Maison >Java >javaDidacticiel >Java implémente des exemples de codes graphiques et textuels pour le développement de la plateforme publique WeChat
Java implémente des exemples de codes graphiques et textuels pour le développement de la plateforme publique WeChat
- 黄舟original
- 2017-08-23 11:18:122686parcourir
Le développement de la plateforme publique WeChat est généralement simple, il suffit de jeter un bref coup d'œil au document d'interface de la plateforme publique WeChat.
Veuillez d'abord parcourir brièvement le manuel de l'API. Nous constaterons qu'il existe deux types de données transmises au serveur WeChat : le formulaire XML et le formulaire JSON.
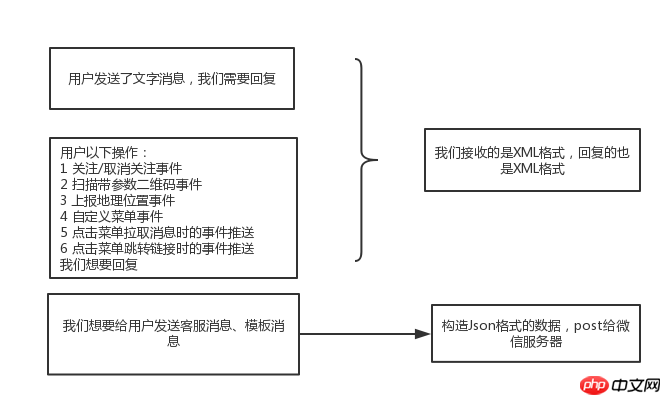
Alors c'est quand au format XML et quand c'est au format json ?

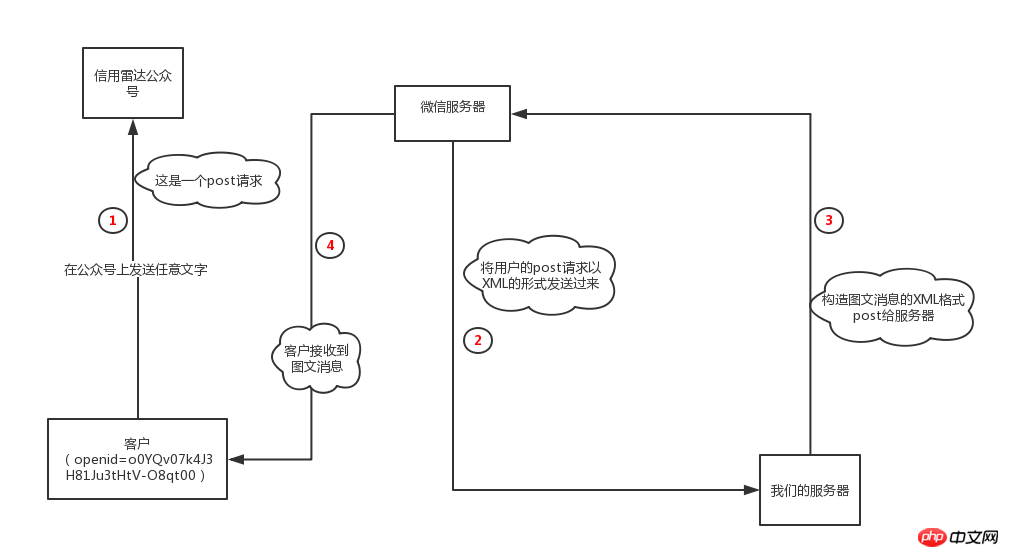
Sans plus tarder, commençons par un organigramme : l'utilisateur envoie n'importe quel texte et nous répondons avec une photo Message texte :
(1) Il s'agit d'un mode message-réponse :

2 format xml du logo :
<xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]></FromUserName> <CreateTime>1348831860</CreateTime> <MsgType><![CDATA[text]]></MsgType> <Content><![CDATA[this is a test]]></Content> <MsgId>1234567890123456</MsgId> </xml>
3format xml du drapeau :
<xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]></FromUserName> <CreateTime>12345678</CreateTime> <MsgType><![CDATA[news]]></MsgType> <ArticleCount>2</ArticleCount> <Articles> <item> <Title><![CDATA[title1]]></Title> <Description><![CDATA[description1]]></Description> <PicUrl><![CDATA[picurl]]></PicUrl> <Url><![CDATA[url]]></Url> </item> <item> <Title><![CDATA[title]]></Title> <Description><![CDATA[description]]></Description> <PicUrl><![CDATA[picurl]]></PicUrl> <Url><![CDATA[url]]></Url> </item> </Articles> </xml>==》这就说明我们想要发送图文消息出去,还要构造图文消息。需要SendMessageVo:
public class SendMessageVo {
// 开发者微信号
private String ToUserName;
// 发送方帐号(一个OpenID)
private String FromUserName;
// 消息创建时间 (整型)
private long CreateTime;
// 消息类型(text/image/location/link)
private String MsgType;
// 图文消息个数,限制为10条以内
private int ArticleCount;
// 多条图文消息信息,默认第一个item为大图
private List<ArticleVo> Articles;}public class ArticleVo {
// 图文消息名称
private String Title;
// 图文消息描述
private String Description;
// 图片链接,支持JPG、PNG格式,较好的效果为大图640*320,小图80*80,限制图片链接的域名需要与开发者填写的基本资料中的Url一致
private String PicUrl; // 点击图文消息跳转链接
private String Url;}这些属性都是和XMl里面的元素一一对应的。通过将对象转换成xml格式,然后return就可以。// 调用核心业务类接收消息、处理消息跟推送消息
@RequestMapping(value = "", method = RequestMethod.POST)
public void post(PrintWriter out, HttpServletRequest req, HttpServletResponse response) {
jsonObject str= weixinService.processRequest(req);
out.print(str);
}Ci-dessus : Nous avons reçu la demande de publication du serveur WeChat et après analyse Enfin, récupérez l'openid, puis construisez nos propres données XML et renvoyez-les au serveur WeChat, et le serveur WeChat enverra notre message à l'utilisateur.
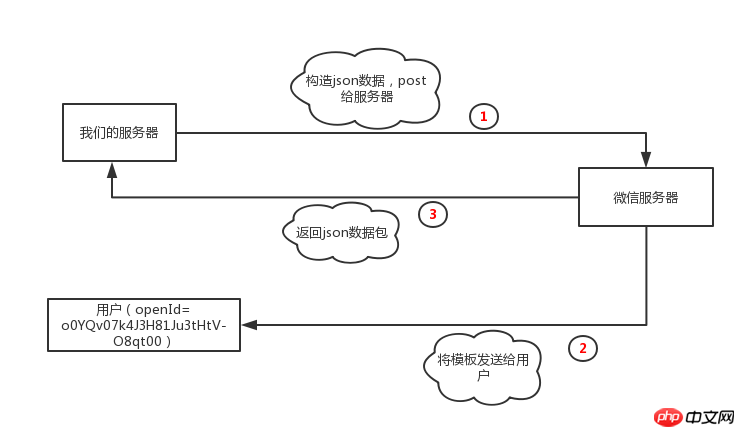
(2) Il s'agit d'un mode d'envoi unidirectionnel :

Notez que ce qui est construit ici n'est plus du format xml, mais des données json :
{
"touser":"OPENID",
"template_id":"ngqIpbwh8bUfcSsECmogfXcV14J0tQlEpBO27izEYtY",
"url":"http://weixin.qq.com/download",
"miniprogram":{
"appid":"xiaochengxuappid12345",
"pagepath":"index?foo=bar"
},
"data":{
"first": {
"value":"恭喜你购买成功!",
"color":"#173177"
},
"keynote1":{
"value":"巧克力",
"color":"#173177"
},
"keynote2": {
"value":"39.8元",
"color":"#173177"
},
"keynote3": {
"value":"2014年9月22日",
"color":"#173177"
},
"remark":{
"value":"欢迎再次购买!",
"color":"#173177"
}
}
}标红的是必填选项。模板的内容可以在公众号中模板的模块中查看。String putStr = JSONObject.toJSONString(sendTemplateVo);
String url = send_template_url.replace("ACCESS_TOKEN", token);JSONObject jsonObject = WeiXinHttpRequest.httpRequest(url, "POST", putStr);if (!("ok".equals(jsonObject.getString("errmsg")))) { System.out.println("发送失败!");} send_template_url=“https://api.weixin.qq.com/cgi-bin/message/template/send?access_token=ACCESS_TOKEN”可以在微信API上查看,
Le contenu à l'intérieur du JSONObject peut être utilisé pour savoir si l'envoi a échoué ou réussi :
{
"errcode":0,
"errmsg":"ok",
"msgid":200228332
}Objet SendTemplateVo :
public class SendTemplateVo { private String touser;
private String template_id;
private String url;
private Map<String, TemplateDataVo> data;}public class TemplateDataVo { private String value; private String color;}Ce qui précède : pour parler franchement, cela signifie écrire un objet vous-même, puis le construire dans le format (json) spécifié par le serveur WeChat, puis appeler le Interface URL fournie par le serveur WeChat Si le jsonObject est renvoyé avec succès, cela signifie que le serveur WeChat a envoyé votre message à l'utilisateur.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

