en détail l'utilisation de la boîte modale bootstrap3-dialog-master, qui a une certaine valeur de référence. Les amis intéressés peuvent se référer à
bootstrap3-dialog-master C'est une boîte modale efficace et flexible. . Voici les connaissances de base !
1. Adresse du code source
https://github.com/nakupanda/bootstrap3-dialog
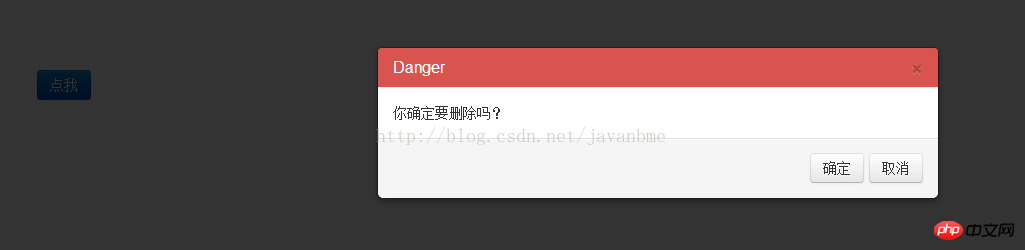
2. Affichage de l'effet

3. Exemple de code
Js et CSS requis
<link rel="stylesheet" type="text/css" href="css/bootstrap-dialog.css" rel="external nofollow" >
<link rel="stylesheet" type="text/css" href="css/bootstrap.css" rel="external nofollow" >
<script type="text/javascript" src="js/jquery-1.11.3.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
<script type="text/javascript" src="js/bootstrap-dialog.js"></script>Initialisation
<button type="button" id="tm" class="btn btn-primary" style="margin: 100px;"> <span class="glyphicon glyphicon-remove" aria-hidden="true"> </span>点我</button>
code d'implémentation js
<script >
$(function(){
$('#tm').on('click',function(){
BootstrapDialog.show({
type : BootstrapDialog.TYPE_DANGER,
message: '你确定要删除吗?',
size : BootstrapDialog.SIZE_NORMAL,
buttons: [{
label: '确定',
action: function(dialog) {
dialog.close();
}
}, {
label: '取消',
action: function(dialog) {
dialog.close();
}
}]
});
})
})
</script>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Analyser l'utilisation des fonctions fléchées dans ReactJsArticle suivant:Analyser l'utilisation des fonctions fléchées dans ReactJs
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

