Maison >interface Web >js tutoriel >Recherche de code source sur le framework js
Recherche de code source sur le framework js
- 巴扎黑original
- 2017-08-10 13:21:301585parcourir
[Introduction] Code source Underscore js Underscore js n'étend pas l'objet JavaScript natif, mais l'encapsule en appelant la méthode _() Une fois l'encapsulation terminée, l'objet JavaScript natif devient un objet Underscore. Déterminer si une variable donnée est un objet. Le code source d'Is
underscore.js
Underscore.js n'étend pas l'objet JavaScript natif, mais l'encapsule en appelant la méthode _(). Une fois encapsulé Une fois terminé, l'objet JavaScript natif devient un objet Underscore.
Jugez si la variable donnée est un objet
// Is a given variable an object?
_.isObject = function(obj) { var type = typeof obj; return type === 'function' || type === 'object' && !!obj;
};Il s'agit d'un code source pour underscore.js pour juger si la variable donnée est object. Nous savons que typeof renverra les six valeurs suivantes :
1. 'undefined' --- 这个值未定义;2. 'boolean' --- 这个值是布尔值;3. 'string' --- 这个值是字符串;4. 'number' --- 这个值是数值;5. 'object' --- 这个值是对象或null;6. 'function' --- 这个值是函数。
et && a une priorité plus élevée que ||. !! agit comme Boolean(), le convertissant en une valeur booléenne.
Déterminer si la valeur donnée est un élément DOM
// Is a given value a DOM element?
_.isElement = function(obj) { return !!(obj && obj.nodeType === 1);
}; De même, !! est équivalent au rôle de Boolean(), nodeType === 1 indique qu'il s'agit d'un nœud d'élément, et l'attribut attr est 2 , le texte text est 3
<body>
<p id="test">测试</p><script>
var t = document.getElementById('test');
alert(t.nodeType);//1
alert(t.nodeName);//p
alert(t.nodeValue);//null</script></body>firstChild l'attribut
var t = document.getElementById('test').firstChild; alert(t.nodeType);//3alert(t.nodeName);//#testalert(t.nodeValue);//测试
le nœud de texte est également considéré comme un nœud, donc le nœud enfant de p est un nœud de texte, donc 3
code source de zeptoDéterminer s'il s'agit d'un tableauisArray = Array.isArray || function(object){ return object instanceof Array } Méthode : Si un objet est un tableau, retournez Array.isArray(), sinon, retournez true. false
est utilisé pour déterminer si une variable est une instance d'un objet, tel que instanceof
var a= []; alert(a instanceof Array);//返回 trueet
renverra également alert(a instanceof Object)true
Renvoie une valeur booléenne, si isArray est Array.isArray, alors renvoie true, sinon renvoie le résultat de true. object instanceof Array
class2type = {},function type(obj) { return obj == null ? String(obj) :
class2type[toString.call(obj)] || "object"
} function isFunction(value) { return type(value) == "function" } function isWindow(obj) { return obj != null && obj == obj.window } function isDocument(obj) { return obj != null && obj.nodeType == obj.DOCUMENT_NODE } function isObject(obj) { return type(obj) == "object" } est un objet vide En fait, un objet vide sans rien est créé comme ceciclass2typeObject.create(null);
pour déterminer le type de données, par exemple : Object.prototype.toString.call()
console.log(Object.prototype.toString.call(123)) //[object Number] console.log(Object.prototype.toString.call('123')) //[object String] console.log(Object.prototype.toString.call(undefined)) //[object Undefined] console.log(Object.prototype.toString.call(true)) //[object Boolean] console.log(Object.prototype.toString.call({})) //[object Object] console.log(Object.prototype.toString.call([])) //[object Array] console.log(Object.prototype.toString.call(function(){})) //[object Function] Tout d'abord, si le paramètre est obj ou undefined, utilisez ensuite null pour le convertir en chaîne originale correspondante "String(obj)" ou "undefined". null
emprunte d'abord la méthode prototype class2type[toString.call(obj)] de Object pour obtenir la représentation sous forme de chaîne de toString() La valeur de retour est sous la forme de obj, où [object class] est le. classe d'objet interne. class
de l'objet class2type et la renvoie ; si elle n'est pas récupérée, elle retournera toujours "[object class]. object
get: function(idx){ return idx === undefined ? slice.call(this) : this[idx >= 0 ? idx : idx + this.length]
},Obtenir la valeur correspondant à l'index spécifié dans l'ensemble. Si est inférieur à 0, alors idx est égal à idx et idx+length est la longueur de l'ensemble. . length
Vous vous sentirez très perplexe. En fait, non seulement le code source de slice.call(this), mais aussi le code source de zepto.js et jQuery sont écrits ainsi. , mais ils ont fait une déclaration au début : backbone
var push = array.push;var slice = array.slice;var splice = array.splice;Donc
est en fait toujours slice.call(this)Array.slce.call(this)
//为对象添加 class 属性值
addClassName: function(element, className) {
element = $(element);
Element.removeClassName(element, className);
element.className += ' ' + className;
}, //为对象移除 class 属性值
removeClassName: function(element, className) {
element = $(element); if (!element) return; var newClassName = ''; var a = element.className.split(' '); for (var i = 0; i < a.length; i++) { if (a[i] != className) { if (i > 0)
newClassName += ' ';
newClassName += a[i];
}
}
element.className = newClassName;
},Parce que dépend de addClassName, nous analysons donc ce dernier en premier, et removeClassName() est le premier. Les éléments sont encapsulés dans des objets $(). La signification de prototype
if(!element) returnest que si l'élément est un objet. n'existe pas, il sera ignoré et l'exécution ne continuera pas, ce qui signifie se terminer. 🎜>Si la chaîne vide (
) est utilisée comme séparateur, alors chaque caractère de l'objet sera séparé par
<.> pour déterminer s'il a la valeur d'attribut de classesplit() 方法用于把一个字符串分割成字符串数组。
"" Compatible avec les anciennes versions des navigateurs, ajoutez la méthode push de Array
//是否拥有 class 属性值hasClassName: function(element, className) {
element = $(element); if (!element) return; var a = element.className.split(' '); for (var i = 0; i < a.length; i++) { if (a[i] == className) return true;//返回正确的处理结果
} return false;//返回错误的处理结果},Si c'est le cas , cela signifie que le navigateur ne prend pas en charge cette méthode, et le transmis sera exécuté tour à tour dans le tableau, et la longueur du tableau est finalement renvoyée
/**
* 为兼容旧版本的浏览器增加 Array 的 push 方法。
*/if (!Array.prototype.push) { Array.prototype.push = function() { var startLength = this.length;//this指代Array
for (var i = 0; i < arguments.length; i++) this[startLength + i] = arguments[i];//this依旧指代Array
return this.length;
}
}. Les objets d'accès sont accessibles en utilisant la notation ou !Array.prototype.push De même, l'accès aux éléments du tableau est également truethis[startLength + i] = arguments[i] Le code source de jQuery
(.) a trop de connexions, donc c'est le cas. difficile de l'analyser séparément. Donnons un ou deux exemples simples : []
jQuery peut convertir des objets avec des attributs
objets et de les convertir en tableaux. Par exemple :
jQuery.prototype = {
toArray: function() { return slice.call( this );
},
}Array.prototype.slice.call(arguments)lengthC'est le nom de l'objet de base que nous voulonsarguments
<script>
var a = {length:4,0:'zero',1:'one',2:'two'}; console.log(Array.prototype.slice.call(a));// Array [ "zero", "one", "two", <1 个空的存储位置> ]</script>Cela peut être considéré comme un espace de noms pour les méthodes d'instance d'un tableau
slice
这提取数组的一部分并返回新的数组,并没有开始和结束索引,它只是返回一个数组的拷贝
call
这是一个非常有用的功能,它允许你从一个对象调用一个函数并且使用它在另一个上下文环境
下面的写法是等效的:
Array.prototype.slice.call == [].slice.call
看这个例子:
object1 = {
name:'frank',
greet:function(){
alert('hello '+this.name)
}
};
object2 = {
name:'trigkit4'};// object2没有greet方法// 但我们可以从object1中借来
object1.greet.call(object2);//弹出hello trigkit4分解一下就是object1.greet运行弹出hello + 'this.name',然后object2对象冒充,this就指代object2
var t = function(){ console.log(this);// String [ "t", "r", "i", "g", "k", "i", "t", "4" ] console.log(typeof this); // Object console.log(this instanceof String); // true};
t.call('trigkit4');call(this)指向了所传进去的对象。
在Object.prototype中已经包含了一些方法:
1.toString ( )
2.toLocaleString ( )
3.valueOf ( )
4.hasOwnProperty (V)
5.isPrototypeOf (V)
6.propertyIsEnumerable (V)on方法
jQuery.fn.extend({
on: function( types, selector, data, fn, /*INTERNAL*/ one ) { var type, origFn; // Types can be a map of types/handlers
if ( typeof types === "object" ) { // ( types-Object, selector, data )
if ( typeof selector !== "string" ) { // ( types-Object, data )
data = data || selector;
selector = undefined;
}
}
})
jQuery.extend(object) :为扩展jQuery类本身.为类添加新的方法。
jQuery.fn.extend(object) :给jQuery对象添加方法。!= 在表达式两边的数据类型不一致时,会隐式转换为相同数据类型,然后对值进行比较.!== 不会进行类型转换,在比较时除了对值进行比较以外,还比较两边的数据类型, 它是恒等运算符===的非形式。
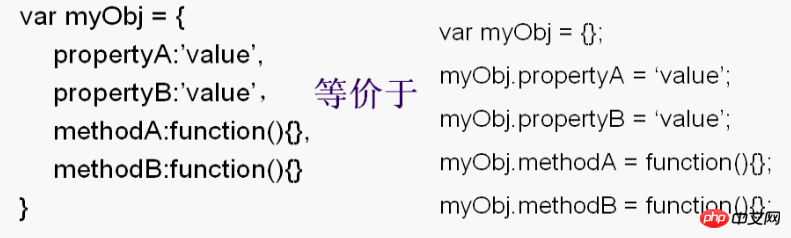
on : function(){} 是js对象字面量的写法
{键:值,键:值}语法中的“健/值”会成为对象的静态成员。如果给某个“健”指定的值是一个匿名函数,那么该函数就会变成对象的静态方法;否则就是对象的一个静态属性。
jQuery类型判断
type: function( obj ) { if ( obj == null ) { return obj + "";
} return typeof obj === "object" || typeof obj === "function" ?
class2type[ toString.call(obj) ] || "object" : typeof obj;
},前面已经分析了,class2type = {};所以class2type[ toString.call(obj) ] ={}.toString.call(obj)。它的作用是改变toString的this指向为object的实例。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

