Maison >interface Web >js tutoriel >Introduction du plug-in à la fonction copier-coller de React
Introduction du plug-in à la fonction copier-coller de React
- 巴扎黑original
- 2017-08-23 13:58:053116parcourir
Cet article présente principalement l'exemple de code pour copier React dans le presse-papiers. L'éditeur pense que c'est plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un coup d'œil.
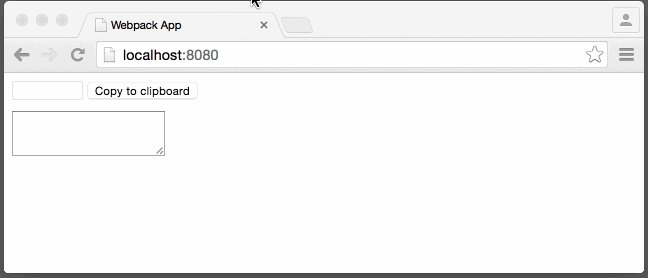
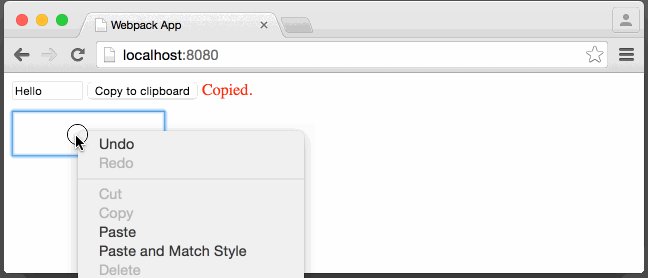
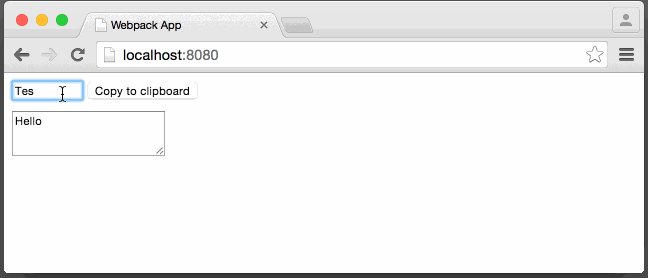
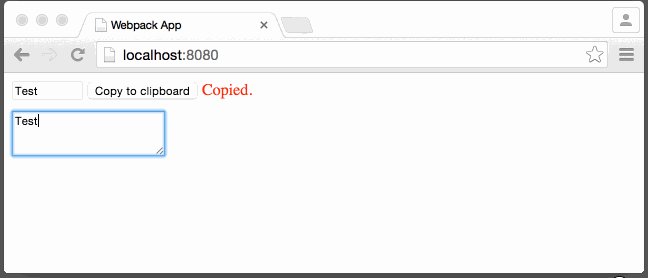
Cet article présente le plug-in copy-to-clipboard qui peut être utilisé pour copier React dans le presse-papiers. J'aimerais le partager avec vous. comme suit :
Référez-vous à la documentation de l'API
Installer
npm install --save react react-copy-to-clipboard
Utilisez
const App = React.createClass({
getInitialState() {
return {value: '', copied: false};
},
onChange({target: {value}}) {
this.setState({value, copied: false});
},
onCopy() {
this.setState({copied: true});
},
render() {
return (
<p>
<h1>CopyToClipboard</h1>
<input value={this.state.value} size={10} onChange={this.onChange} />
<CopyToClipboard text={this.state.value} onCopy={this.onCopy}>
<span>Copy to clipboard with span</span>
</CopyToClipboard>
<CopyToClipboard text={this.state.value} onCopy={this.onCopy}>
<button>Copy to clipboard with button</button>
</CopyToClipboard>
{this.state.copied ? <span style={{color: 'red'}}>Copied.</span> : null}
<br />
<textarea style={{marginTop: '1em'}} cols="22" rows="3" />
</p>
);
}
});
const appRoot = document.createElement('p');
appRoot.id = 'app';
document.body.appendChild(appRoot);
ReactDOM.render(<App />, appRoot);
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Explication détaillée du nom du fichier de téléchargement personnalisé FileFieldArticle suivant:Explication détaillée du nom du fichier de téléchargement personnalisé FileField
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

