Maison >interface Web >js tutoriel >Surligner le code à l'aide de highlight.js
Surligner le code à l'aide de highlight.js
- 巴扎黑original
- 2017-08-21 10:39:542617parcourir
Cet article présente principalement js pour utiliser highlight.js pour mettre en valeur votre code. C'est très pratique. Les amis qui en ont besoin peuvent s'y référer
En parcourant les blogs d'autres personnes, j'ai vu les codes d'autres personnes. L'exemple utilise la syntaxe en surbrillance. Qu'il s'agisse de java, js, php, etc., les mots-clés seront automatiquement surlignés.
J'ai donc écrit un blog il y a quelques jours. Lorsque j'ai découvert le code, j'ai naturellement pensé à la beauté des sites Web des autres, bla bla.
Le bricolage formel a commencé.
Allez consulter d'autres sites internet avant de bricoler. Voici l'effet du collage du petit livre :

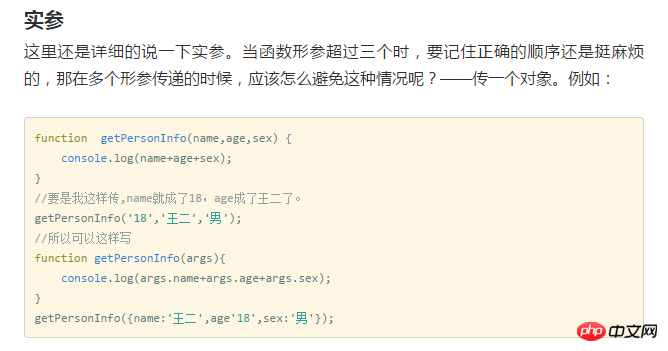
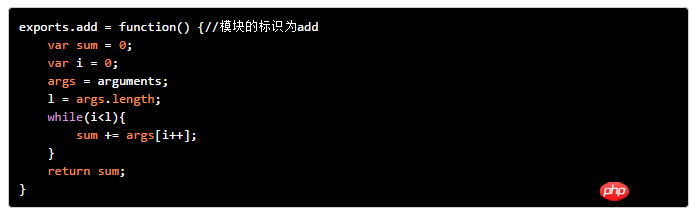
Les mots-clés, les noms de méthodes et les chaînes ont des couleurs différentes, bien que le code ne soit pas très bien mis en évidence, pas mal. Je suis donc allé regarder le document et j'ai trouvé ça :
<pre class="hljs javascript"><code class="javascript"><span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-title">getPersonInfo</span>(<span class="hljs-params">name,age,sex</span>) </span>{
<span class="hljs-built_in">console</span>.log(name+age+sex);
}
<span class="hljs-comment">//要是我这样传,name就成了18,age成了王二了。</span>
getPersonInfo(<span class="hljs-string">'18'</span>,<span class="hljs-string">'王二'</span>,<span class="hljs-string">'男'</span>);
<span class="hljs-comment">//所以可以这样写</span>
<span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-title">getPersonInfo</span>(<span class="hljs-params">args</span>)</span>{
<span class="hljs-built_in">console</span>.log(args.name+args.age+args.sex);
}
getPersonInfo({name:<span class="hljs-string">'王二'</span>,age<span class="hljs-string">'18'</span>,sex:<span class="hljs-string">'男'</span>});</code>hljs ? ? C'est définitivement ça. Nous avons donc trouvé notre protagoniste : highlight.js.
Site officiel de highlight.js
L'utilisation de highlightjs peut être directement consultée sur le site officiel
Ici, j'écris principalement sur quels pièges j'ai marché pendant l'utilisation, et les solution de résultats finaux.
1. Si vous avez trop hâte de manger du tofu chaud, le début est la chose la plus difficile
Selon la doc sur le site officiel, il vous en faut seulement trois lignes de code pour l'utiliser, c'est très pratique et vous pouvez le faire. J'ai écrit une petite démo et je l'ai testée. Toujours très efficace.
<link href="http://cdn.bootcss.com/highlight.js/8.0/styles/monokai_sublime.min.css" rel="external nofollow" rel="stylesheet"> <script src="http://cdn.bootcss.com/highlight.js/8.0/highlight.min.js"></script> <script >hljs.initHighlightingOnLoad();</script>
Le cdn fourni par bootstarp est utilisé ici. Vous pouvez accéder au cdn directement via la connexion ci-dessus et sélectionner la version requise. C'est aussi simple que cela.

Cette palette de couleurs n'est pas très bonne non plus. Si vous souhaitez de belles couleurs, vous pouvez vous référer directement au site officiel. https://highlightjs.org/static/demo/
2. S'il est facile à utiliser, il doit être appliqué dans le développement réel
C'est si simple de l'appliquer et je suis très heureux, donc il a été appliqué au projet.
En conséquence, j'ai rencontré des *problèmes....
Le projet utilise require.js pour charger js, et l'ensemble de l'application utilise le framework angulaire.
Si vous l'écrivez directement comme ça, il n'est évidemment pas conforme aux spécifications, vous changez donc le code et utilisez require.js pour charger highlight.js.
Ajouter la configuration du chemin de surbrillance dans require.config
'highlight':'http://cdn.bootcss.com/highlight.js/8.0/highlight.min',
Exécuter hljs.initHighlightingOnLoad();
dans la fonction de rappel de requirerequire(loadList, function ($, angular) {
$(function () {
angular.bootstrap(document, ['blogApp']);
});
hljs.initHighlightingOnLoad();
});css est toujours chargé via le lien, ou vous pouvez utiliser @import de less pour le charger. Parce que le projet utilise moins, j'ai choisi @import
.
@import "/lib/highlight/styles/tomorrow-night-eighties.css";
Écrivez ensuite un test de code sur la page html :
<body>
<p ng-include="'template/header.html'"></p>
<p>
<pre class="brush:php;toolbar:false">
<code class="lang-javascript">
function init(){
$scope.req.getArticle();
$('pre code').each(function(i, block) {
hljs.highlightBlock(block);
});
}
</code>



