Maison >interface Web >js tutoriel >Exemple de didacticiel d'utilisation de l'effet de boîte contextuelle bootstrap modal + gridview
Exemple de didacticiel d'utilisation de l'effet de boîte contextuelle bootstrap modal + gridview
- 巴扎黑original
- 2017-08-17 15:58:282151parcourir
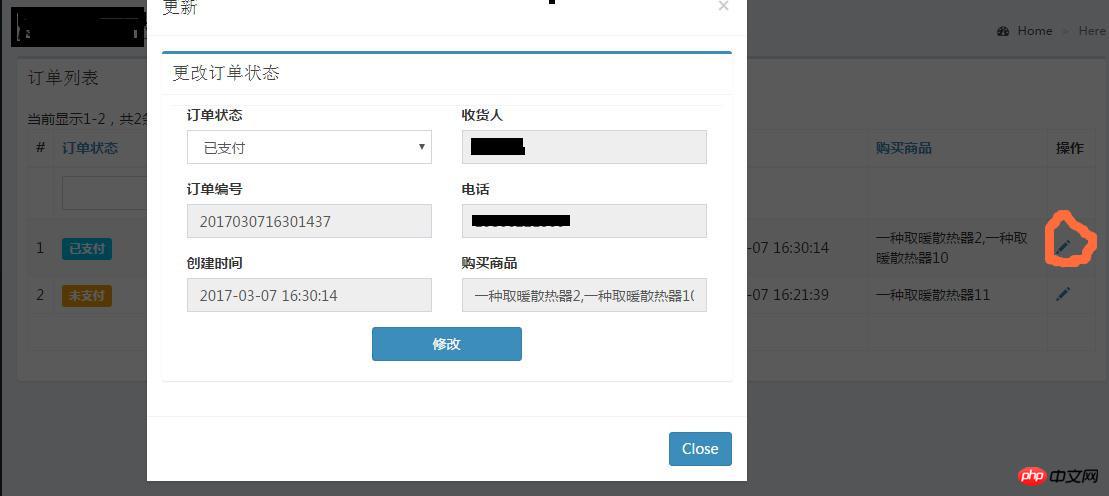
Cet article présente principalement l'effet de boîte contextuelle obtenu par bootstrap modal+gridview. Cliquez sur mettre à jour sur gridview pour afficher le formulaire d'informations à remplir, auquel les amis intéressés peuvent se référer
Le projet doit être dans Cliquez sur Mettre à jour dans les informations du formulaire GridView pour afficher le formulaire à utiliser sans sauter.
'buttons' => [
'update' => function ($url, $model, $key) {
return Html::a('<span class="glyphicon glyphicon-pencil"></span>', '#', [
'data-toggle' => 'modal',
'data-target' => '#update-modal',
'class' => 'data-update',
'data-id' => $key,
'title'=>'更改状态',
]);
},
],2. Créez un style pop-up modal dans la tête de GridView <?php use yii\bootstrap\Modal;//模态弹出框 Modal::begin([ 'id' => 'update-modal', 'header' => '<h4 class="modal-title">更改状态</h4>', 'footer' => '<a href="#" rel="external nofollow" class="btn btn-primary" data-dismiss="modal">Close</a>', ]); Modal::end(); ?>3. 🎜>
<?php
$requestUpdateUrl = Url::toRoute('update');
$updateJs = <<<JS
$('.data-update').on('click', function () {
$.get('{$requestUpdateUrl}', { id: $(this).closest('tr').data('key') },
function (data) {
$('.modal-body').html(data);
}
);
});
JS;
$this->registerJs($updateJs);
?>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Jquery+html5 réalise l'effet d'horloge du rappel vocalArticle suivant:Jquery+html5 réalise l'effet d'horloge du rappel vocal
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

