Maison >interface Web >js tutoriel >Explication détaillée du fichier de configuration du webpack
Explication détaillée du fichier de configuration du webpack
- 巴扎黑original
- 2017-08-22 17:06:012410parcourir
Cet article présente principalement l'entrée et la sortie des fichiers de configuration du webpack. L'éditeur pense que c'est plutôt bien, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un coup d'œil.
Cet article présente l'entrée et la sortie du fichier de configuration webpack et le partage avec tout le monde. Les détails sont les suivants :
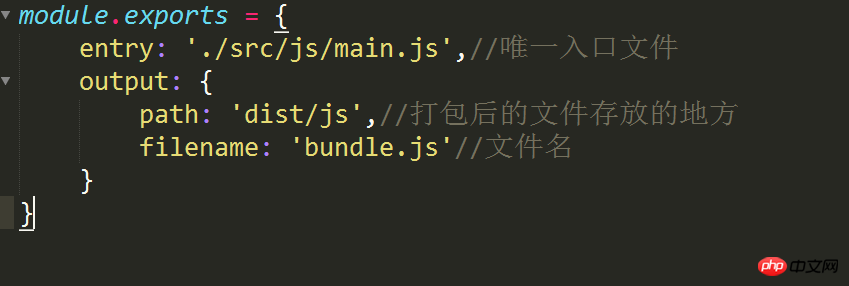
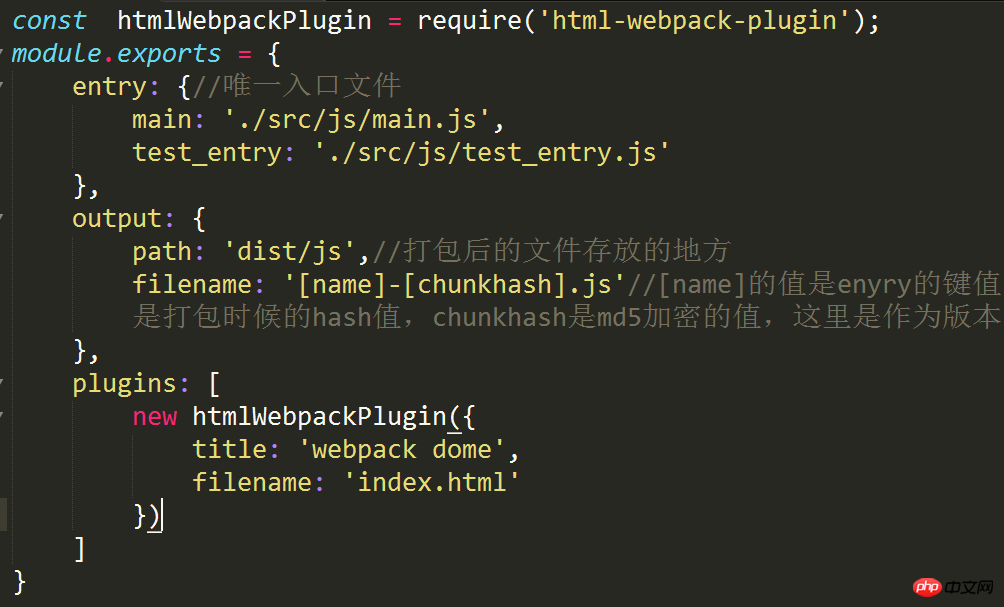
Dans webpack.config.js, l'entrée est le seul fichier d'entrée

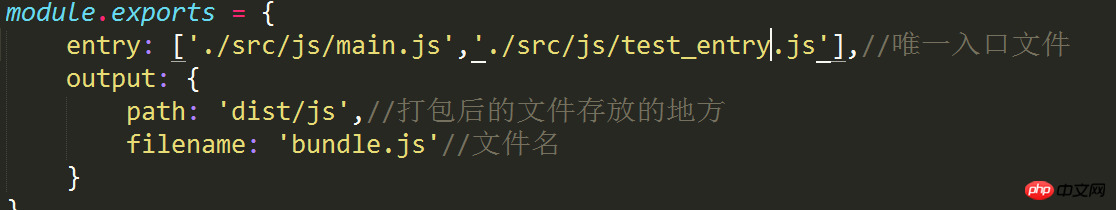
l'entrée peut aussi être un tableau

S'il s'agit d'un tableau, le les fichiers du tableau seront regroupés dans bundle.js
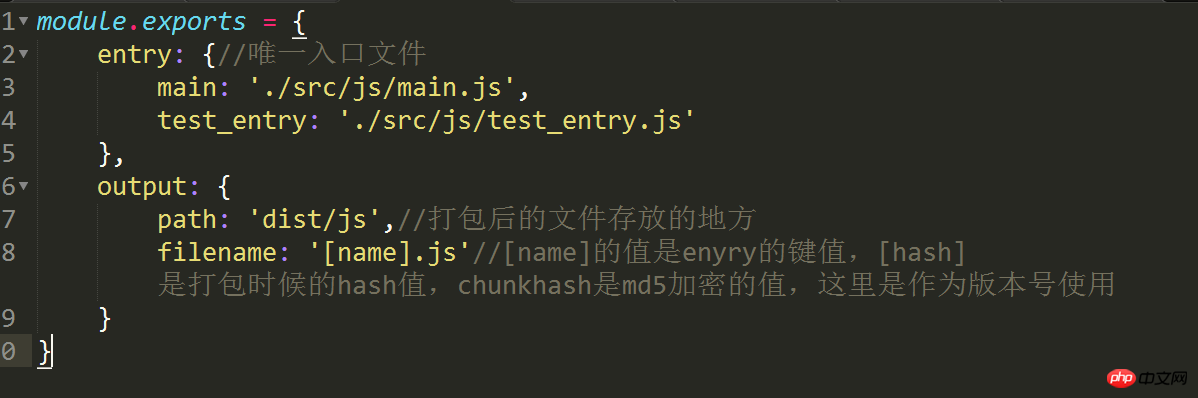
l'entrée peut également être un objet.

Si le nom de fichier dans la sortie a trois valeurs :
.[nom] est la valeur clé de l'entrée du nom de fichier.
.[hash] est la valeur cryptée md5.
.[chunkhash] est utilisé ici comme numéro de version.

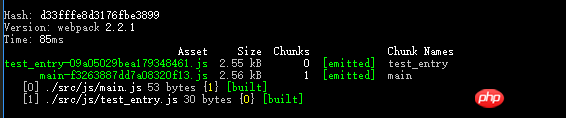
Chaque fois qu'un fichier est modifié et exécuté, une valeur de hachage et de chunkhash différente sera générée pour faciliter la gestion des versions des ressources statiques lors de la mise en ligne.
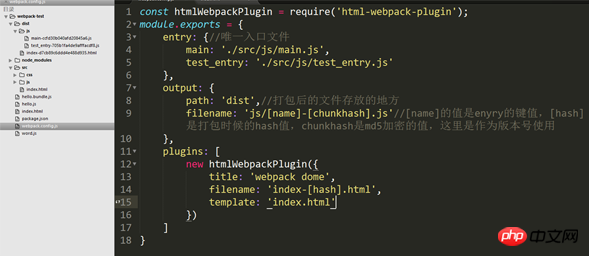
Si le nom du fichier change à chaque exécution, le nom de l'introduction du fichier doit également être modifié. Utilisez le plug-in install html-webpack-plugin pour installer npm install html-webpack-plugin -. -save-dev
Une fois terminé, ajoutez la clé des plugins dans le fichier webpack.config.js :

La valeur des plugins est un
title : utilisé pour générer l'élément titre de la page
filename : Le nom du fichier HTML de sortie est index.html par défaut, et peut également être directement configuré avec des sous-répertoires.
modèle : chemin du fichier modèle, prend en charge le chargeur, tel que html!./index.html
inject : true 'head' | 'body' | false , injecte toutes les ressources dans un modèle ou templateContent spécifique. Si défini sur true ou body, toutes les ressources javascript seront placées au bas de l'élément body et 'head' sera placé dans l'élément head.
favicon : ajoutez un chemin de favicon spécifique au fichier HTML de sortie.
minify : {} | false, passez l'option html-minifier pour minifier la sortie
hash : true false, si vrai, ajoute un hachage de construction Webpack unique pour tous les scripts et fichiers CSS inclus, utile pour la mise en cache.
cache : true | false, si vrai, c'est la valeur par défaut et le fichier ne sera publié qu'après modification du fichier.
showErrors : true | false, si vrai, c'est la valeur par défaut et le message d'erreur sera écrit sur la page HTML
morceaux : Autoriser l'ajout de certains morceaux uniquement (par exemple, uniquement les morceaux de test unitaire)
chunksSortMode : Permet de contrôler la façon dont les morceaux sont triés avant d'être ajoutés à la page. Valeurs prises en charge : 'aucun' | 'default ' | {function}-default:'auto'
-
excludeChunks : autoriser l'omission de certains morceaux (par exemple, l'omission des blocs de test unitaire)

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

