Maison >interface Web >tutoriel HTML >Une introduction à la création de menus contextuels pour les pages Web Dreamweaver
Une introduction à la création de menus contextuels pour les pages Web Dreamweaver
- 巴扎黑original
- 2017-08-12 15:07:379804parcourir
Comment créer un menu contextuel pour une page Web dans Dreamweaver ? La page Web a besoin d'un menu contextuel. Comment créer ce menu contextuel ? Jetons un coup d'œil au tutoriel détaillé ci-dessous. C'est très simple. Les amis qui en ont besoin peuvent se référer à
Il y aura différents menus dans la page Web. Aujourd'hui, nous allons voir comment utiliser dw pour créer. un menu de saut. C'est très simple, les amis qui en ont besoin peuvent l'apprendre.
Nom du logiciel :
Adobe Dreamweaver CC 2017 v17.0 Version crackée chinoise ( Patch de crack joint) 64 bits
Taille du logiciel :
758 Mo
Heure de mise à jour :
05/11/2016
Préparation précoce
1. Ouvrez le logiciel Dreamweaver, sélectionnez "Html" dans "Créer un nouveau projet".

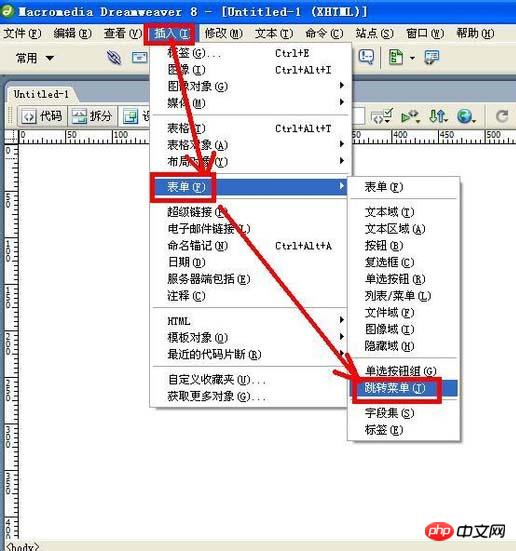
2. Cliquez sur "Insérer" dans la barre de menu - Formulaire - Menu de saut .

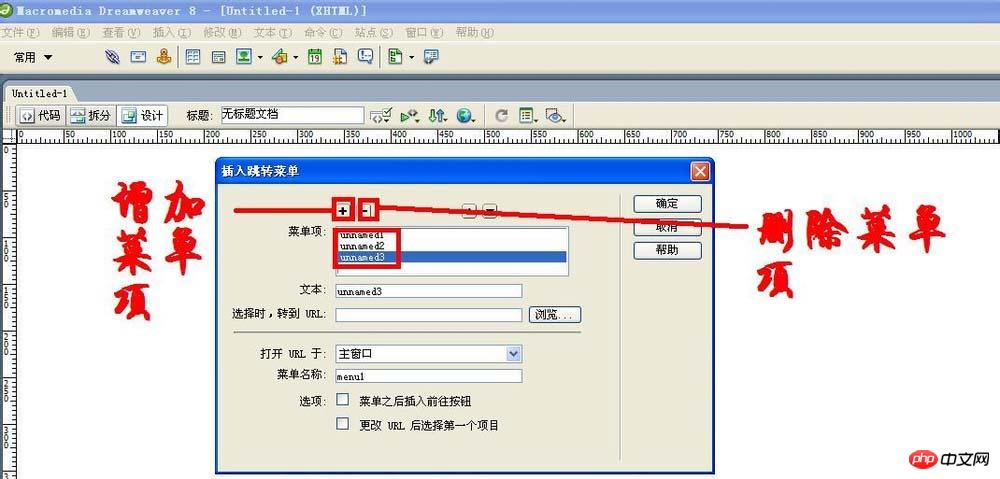
3. Dans la boîte de dialogue contextuelle "Insérer un menu de saut" , cliquez sur le bouton "+" , peut ajouter des éléments de menu ; cliquez sur le bouton "-", peut supprimer des éléments de menu et les éléments de menu sont affichés dans la liste ci-dessous.

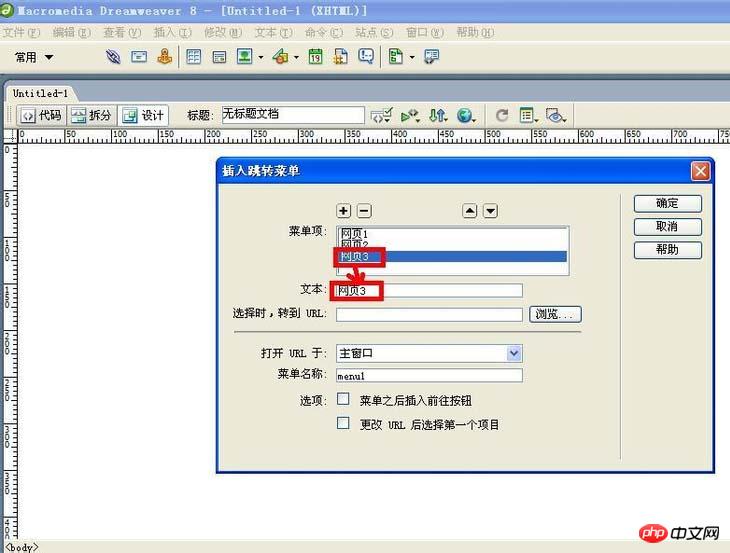
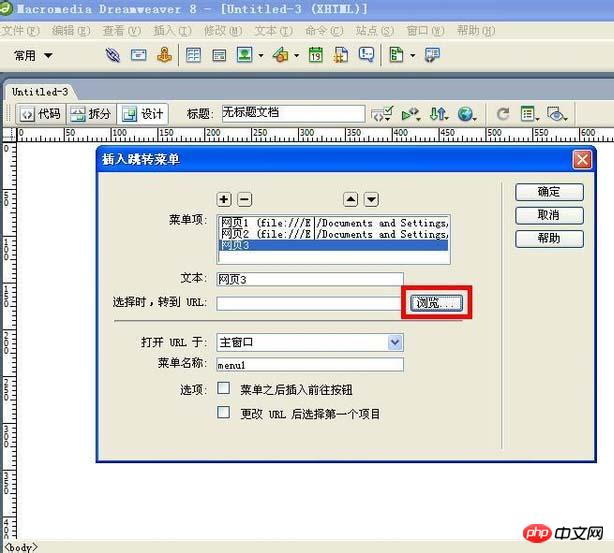
4. Sélectionnez maintenant l'élément de menu dans la liste "Élément de menu" et entrez une nouvelle valeur dans le "Texte" nom de la boîte.

Insérer un menu de saut" dans la boîte de dialogue et cliquez sur "Parcourir » bouton.

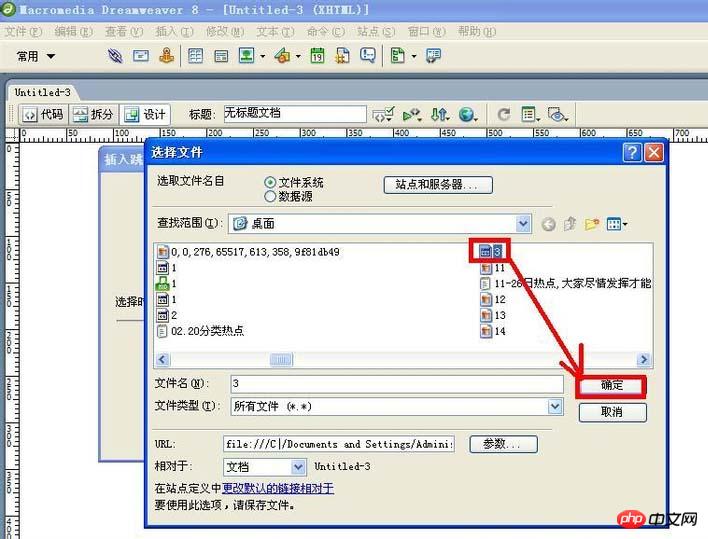
Sélectionner un fichier » , sélectionnez le fichier auquel vous souhaitez accéder et cliquez sur « OK. " Bouton .

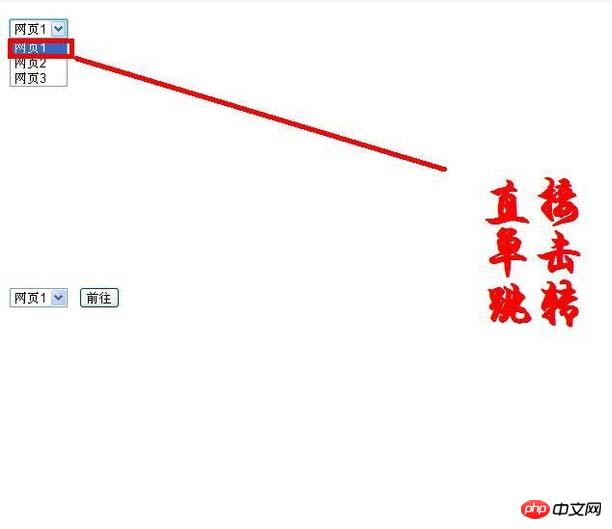
2. Menu de saut direct :
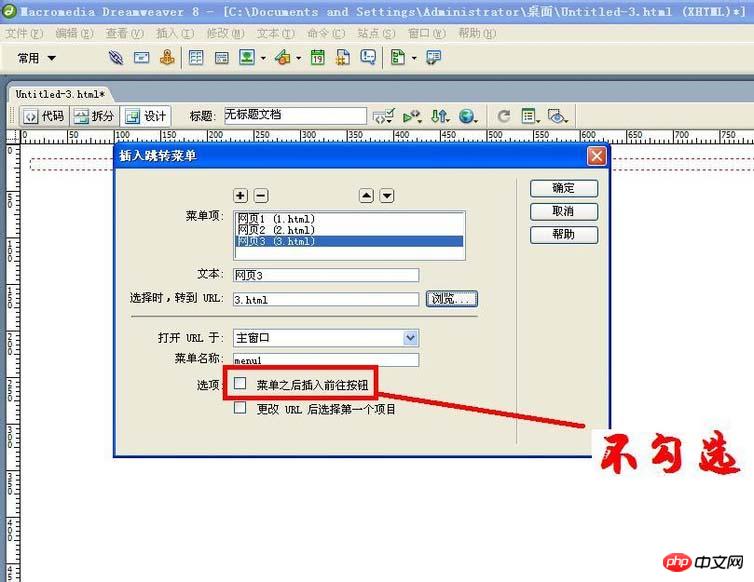
1. Dans la boîte de dialogue "Insérer un menu de saut" ne cochez pas "Insérer le bouton Go après le menu" dans la case. À l’avenir, les éléments de menu du menu de saut de page Web pourront sauter en un seul clic.

OK", le menu de saut sera créé et l'effet sera visible dans le navigateur.

3. Allez dans le menu de saut :
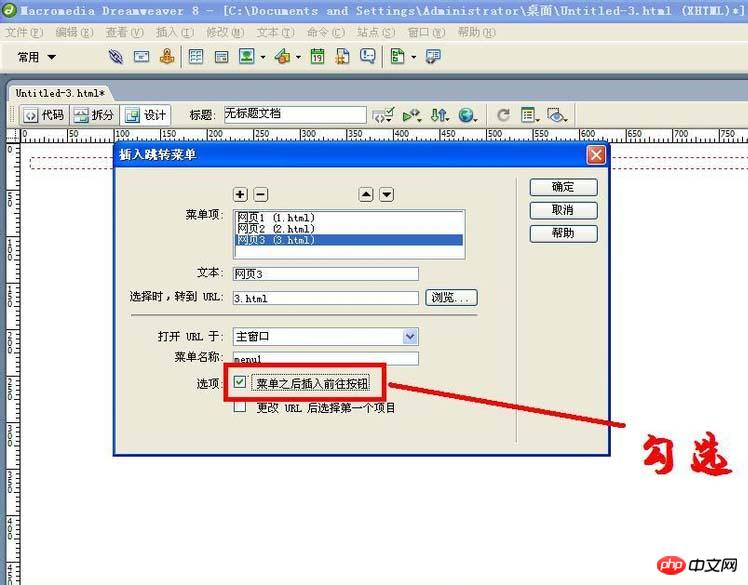
1 Dans le "Insérer le menu de saut" . dialogue Cochez la case "Insérer le bouton Go après Menu". À l'avenir, après avoir sélectionné l'élément de menu dans le menu de saut de page Web, cliquez sur le bouton « Aller à » pour sauter.

OK" , le menu de saut est créé et l'effet peut être vu dans le navigateur.

4. Notes supplémentaires :
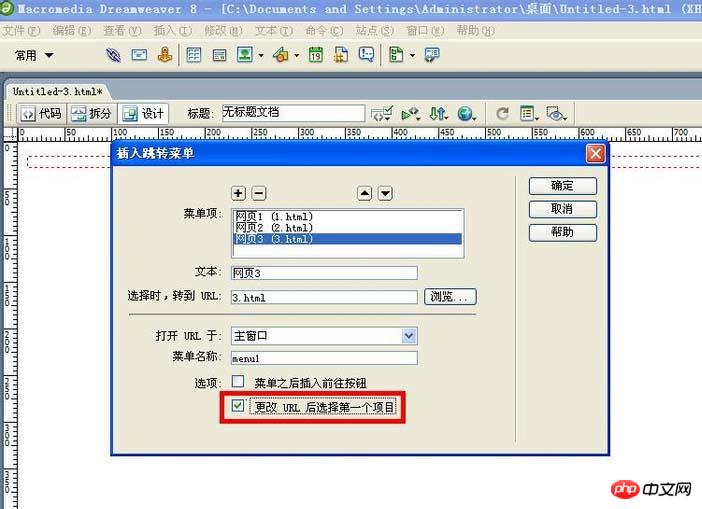
1 Dans la boîte de dialogue "Insérer un menu de saut" Là. est "Sélectionnez le premier élément après avoir modifié l'URL " en bas S'il est coché, il reviendra à l'état initial après le saut ; ne reviendra pas à l'état initial après le saut.

Entrer " après le premier menu pour modifier la ligne.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

