Maison >interface Web >js tutoriel >Exemple d'utilisation du plug-in de pagination jQuery jqPaginator
Exemple d'utilisation du plug-in de pagination jQuery jqPaginator
- 黄舟original
- 2017-08-13 10:10:433318parcourir
Cet article vous aide principalement à maîtriser rapidement l'utilisation du plug-in de pagination jquery jqPaginator. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
Cet article vous en présentera un très bon. Plug-in de pagination : jqPaginator.
jqPaginator est un composant de pagination jQuery simple et hautement personnalisé, adapté à une variété de scénarios d'application.
Introduction
Il existe de nombreux types de composants de pagination sur Internet, mais il est difficile d'en trouver un qui soit très "satisfaisant", alors jqPaginator est né.
Dans mon esprit, le composant de pagination idéal n'est pas limité par les frameworks CSS et peut être utilisé dans des pages Web dans différents styles. D’après ma simple expérience, pour atteindre cet objectif, le point clé est une structure HTML hautement personnalisée. Par conséquent, jqPaginator s'efforce d'être personnalisé dans une plage raisonnable afin de pouvoir être utilisé de manière flexible dans divers scénarios.
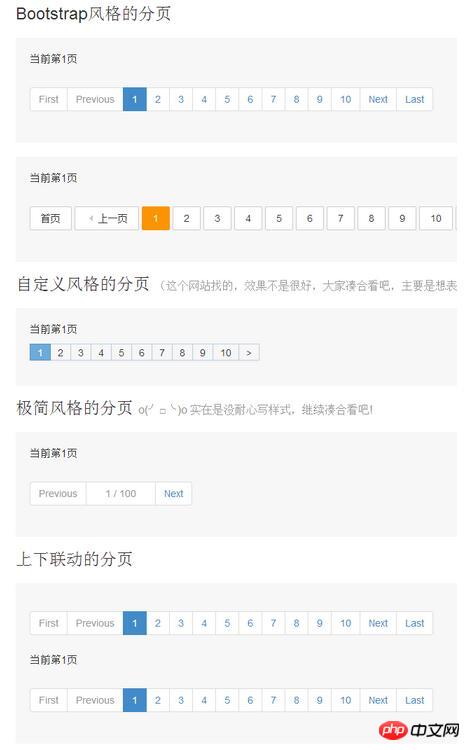
Capture d'écran de l'effet :

Instructions d'utilisation
Exemple
L'utilisation est très simple, tout d'abord Introduisez jQuery et jqPaginator, puis vous pourrez initialiser la pagination
Copiez le code Le code est le suivant :
$('#id').jqPaginator({ totalPages: 100, visiblePages: 10, currentPage: 1, first: '<li class="first">
<a href="javascript:void(0);">First</a></li>', prev: '<li class="prev">
<a href="javascript:void(0);">Previous</a></li>', next: '<li class="next">
<a href="javascript:void(0);">Next</a></li>', last: '<li class="last">
<a href="javascript:void(0);">Last</a></li>', page: '<li class="page">
<a href="javascript:void(0);">{{page}}</a></li>',
onPageChange: function (num) { $('#text').html('当前第' + num + '页'); } });
Le L'exemple ci-dessus est la première démo, pagination de style Bootstrap. Les paramètres spécifiques seront introduits plus tard. Ce que vous devez comprendre ici, c'est que si vous utilisez class au lieu de id, tous les éléments de la classe seront initialisés pour obtenir l'effet de « liaison à deux pages » ci-dessus.
Paramètres

Méthodes d'extension
jqPaginator fournit deux méthodes d'extension pour faciliter l'initialisation des composants.
$('#id').jqPaginator('option', options)
Après l'initialisation, modifier dynamiquement la configuration
$('#id').jqPaginator('option', { currentPage: 1 });
$('#id').jqPaginator('destroy')Détruire jqPaginator
$('#id').jqPaginator('destroy');
Solution recommandée (combinée avec le backend) :
La page d'accueil passe par une requête backend spécifique, avec le nombre total de pages Attendre les données pour faciliter l'initialisation de la barre de navigation de pagination et afficher la première page de données du tableau.
Les clics ultérieurs sur chaque bouton de page émettront une requête ajax, et les données de la page seront renvoyées au format json et remplies dans le tableau. L'avantage est que vous n'avez pas besoin d'interroger le nombre total d'éléments à chaque fois, mais il suffit d'interroger les données de la page actuelle. Oui, c'est rapide et réduit la charge sur la base de données. Le code spécifique est le suivant, à titre indicatif seulement :
<script type="text/javascript">
$(function(){
$('#page').jqPaginator({
//totalPages: 100,
pageSize:2,//每一页多少条记录
totalCounts:${totalCount},
visiblePages: 10,
currentPage: 1,
first: '<li class="first"><a href="javascript:void(0);">First</a></li>',
prev: '<li class="prev"><a href="javascript:void(0);">Previous</a></li>',
next: '<li class="next"><a href="javascript:void(0);">Next</a></li>',
last: '<li class="last"><a href="javascript:void(0);">Last</a></li>',
page: '<li class="page"><a href="javascript:void(0);">{{page}}</a></li>',
onPageChange: function (num) {
// alert('当前第' + num + '页');
//此处可以ajax加载下一页数据
$.get('ajaxpage',{num:num},function(data){
$("#tab").html('<tr><th>书籍Id</th><th>书名</th><th>价格</th><th>操作</th></tr>');
for(var i=0;i<data.length;i++){
$("#tab").append('<tr><td>'+data[i].id+'</td><Td>'+data[i].bookName+'</Td><td>'+data[i].bookPrice+'</td>'+
'<td><a href="/test_maven/updateBook?id=${book.id }">修改</a> <a href="#">删除</a></td> </tr>');
}
},'json')
}
});
})
</script>
<title>Insert title here</title>
</head>
<body>
<h1>所有书籍</h1>
<table id="tab">
<tr><th>书籍Id</th><th>书名</th><th>价格</th><th>操作</th></tr>
<c:forEach items="${books }" var="book">
<tr><td>${book.id }</td><Td>${book.bookName }</Td><td>${book.bookPrice }</td>
<td><a href="/test_maven/updateBook?id=${book.id }">修改</a> <a href="#">删除</a></td>
</tr>
</c:forEach>
</table>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

