Maison >développement back-end >tutoriel php >Tutoriel pratique sur le développement de mini-programmes WeChat à l'aide de WordPress
Tutoriel pratique sur le développement de mini-programmes WeChat à l'aide de WordPress
- 巴扎黑original
- 2017-08-17 10:07:313796parcourir
Résumé : Cet article est le deuxième article de la série « WordPress Développer des mini-programmes WeChat ». Cet article enregistre le processus de développement de la version v1.1 du mini-programme « DeveWork+ ». Comme toujours, le public cible est constitué d’étudiants front-end qui connaissent WordPress. Il est recommandé de lire le premier article avant de lire cet article. Si vous n'avez pas lu ce mini programme...
Cet article est le deuxième de la série « WordPress Développer des mini-programmes WeChat ». Cet article enregistre le développement de « DeveWork+ ». " mini programme v1.1 version du procédé. Comme toujours, le public cible est constitué d’étudiants front-end qui connaissent WordPress. Il est recommandé de lire le premier article avant de lire cet article.
Si vous n'avez pas vu ce mini programme, vous pouvez participer à l'expérience via le code du mini programme ci-dessous. Notez qu'à la lecture de l'article, la version que vous avez numérisée n'est peut-être pas la v1.1.

La version v1.1 de l'applet "DeveWork+" comporte de nombreuses mises à jour. Voici quelques enregistrements significatifs. Vers le bas. Veuillez noter que le contenu de cet article se déroule légèrement différemment de l’article précédent. Chaque chapitre est un point de changement et fait référence à l'historique de mise à jour de l'outil de développement de l'applet WeChat et utilise A (Ajouter), F (Réparer) et U (Mise à jour) comme début du sous-titre.

A : Nouvelle section "Sujet"
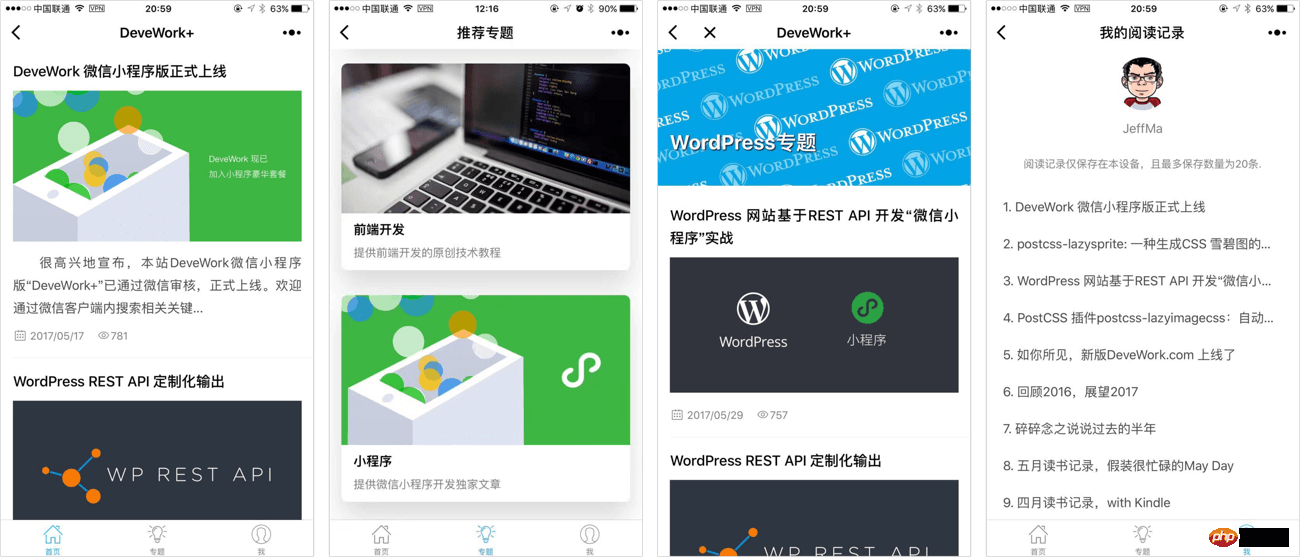
La version 1.1 ajoute un onglet "Sujet" et des pages associées (comme indiqué ci-dessus). Les « Sujets » sont équivalents aux articles du catalogue WordPress. La page d'entrée est constituée de trois cartes aux coins arrondis avec des graphiques et du texte, et la mise en page est très simple. Transmettez les informations pertinentes à la fonction d'événement de clic via data-xx et id.
<view class="featured-item" data-title="WordPress" id="2" catchtap="redictCatArchive"> "{{featuredImg.one}}" mode="widthFix" class="featured-img">
<view class="featured-content">
<view class="featured-title">WordPressview>class="featured-desc">有关WordPress 的高级使用技巧view>
view>Un point de développement se trouve ici : dans , lorsque la page à sauter se trouve dans la configuration de la tabBar, vous ne pouvez pas utiliser app.json et wx.navigateTo - c'est-à-dire que wx.redirectTo et wx.navigateTo ne peuvent pas accéder à la page à onglet. wx.redirectTo
//https://devework.com/wordpress-weapp-2.htmlonShareAppMessage: function () { return { title: this.data.detail.title.rendered, path: '/pages/single/single?id=' + this.data.detail.id, success: function (res) { console.log('转发成功')
}, fail: function (res) { console.log('转发失败')
}
}
}

Les informations sur le nombre de vues d'articles sont affichées par défaut dans l'API REST, donc l'API REST de WordPress doit être personnalisée ; l'icône de police utilise directement la même icône que le site Web, car le mini programme ne prend pas en charge le local. fichiers de polices, donc gulp-inline-base64 est utilisé. Ce type de plug-in convertit le fichier de polices ttf en une adresse base64, puis l'utilise comme un développement Web normal.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)