Maison >interface Web >js tutoriel >Apprenez à activer la méthode de compression Gzip dans Node.js
Apprenez à activer la méthode de compression Gzip dans Node.js
- 巴扎黑original
- 2017-08-12 16:31:331849parcourir
Activez la fonction de compression gzip du site Web, qui peut généralement atteindre 70 %. C'est-à-dire que si votre page Web fait 30 Ko, elle deviendra 9 Ko après compression. Pour la plupart des sites Web, cela peut évidemment être de manière significative. améliorer la vitesse de navigation (Remarque : la navigation nécessite la prise en charge de l'appareil).
Qu'est-ce que Gzip
Copiez les explications des maîtres :
GZIP a été créé pour la première fois par Jean-loup Gailly et Mark Adler, en utilisant la compression de fichiers pour les systèmes UNIX. Nous utilisons souvent des fichiers avec le suffixe .gz sous Linux, qui sont au format GZIP. De nos jours, il est devenu un format de compression de données ou de fichier très courant utilisé sur Internet. L'encodage GZIP sur protocole HTTP est une technologie utilisée pour améliorer les performances des applications WEB. Les sites WEB à fort trafic utilisent souvent la technologie de compression GZIP pour permettre aux utilisateurs de bénéficier de vitesses plus rapides. Il s'agit généralement d'une fonction installée sur le serveur WWW. Lorsque quelqu'un visite le site Web sur ce serveur, cette fonction du serveur compresse le contenu de la page Web et le transmet au navigateur de l'ordinateur visiteur pour l'afficher. être compressé à 40 % de la taille d'origine. Cela rendra la transmission plus rapide, et l'effet sera qu'il s'affichera rapidement après avoir cliqué sur l'URL. Bien sûr, cela augmentera également la charge sur le serveur. Le module fonctionnel est installé sur le serveur.
Taux de compression Gzip
Par exemple, les fichiers js emballés par webpack sont relativement volumineux, bien que nous puissions utiliser le. fonction chunk pour séparer et obscurcir les fichiers, la taille totale n'est toujours pas petite ; regardez maintenant l'effet de l'utilisation de la compression gzip :

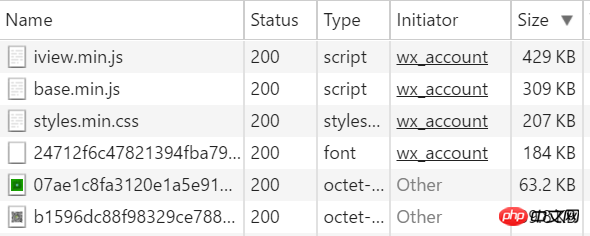
Avant activation de Gzip

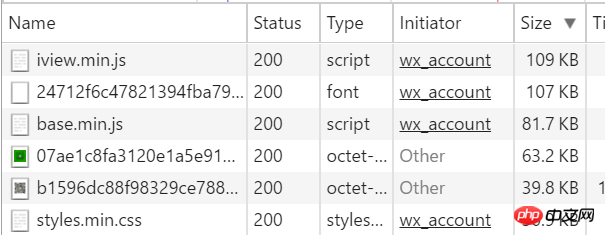
Après avoir activé Gzip
Comparez la taille compressée de trois fichiers avant et après :
Fichier texte :
iview.min.js : 429 Ko -> ; 109 Ko, taux de compression 74,6 % base.min.js : 309 Ko -> 81,7 Ko, taux de compression 73,56 % style.min.css : 207 Ko -> , taux de compression 85 %
Image :
Image 1 : 63,2 Ko ->
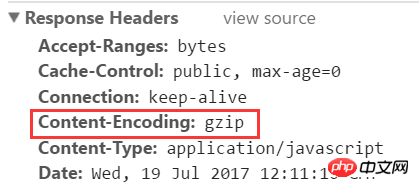
On constate que l'effet de compression des fichiers texte est très important, mais la taille de l'image n'a pas changé. Jetez un œil aux en-têtes de réponse http texte qui sont compressés par gzip :

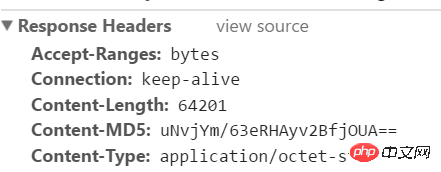
, mais ceux des images ne le sont pas :

Cela est dû au fait que généralement l'effet de l'utilisation de gzip pour les images (png, jpg, etc.) n'est pas bon ou même contre-productif, donc la compression gzip n'est généralement pas effectuée sur les images par défaut.
node.js active gzip
Parlons de la façon dont le framework express de node utilise gzip :
1 Installez une dépendance de compression : <.>
npm install compression
var compression = require('compression') var app = express(); //尽量在其他中间件前使用compression app.use(compression());L'utilisation de base est comme ça En plus, si vous le souhaitez. juste Pour utiliser cette fonction pour certaines requêtes, vous pouvez utiliser sa méthode de filtrage :
app.use(compression({filter: shouldCompress}))
function shouldCompress (req, res) {
if (req.headers['x-no-compression']) {
// 这里就过滤掉了请求头包含'x-no-compression'
return false
}
return compression.filter(req, res)
}Pour d'autres fonctions, veuillez vous référer à la documentation de la compression. Joignez également la configuration nginx
#on为启用,off为关闭 gzip on; #设置允许压缩的页面最小字节数,页面字节数从header头中的Content-Length中进行获取。默认值是0,不管页面多大都压缩。建议设置成大于1k的字节数,小于1k可能会越压越大。 gzip_min_length 1k; #获取多少内存用于缓存压缩结果,‘4 16k'表示以16k*4为单位获得 gzip_buffers 4 16k; #gzip压缩比(1~9),越小压缩效果越差,但是越大处理越慢,所以一般取中间值 gzip_comp_level 5; #对特定的MIME类型生效,其中'text/html'被系统强制启用 gzip_types text/plain application/x-javascript text/css application/xml text/javascript application/x-httpd-php;Expliquez brièvement les paramètres1) gzipSyntaxe: gzip on/off
Valeur par défaut : off
Portée : http, serveur, emplacement
Description : Activer ou désactiver le module gzip, utiliser on ici signifie démarrer
Valeur par défaut : gzip_min_length 0
Portée : http, serveur, emplacement
Description : Définissez le nombre minimum d'octets de pages autorisés pour la compression et le nombre de les octets de la page commencent à partir de Get it from Content-Length dans l'en-tête. La valeur par défaut est 0, ce qui compresse la page quelle que soit sa taille. Il est recommandé de définir le nombre d'octets sur une valeur supérieure à 1 Ko. S'il est inférieur à 1 Ko, il peut être de plus en plus compressé. |
Valeur par défaut : gzip_buffers 4 4k/8k
Portée : http, serveur, emplacement
Description : Configurez le système pour obtenir plusieurs unités de cache pour stocker le flux de données du résultat de la compression gzip. 4 16 Ko signifie demander de la mémoire en unités de 16 Ko et 4 fois la taille des données d'origine en unités de 16 Ko.
Valeur par défaut : gzip_comp_level 1
Portée : http, serveur, emplacement
Description : gzip Compression ratio, 1 a le taux de compression le plus petit et la vitesse de traitement la plus rapide, 9 a le taux de compression le plus élevé mais le traitement le plus lent (la transmission est rapide mais la consommation du processeur est relativement élevée). Ici, il est fixé à 5.
5) gzip_types
Valeur par défaut : gzip_types text/html
Portée : http, serveur, emplacement
Description : Faites correspondre les types MIME pour la compression, (qu'ils soient spécifiés ou non) le type "text/html" sera toujours compressé. Ceci est défini sur text/plain application/x-javascript text/css application/xml text/javascript application/x-httpd-php.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

