Maison >interface Web >js tutoriel >Exemple détaillé d'écriture d'un petit programme pour sélectionner aléatoirement des nombres à l'aide de JavaScript
Exemple détaillé d'écriture d'un petit programme pour sélectionner aléatoirement des nombres à l'aide de JavaScript
- 巴扎黑original
- 2017-08-12 16:19:113823parcourir
Cet article présente principalement la fonction d'un petit programme de sélection aléatoire de nombres écrits en JS. Il est très bien et a une valeur de référence. Les amis dans le besoin peuvent s'y référer
Je viens de commencer à apprendre JavaScript et j'ai écrit. un aléatoire Le petit programme d'extraction de nombres est joint avec tous les codes du corps pour votre référence.
Ce programme peut implémenter les fonctions suivantes :
1. Entrez le nombre maximum de nombres dans la zone de texte
2. Cliquez sur le bouton pour commencer à tirer des nombres, et au hasard. générer 1~max Un entier entre les valeurs
3. Le nombre qui a été extrait ne peut pas être extrait à nouveau pour garantir l'unicité du nombre
4. Mettez le résultat du nombre dans le résultat et affichez-le
5. Stockez le numéro généré dans exist et affichez-le
Le code spécifique est le suivant :
<body>
<input type="text" id="txt" placeholder="请在里面输入号码最大值!">
<input type="button" id="btn" value="抽号">
<p>
<span>结果:</span>
<span id="result"></span>
</p>
<p>
<span>已抽取:</span>
<span id="exist"></span>
</p>
<script type="text/javascript">
var oBtn = document.getElementById("btn");
var oTxt = document.getElementById("txt");
var oRes = document.getElementById("result");
var oExi = document.getElementById("exist");
var arr = []; //存放座号
oBtn.onclick = function() {
getSeat(oTxt.value);
}
function getSeat(maxnum) {
for(var i = 0; i < maxnum; i++){
var num = Math.floor(Math.random() * maxnum) + 1;
var j;
for(j = 0; j < arr.length; j++) {
if(num == arr[j])
break;
}
if(j == arr.length) {
arr.push(num);
oRes.innerHTML = num;
oExi.innerHTML = arr;
return;
}
}
}
</script>
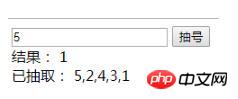
</body>Le résultat en cours d'exécution est le suivant :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

