Maison >interface Web >js tutoriel >Explication détaillée de la façon d'utiliser bootstrap pour afficher une boîte modale sur la page parent dans une iframe
Explication détaillée de la façon d'utiliser bootstrap pour afficher une boîte modale sur la page parent dans une iframe
- 巴扎黑original
- 2017-08-11 10:34:392178parcourir
Cet article présente principalement le problème de faire apparaître la boîte modale bootstrap sur la page parent dans une iframe. La solution est très bonne et a une valeur de référence. Les amis dans le besoin peuvent s'y référer
Dans le. Ces derniers jours, lors de l'écriture du projet, la page utilisait une iframe. Cependant, lors de l'utilisation de la boîte modale bootstrap dans la sous-page, j'ai constaté que la position de la boîte modale contextuelle était centrée en fonction de la sous-page, et le calque de masque n'était qu'une partie de la sous-page. La page entière est presque impossible à visualiser directement, j'ai donc pensé à faire apparaître la boîte modale en fonction de la page parent. Après avoir recherché des informations sur Internet, j'ai résumé un. solution.
Affichage de l'effet
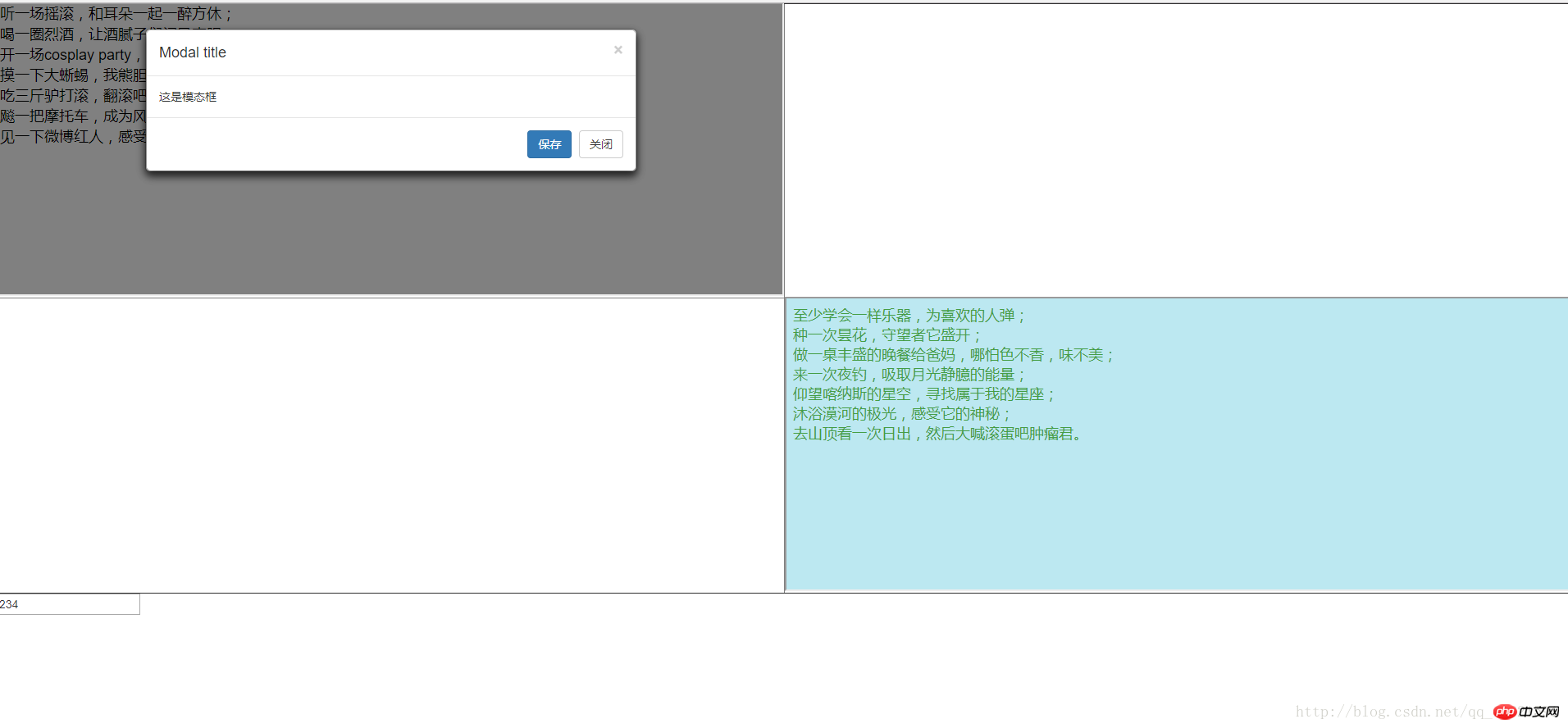
Page avant modification

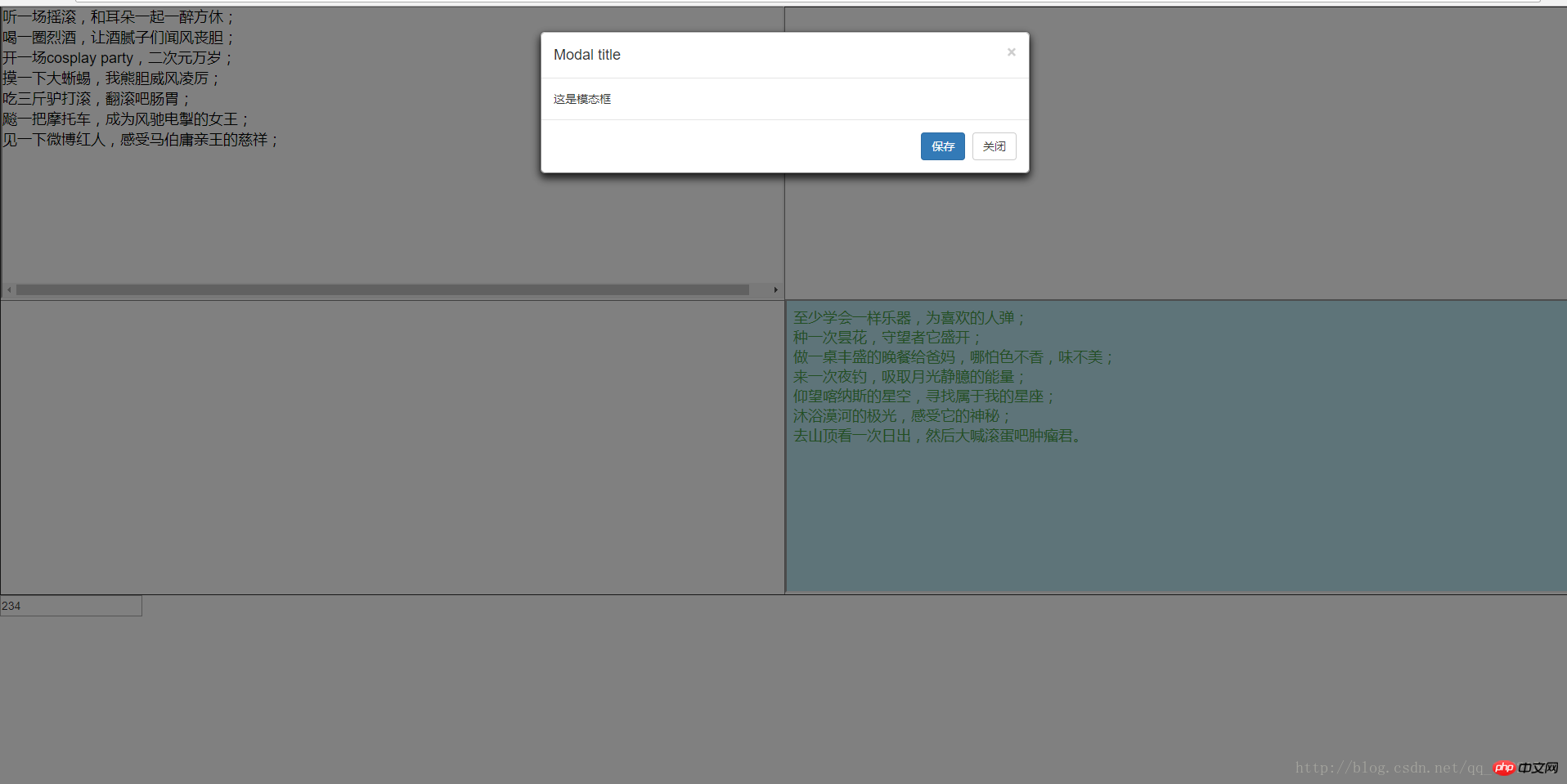
Page après modification

Idée d'implémentation
Pour ouvrir la boîte modale sur la page d'accueil, la façon dont j'ai pensé est de utiliser bootstrap La boîte modale apparaît sur la page parent.
Tout d'abord, nous écrivons une page séparée pour le p qui doit apparaître. Lorsque la page enfant doit être affichée, affichez simplement le p sur la page parent.
Écrivez la boîte modale sur une page séparée
Page principale
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<p class="modal fade" id="ajax" role="basic" aria-hidden="true">
<p class="modal-dialog">
<p class="modal-content">
</p>
</p>
</p>
</body>
<script>
$("#ajax").modal({
remote: "./model.html"
});
</script>
</html>Page de la boîte modale
<p class="modal-content">
<p class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">Modal title</h4>
</p>
<p class="modal-body">
这是模态框
</p>
<p class="modal-footer">
<button type="button" class="btn btn-primary">保存</button>
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
</p>
</p>De cette façon, le p de la boîte modale peut être écrit comme une page séparée
Modifiez la page principale et ajoutez des sous-pages
Modifiez la page principale
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<table width="100%" height="720px" border="1">
<tr>
<td>
<iframe id="iframe1" name="iframe1" src="iframe1.html" width="100%" height="100%"></iframe>
</td>
<td></td>
</tr>
<tr>
<td></td>
<td>
<iframe name="iframe2" src="iframe2.html" width="100%" height="100%"></iframe>
</td>
</tr>
</table>
<input type="text" id="textId" value="234" />
<p class="modal fade" id="ajax" role="basic" aria-hidden="true">
<p class="modal-dialog">
<p class="modal-content">
</p>
</p>
</p>
</body>
<script>
function modalOut(url) {
$("#ajax").modal({
remote: url;
});
}
</script>
</html>De cette façon la page principale aura 2 sous-pages et encapsulera la méthode de la boîte modale contextuelle dans la méthode modalOut(url)
La boîte modale contextuelle de la sous-page
Lorsque la sous-page doit faire apparaître la boîte modale, chargez simplement la méthode modalOut(url) dans la page parent :
La sous-page js est la suivante
var _iframe = window.parent; _iframe.modalOut('xxx.html');
Ce qui précède est la solution au problème selon lequel la boîte modale contextuelle dans la sous-page ne peut pas couvrir la page entière
Remarque. : Par conséquent, js n'est pas chargé dans le HTML. Veuillez charger vous-même le js lié au bootstrap.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

