Maison >développement back-end >Tutoriel C#.Net >Résumé de l'utilisation liée à l'utilisation de JQuery Ajax dans asp.net
Résumé de l'utilisation liée à l'utilisation de JQuery Ajax dans asp.net
- 巴扎黑original
- 2017-08-16 14:20:261963parcourir
Cet article présente principalement un résumé détaillé de l'utilisation de JQuery Ajax dans asp.net. L'éditeur pense que c'est plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un coup d'œil
Depuis l'introduction de JQuery, l'utilisation d'Ajax est devenue de plus en plus pratique, mais il existe encore certains problèmes qui peuvent causer des douleurs en peu de temps lors de l'utilisation. . Cet article résume temporairement certains problèmes auxquels il convient de prêter attention lors de l'utilisation de JQuery Ajax. S'il existe des zones inappropriées ou imparfaites, vous êtes invités à les corriger et à les ajouter.
Cet article abordera les trois façons de demander aspx, ashx et asmx à Ajax.
Premier aperçu de la situation des requêtes aspx
Les requêtes Ajax pour les pages Aspx peuvent être effectuées de deux manières :
1. ou post méthode, transmettez l'adresse de la page comme valeur du paramètre url et attachez certains paramètres de balise pour une demande directe. Cette méthode d'Ajax est qualifiée de « faux Ajax » par certaines personnes. En apparence, la page n'est pas actualisée. En fait, l'exécution en arrière-plan et l'effet d'actualisation de la page sont les mêmes.
En fait, dans ce cas, vous pouvez également demander une méthode spécifique sur la page. Tant que vous utilisez les paramètres ci-joints pour juger, vous pouvez « demander » une méthode spécifique.
Ce qui suit montre l'utilisation de deux méthodes différentes pour demander deux pages différentes. Seul le code est extrait. Le code détaillé spécifique peut être téléchargé à la fin de l'article.
Réception :
// 直接请求页面的方式
$(function () {
/*
$.get(
"RequestPage.aspx",
{ "token": "ajax" },
function (data) {
$("#dataShow").text(data);
}
);*/
$.ajax({
type:"Post",
url: "ResponsePage.aspx",
// data: "{'token':'ajax'}",// 使用这种方式竟然无法传递参数,各位有知道原因的告诉一下啊。
data:"token=ajax",
success: function (data) {
$("#dataShow").text(data);
}
});
})Réception :
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
if ((Request["token"]??"")=="ajax")
{
// 下面这些内从可以放在一个方法里,然后通过“token”标记去判断执行哪个方法。
Response.Write("我是直接请求aspx页面返回的文字!");
Response.End();
}
}
}Ce qui précède valeur de retour de la demande Ce sont toutes des chaînes, c'est-à-dire que le type de données est du texte ou du HTML.
Que dois-je faire si je souhaite que les données renvoyées par la requête soient au format xml ou json ?
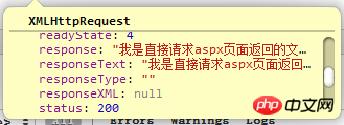
S'il est au format XML, vous devez ajouter Response.ContentType="application/xml"; une autre chose à noter est que le contenu en écriture doit être une chaîne qui peut être analysée en XML, telle que " "d2a011ee392b74abe61e19d6296ea1e81233c1f76050803a65506838bd8f3a1544d" est acceptable, mais "123" n'est pas acceptable car ResponseXml dans les informations renvoyées est égal à null. Comme indiqué ci-dessous :

Réception :
$.ajax({
type: "Post",
url: "ResponsePage.aspx",
// data: "{'token':'ajax'}",// 使用这种方式竟然无法传递参数,各位有知道原因的告诉一下啊。
data: "token=ajax",
// 不需要指定contentType,因为指定后返回的是整个页面的html,不知道为啥,请求解答啊。
dataType: "xml",
success: function (data) {
alert(data);
},
error: function (d, c,e) {
alert(e);
}
});Coulisses :
// 如果要是返回的响应为xml,则必须这样设置
Response.ContentType = "application/xml";
// 如果要是返回的响应为xml,返回的字符串必须是可以被解析的xml文档格式。
Response.Write("<my>123</my>");
Response.End();S'il est au format json, la phrase Response.ContentType="application/json" dans le code d'arrière-plan est facultative et n'affecte pas la valeur renvoyée. Mais la valeur dans Response.Write doit être au format json, sinon il y aura une erreur de format Json invalide.
Réception :
$.ajax({
type: "Post",
url: "ResponsePage.aspx",
// data: "{'token':'ajax'}",// data必须是一个{key:value}的形式,这是一个字符串,是不行的。
// data:{token:"ajax"},// 这种方式也可行。
data: "token=ajax",
// 不需要指定contentType,因为jquery会自动添加contentType=“application/x-www-form-urlencode”。
dataType: "json",
success: function (data) {
alert(data);
},
error: function (d, c,e) {
alert(e);
}
});Enregistrement : Si vous demandez une page directement, si les données utilisent "{'token':'ajax'} " Sous forme de chaîne, jquery ne peut pas être converti sous la forme token=ajax.
Le document jquery indique que vous pouvez utiliser des données sous la forme de {key: value} pour demander la page. À ce moment, jquery ajoutera automatiquement contentType="application/x-www-form-urlencode". pour que les données entrantes soient automatiquement converties en forme clé = valeur.
Backend :
// 如果要是返回的响应为xml,则必须这样设置 Response.ContentType = "application/json"; // 如果要是返回的响应为xml,返回的字符串必须是可以被解析的xml文档格式。 Response.Write(“[123]"); Response.End();
2. Demandez la méthode en arrière-plan de la page aspx.
En fait, la méthode ci-dessus de demande directe de page introduit également une solution à la méthode de demande de page, qui consiste à transmettre un paramètre sous forme de balise dans l'ajax à la réception, comme le " token" ci-dessus, Ensuite, la valeur du jeton est jugée dans page_load en arrière-plan et différentes méthodes sont exécutées en fonction des différentes valeurs. Ce que nous présenterons ci-dessous est la méthode d'exécution directe de l'arrière-plan de la page.
(1) Lors de l'utilisation de la méthode simple get ou post, puisque contentType et dataType ne peuvent pas être définis, même si la méthode dans la page est demandée, la requête finale est toujours la page actuelle et la valeur renvoyée est toujours le contenu html de la page actuelle. Ainsi, lorsqu’on demande une méthode, la méthode simple reste encore inappropriée.
(2) Lors de l'utilisation de méthodes non pratiques, qu'il s'agisse de post ou de get, si le dataType est xml, text ou htm, la valeur finale renvoyée est toujours le contenu de la page html entière. Donc, si vous voulez réfléchir à la valeur, vous devez définir le dataType sur "json". N'oubliez pas de définir le contentType sur "application/json;charset=utf-8". ne sera pas restitué. De plus, vous devez également vous assurer que la méthode demandée en arrière-plan est statique, possède la balise [webmethod] et doit être publique.
Réception :
$.ajax({
type: "post",
url: "RequestPage.aspx/RequestedMethod",
contentType: "application/json;charset=utf-8",
dataType: "json",
success: function (res) {
alert("success:"+res.d); // 注意这点后面要加个d才能获取字符串信息,至于为什么要加个d,你通过chrome看看返回的响应就知道了,O(∩_∩)O
},
error: function (xmlReq, err, c) {
alert("error:" + err); }
});Réception :
// 需要被Ajax请求的后台方法
[WebMethod]
[ScriptMethod(UseHttpGet=true)] // 如果要使用POST请求,去掉这个标记
public static string RequestedMethod()
{
return "[123]";
}Utiliser la poste directement. Pas de problème :
Si le type est modifié en "get", "500 Internal Error" apparaîtra. Le message d'erreur est : {"Message": Une tentative a été faite d'utiliser une requête GET pour appeler la méthode "RequestedMethod", mais cela n'est pas autorisé.
La solution est d'ajouter un indicateur au dernier méthode [ScriptMethod(UseHttpGet=true) ], ScriptMethod se trouve sous System.Web.Script.Services. Après cela, vous pouvez le demander via la méthode Get à la réception, mais si vous ajoutez cette balise, la réception ne peut pas utiliser POST pour demandez-le.
3. Demandez la méthode en arrière-plan de la page aspx, avec les paramètres
Réception :
$.ajax({
type: "Post",
url: "ResponsePage.aspx/RequestMethod1",
data:"{'msg':'hello'}",
contentType: "application/json;charset=utf-8",// 这句可不要忘了。
dataType: "json",
success: function (res) {
$("#dataShow").text("success:" + res.d); // 注意有个d,至于为什么通过chrome看响应吧,O(∩_∩)O。
},
error: function (xmlReq, err, c) {
$("#dataShow").text("error:" + err);
}
});Back-end :
[WebMethod]
public static string RequestMethod1(string msg)
{
return msg;
}总体上带参数的方式和不带参数类似,不同点就是在使用ajax请求的时候,要传递一个data参数,注意这个data一定是一个json格式的字符串,否则就会报json错误的,具体为什么,因为你传递的contentType是application/json啊。
请求asmx(webservice)的情况
请求webservice的时候,主要是请求webservice中的方法,在请求之前不要忘记了代码开头的那段取消注释的提示“// 若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消对下行的注释。
// [System.Web.Script.Services.ScriptService]”
请求webservice中的方法的处理方式和请求aspx页面后台方法的处理方式类似,但也有一些不同。
被请求的webservice中方法的特点:
(1) 请求的方法必须是为public的。
(2) 方法必须有[WebMethod]标记。
(3) 如果想使用Get的方式请求,还要有[ScriptMethod(UseHttpGet=true)]标记。使用Get请求Webservice的方法的时候,只添加这个标记是不够的,还要修改Web.Config文件,让WebService支持Get方式请求,否则会出现 “因 URL 意外地以“/GetXmlByGet”结束,请求格式无法识别。“的错误。修改方法为:在System.web配置节下添加以下红色的内容:
<System.web> …………… <webServices> <protocols> <add name="HttpGet"/> <add name="HttpPost"/> </protocols> </webServices> </System.web>
(4) 请求xml数据类型的时候,要注意,如果方法返回的是string类型的,返回的xml格式是这样的:
如果方法返回的是字符串,则会把返回的字符串包装在98c455a79ddfebb79781bff588e7b37e标签中返回。
比如以下方法请求后的返回值:
[WebMethod]
public string GetXmlByPost()
{
return "我是通过Post方式请求返回的xml ";
}返回值:
<?xml version="1.0" encoding="utf-8"?> <string xmlns="http://tempuri.org/">我是通过Post方式请求返回的xml</string>
红色部分是被请求方法返回的字符串,其他是自动添加的,所以在前台中通过jquery获取数据的时候,应该$(res).find(”string”).text();如果方法返回的是xmlDocument对象,则就是方法中构造的xml对象。
比如以下方法请求后的返回值:
// 使用Get方式请求xml,注意返回的字符串一定要是可以解析的xml格式。
[WebMethod]
[ScriptMethod(UseHttpGet = true)]
public System.Xml. XmlDocument GetXmlByGet()
{
string xml = "<?xml version=\"1.0\" encoding=\"utf-8\"?><my>我是通过Get方式请求返回的xml</my>";
System.Xml.XmlDocument doc = new System.Xml.XmlDocument();
doc.LoadXml(xml);
return doc;
}返回的响应为:
<?xml version=\"1.0\" encoding=\"utf-8\"?><my>我是通过Get方式请求返回的xml</my>
此时就可以通过$(res).find(”my”).text()的方式取数据了。此时操作的完全是你自己构造的xml。
(5) 关于请求返回JSON需要注意的就是,返回的也是“[d:{}]”格式的数据,所在前台获取的时候,一定要加个”.d”,其他的和xml差不多了。
(6) Text的类型的就不多说了。
请求ashx的情况
请求ashx的时候和直接请求apsx页的情况类似,毕竟都是通过response.Write(string)的方式返回数据的。
需要注意的地方是:context.Response.ContentType的值,根据dataType的值区分:
Text:“text/plain“;
XML:“application/xml“;
JSON:“application/json“.
dataType为xml的时候,response.Write(string)中的字符串一定要符合xml的格式,为json的时候,response.Write(string)中的字符串一定要符合json的格式为否则会出现解析错误,这个和aspx页是一样的。
如果要使用session的话,在handler的代码中添加System.Web.SessionState的引用,并让这个handler继承IRequiresSessionState接口,一定要继承这个接口,否则会出错的。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

