Maison >interface Web >js tutoriel >Explication détaillée de la façon d'utiliser les exemples de boutons Bootstrap (exemples de code)
Explication détaillée de la façon d'utiliser les exemples de boutons Bootstrap (exemples de code)
- PHPzoriginal
- 2017-08-17 13:55:312308parcourir
Ce chapitre expliquera comment utiliser les boutons Bootstrap à travers des exemples. Tout élément de classe .btn héritera de l'apparence par défaut d'un bouton gris arrondi. Mais Bootstrap propose quelques options pour styliser les boutons. Explication détaillée à travers les exemples de cet article
[Recommandations vidéo associées : Tutoriel Bootstrap]
Bouton Bootstrap
Ce chapitre expliquera comment utiliser les boutons Bootstrap à travers des exemples. Tout élément de classe .btn héritera de l'apparence par défaut d'un bouton gris arrondi. Mais Bootstrap propose quelques options pour définir le style des boutons, comme indiqué dans le tableau suivant :
Les styles suivants peuvent être utilisés sur les éléments 3499910bf9dac5ae3c52d5ede7383485, bb9345e55eb71822850ff156dfde57c8 ou d5fd7aea971a85678ba271703566ebfd 🎜>

<!-- 标准的按钮 --> <button type="button" class="btn btn-default">默认按钮</button> <!-- 提供额外的视觉效果,标识一组按钮中的原始动作 --> <button type="button" class="btn btn-primary">原始按钮</button> <!-- 表示一个成功的或积极的动作 --> <button type="button" class="btn btn-success">成功按钮</button> <!-- 信息警告消息的上下文按钮 --> <button type="button" class="btn btn-info">信息按钮</button> <!-- 表示应谨慎采取的动作 --> <button type="button" class="btn btn-warning">警告按钮</button> <!-- 表示一个危险的或潜在的负面动作 --> <button type="button" class="btn btn-danger">危险按钮</button> <!-- 并不强调是一个按钮,看起来像一个链接,但同时保持按钮的行为 --> <button type="button" class="btn btn-link">链接按钮</button>Effet

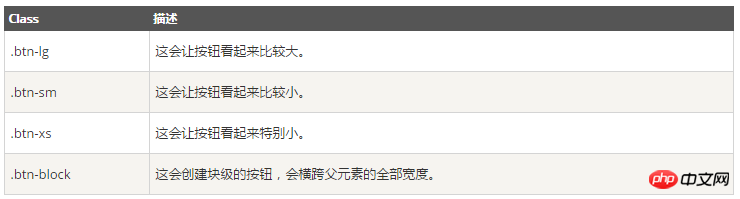
Taille des boutons
Le tableau suivant répertorie les classes permettant d'obtenir des boutons de différentes tailles :
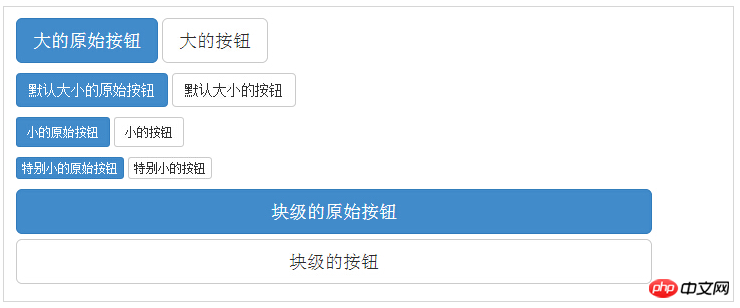
<p> <button type="button" class="btn btn-primary btn-lg">大的原始按钮</button> <button type="button" class="btn btn-default btn-lg">大的按钮</button> </p> <p> <button type="button" class="btn btn-primary">默认大小的原始按钮</button> <button type="button" class="btn btn-default">默认大小的按钮</button> </p> <p> <button type="button" class="btn btn-primary btn-sm">小的原始按钮</button> <button type="button" class="btn btn-default btn-sm">小的按钮</button> </p> <p> <button type="button" class="btn btn-primary btn-xs">特别小的原始按钮</button> <button type="button" class="btn btn-default btn-xs">特别小的按钮</button> </p> <p> <button type="button" class="btn btn-primary btn-lg btn-block">块级的原始按钮</button> <button type="button" class="btn btn-default btn-lg btn-block">块级的按钮</button> </p>Effet

État du bouton
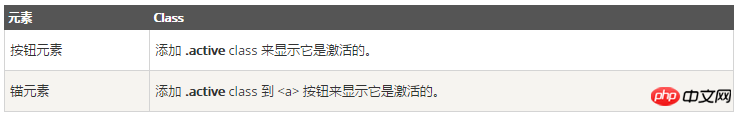
Bootstrap fournit des classes pour l'activation, la désactivation et d'autres états de bouton, qui être détaillé ci-dessous expliquer.État d'activation
Le bouton aura une apparence enfoncée (fond sombre, bordure sombre, ombre) lorsqu'il est activé.
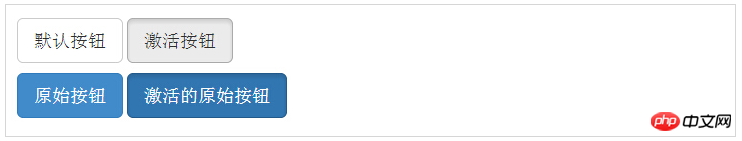
<p> <button type="button" class="btn btn-default btn-lg ">默认按钮</button> <button type="button" class="btn btn-default btn-lg active">激活按钮</button> </p> <p> <button type="button" class="btn btn-primary btn-lg ">原始按钮</button> <button type="button" class="btn btn-primary btn-lg active">激活的原始按钮</button> </p>

État désactivé
Lorsque vous désactivez un bouton, il devient 50% plus léger et perd son dégradé. 
<p> <button type="button" class="btn btn-default btn-lg">默认按钮</button> <button type="button" class="btn btn-default btn-lg" disabled="disabled">禁用按钮</button> </p> <p> <button type="button" class="btn btn-primary btn-lg ">原始按钮</button> <button type="button" class="btn btn-primary btn-lg" disabled="disabled">禁用的原始按钮</button> </p> <p> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-default btn-lg" role="button">链接</a> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-default btn-lg disabled" role="button">禁用链接</a> </p> <p> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-primary btn-lg" role="button">原始链接</a> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-primary btn-lg disabled" role="button">禁用的原始链接</a> </p>Effets

Étiquettes des boutons
Vous pouvez utiliser 6edc71289f326333cc2f38f08eabe3ff ou 109cd8f8530efa922aa9018106a71905 Toutefois, il est recommandé d'utiliser la classe bouton sur l'élément bb9345e55eb71822850ff156dfde57c8 pour éviter les incohérences entre navigateurs. L'exemple suivant le démontre :<a class="btn btn-default" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" role="button">链接</a> <button class="btn btn-default" type="submit">按钮</button> <input class="btn btn-default" type="button" value="输入"> <input class="btn btn-default" type="submit" value="提交">Ce qui précède est un exemple détaillé d'utilisation des boutons Bootstrap présenté par l'éditeur. J'espère que cela vous sera utile si vous avez des questions. Si vous avez des questions, laissez-moi un message et je vous répondrai à temps. Je voudrais également vous remercier tous pour votre soutien au site php !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

