Maison >interface Web >js tutoriel >Explication détaillée sur l'utilisation de la console de fonctions intégrée JavaScript
Explication détaillée sur l'utilisation de la console de fonctions intégrée JavaScript
- 巴扎黑original
- 2017-08-10 13:49:101770parcourir
[Introduction] La Console est le premier panneau de Firebug et aussi le panneau le plus important. Sa fonction principale est d'afficher diverses informations générées lors du processus de chargement des pages Web. 1. La commande d'affichage des informations Firebug possède un objet console intégré qui fournit 5 méthodes pour afficher les informations. Le moyen le plus simple est console l
console.info ("Ceci est une information");
console.warn("Ceci est un avertissement"); console.error("Ceci est une erreur"); console.log("%d année %d mois %d ",2011,3,26);console.log( "Pi est %f",3.1415926);var dog = {};dog name = "大毛" ; dog.color = "jaune"; console.log("%o",dog); console.group(" Un groupe d'informations"); console.log("Le premier élément dans le premier groupe"); console.log("Le deuxième élément du premier groupe"); console.groupEnd(); console.group( "Informations sur le deuxième groupe"); console.log("Premier élément du deuxième groupe"); Console.log("Deuxième groupe 2"); console. groupEnd(); dog.bark = function(){alert("woof woof woof"); console.dir(dog); var table = document.getElementById("table1"); console.dirxml(table); var result = 0; console.assert( result );var année = 2000; console.assert(année == 2011 );
Fonction add(a,b){ return a+b;} function add(a,b){ console .trace(); Return a+b;} var x = add3(1,1); function add3(a, b){return add2(a,b);>function add2(a, b){return add1(a,b);}function add1(a,b){return add(a,b);} console.time("Timer One") ; pour(var i=0;i<1000;i++){ pour(var j=0;j<1000;j++){}} console.timeEnd("Timer One"); function Foo() { for(var i=0;i<10;i++){funcA(1000) ;} funcB(10000); } Fonction funcA(count){ for(var i=0;i;i++){ >} fonction funcB(count){ for(var i=0;i;i++){} } console.profile('Performance Analyzer One'); Foo(); console.profileEnd();
La console (Console) est le premier panneau de Firebug et le panneau le plus important, sa fonction principale est d'afficher diverses informations générées lors du processus de chargement des pages Web.
1. Commandes pour afficher les informations
De plus, selon la nature différente des informations, l'objet console dispose de 4 façons d'afficher les informations, à savoir les informations générales console.info() et la console d'informations de débogage. debug (), invite d'avertissement console.warn (), invite d'erreur console.error (). 
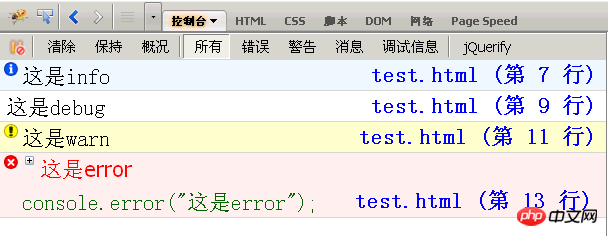
console.info("Ceci est une information");
console.debug("Ceci est un débogage");console.warn("Ceci est un avertissement");
Console.error("This is error");
Lors du chargement, la console affichera le contenu suivant.
Vous pouvez voir qu'il y a différentes icônes devant des informations de différentes natures, et il y a des hyperliens derrière chaque information. Cliquez pour accéder à la ligne correspondante de la. code source de la page Web. 
console.log("%d année %d mois %d jour", 2011,3,26);
console.log("Pi est %f",3.1415926);

%o espace réservé, qui peut être utilisé pour afficher les conditions internes d'un objet. Par exemple, il existe un tel objet :
var chien = {} ;
dog.name = "Gros Cheveux" ;
dog.color = "jaune";
Ensuite, utilisez l'espace réservé o% pour cela.
console.log("%o",dog);

3. Affichage de groupe
S'il y a trop d'informations, vous pouvez le regrouper Display, les méthodes utilisées sont console.group() et console.groupEnd().
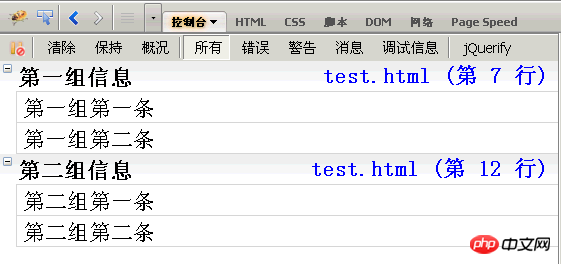
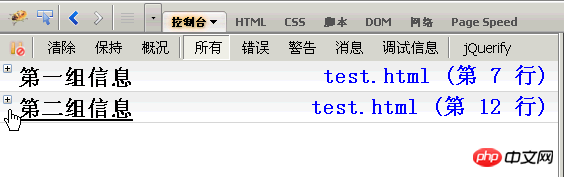
console.group("Le premier groupe d'informations");
console.log("Le premier élément du premier groupe");
console.log("Premier groupe, deuxième élément");
console.groupEnd();
console.group("Deuxième groupe d'informations");
console.log("Le premier élément du deuxième groupe");
console.log("Deuxième groupe 2");
console.groupEnd();

Cliquez sur le titre du groupe et les informations du groupe seront réduites ou développées.

4. console.dir()
console.dir() peut afficher toutes les propriétés et méthodes d'un objet.
Par exemple, ajoutez maintenant une méthode bark() à l'objet dog dans la section 2.
dog.bark = function(){alert("bark woof");};
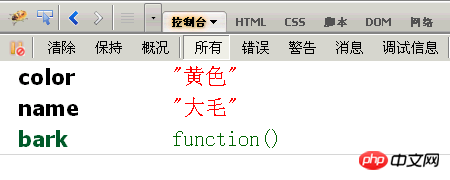
Ensuite, affichez le contenu de l'objet,
console.dir(dog);

5. console.dirxml()
console.dirxml() est utilisé pour afficher pages Web Le code html/xml contenu dans un nœud.
Par exemple, obtenez d'abord un nœud de table,
var table = document.getElementById("table1");
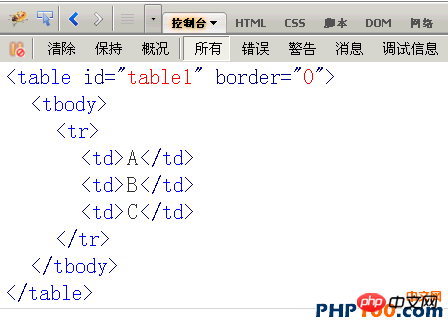
Ensuite, le code contenu dans le nœud est affiché.
console.dirxml(table);

6. console.assert()
console.assert() est utilisé pour déterminer a Si l'expression ou la variable est vraie. Si le résultat est non, un message correspondant est affiché sur la console et une exception est levée.
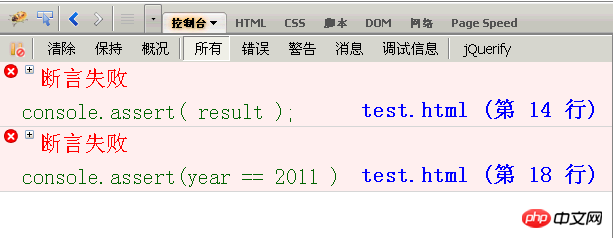
Par exemple, les résultats des deux jugements suivants sont tous deux non.
var résultat = 0;
console.assert( résultat );
var année = 2000;
console.assert(année == 2011);

7. console.trace()
console.trace() à tracez la trace de l'appel de fonction.
Par exemple, il existe une fonction d'addition.
Fonction ajouter(a,b){
retourner a+b;
}
Je veux savoir comment cette fonction est appelée, ajoutez-y simplement la méthode console.trace().
Fonction ajouter(a,b){
console.trace();
retourner a+b;
}
Supposons que le code d'appel de cette fonction soit le suivant :
var x = add3(1,1);
Fonction add3(a,b){return add2(a,b);}
Fonction add2(a,b){return add1(a,b);}
Fonction add1(a,b){return add(a,b);}
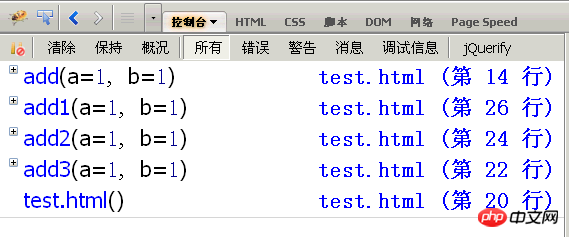
Après l'exécution, la trace de l'appel de add() sera affichée, de haut en bas, add( ), add1(), add2(), add3().

8. Fonction de synchronisation
console.time() et console.timeEnd() sont utilisés pour afficher le temps d'exécution du code.
console.time("Timer One");
pour(var i=0;i<1000;i++){
pour(var j=0;j<1000;j++){}
}
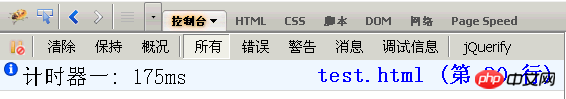
Console.timeEnd("Timer One");

9. Analyse des performances
L'analyse des performances (Profiler) est le programme d'analyse. Le temps d'exécution de chaque partie pour savoir où se situe le goulot d'étranglement, la méthode utilisée est console.profile().
Supposons qu'il existe une fonction Foo(), qui appelle deux autres fonctions funcA() et funcB(), dont funcA() est appelée 10 fois et funcB() est appelée une fois.
Fonction Foo(){
pour(var i=0;i<10;i++){funcA(1000);}
funcB(10000);
}
Fonction funcA(count){
pour(var i=0;i;i++){}
}
Fonction funcB(count){
pour(var i=0;i;i++){}
}
Ensuite, vous pouvez analyser les performances d'exécution de Foo().
console.profile('Analyseur de performances 1');
Foo();
console.profileEnd();
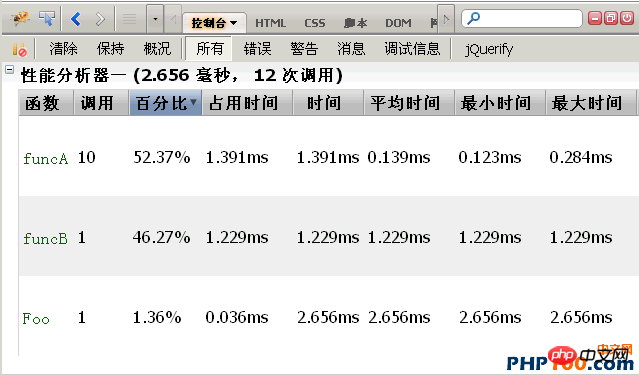
La console affichera un tableau d'analyse des performances, comme indiqué ci-dessous.

La barre de titre indique qu'un total de 12 fonctions ont été exécutées, prenant un total de 2,656 millisecondes. Parmi eux, funcA() s'exécute 10 fois, prenant 1,391 millisecondes, le temps d'exécution le plus court est de 0,123 millisecondes, le temps d'exécution le plus long est de 0,284 millisecondes et la moyenne est de 0,139 millisecondes ; funcB() s'exécute une fois, prenant 1,229 ms ;
En plus d'utiliser la méthode console.profile(), Firebug fournit également un bouton "Profiler". La première fois que vous cliquez sur le bouton, « Analyse des performances » démarre et vous pouvez effectuer certaines opérations sur la page Web (telles qu'une opération ajax), puis la deuxième fois que vous cliquez sur le bouton, « Analyse des performances » se termine et toutes les opérations déclenchée par l’opération sera effectuée.

10. Menu Propriétés
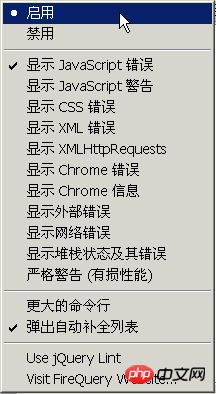
Après le nom du panneau de la console, il y a un triangle inversé. Après avoir cliqué, le menu des propriétés s'affichera.

Par défaut, la console affiche uniquement les erreurs Javascript. Si vous sélectionnez Envoyer des avertissements Javascript, des erreurs CSS et des erreurs XML, les informations d'invite pertinentes seront affichées.
La chose la plus utile ici est "show XMLHttpRequests", qui consiste à afficher les requêtes ajax. Après la sélection, toutes les requêtes ajax de la page Web seront affichées dans le panneau de la console.
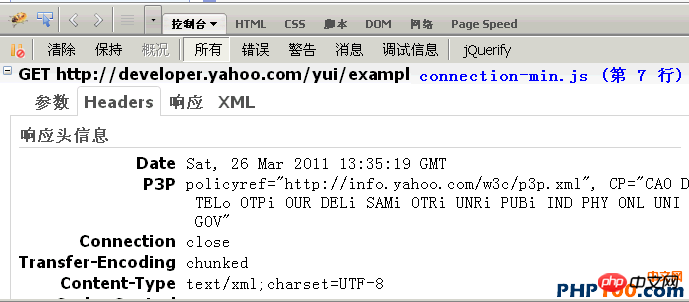
Par exemple, si nous cliquons sur un exemple YUI, la console nous dira qu'elle a émis une requête GET en utilisant ajax. Les informations d'en-tête et le corps du contenu de la requête http et de la réponse peuvent également être vus.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

