Maison >développement back-end >tutoriel php >Exemple d'analyse de la façon d'implémenter l'interrogation longue ajax en php
Exemple d'analyse de la façon d'implémenter l'interrogation longue ajax en php
- 黄舟original
- 2017-08-10 11:17:192491parcourir
Dans la méthode d'interrogation AJAX traditionnelle, le client interroge le serveur pour obtenir les dernières données à des intervalles définis par l'utilisateur. Cette méthode d'extraction de données nécessite un court intervalle de temps pour garantir l'exactitude des données. Cependant, si l'intervalle de temps est trop court, le service client enverra plusieurs requêtes au serveur dans un court laps de temps.
Reverse AJAX, qui est ce qu'on appelle l'interrogation longue ou COMET. Le serveur et le client doivent maintenir une requête à long terme, ce qui permet au serveur de renvoyer des messages au client lorsqu'il existe des données.
Ici, nous utilisons AJAX pour demander la page data.PHP afin d'obtenir la valeur de « succès », et le temps de requête atteint 80 secondes. Si aucun « succès » n'est renvoyé par le serveur pendant ces 80 secondes, l'état de la connexion restera jusqu'à ce que les données soient renvoyées ou que la valeur de « succès » soit 0 avant la fermeture de la connexion. Après avoir fermé la connexion, continuez la requête suivante.
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<script type="text/javascript" src="http://s1.hqbcdn.com/??lib/jquery/jquery-1.7.2.min.js"></script>
</head>
<body>
<p id="msg"></p>
<input id="btn" type="button" value="测试" />
<script type="text/javascript" >
$(function(){
$("#btn").bind("click",{btn:$("#btn")},function(evdata){
$.ajax({
type:"POST",
dataType:"json",
url:"data.php",
timeout:80000, //ajax请求超时时间80秒
data:{time:"80"}, //40秒后无论结果服务器都返回数据
success:function(data,textStatus){
//从服务器得到数据,显示数据并继续查询
if(data.success=="1"){
$("#msg").append("<br>[有数据]"+data.text);
evdata.data.btn.click();
}
//未从服务器得到数据,继续查询
if(data.success=="0"){
$("#msg").append("<br>[无数据]");
evdata.data.btn.click();
}
},
//Ajax请求超时,继续查询
error:function(XMLHttpRequest,textStatus,errorThrown){
if(textStatus=="timeout"){
$("#msg").append("<br>[超时]");
evdata.data.btn.click();
}
}
});
});
});
</script>
</body>
</html>Voici une boucle infinie La condition de fin de la boucle est d'obtenir le résultat de retour et de renvoyer les données Json.
Et accepte le paramètre $_POST['time'] pour limiter le délai d'expiration de la boucle afin d'éviter un gaspillage excessif de ressources. (Le navigateur n'enverra pas de message au serveur lorsqu'il est fermé, et l'utilisation peut continuer en boucle)
data.php
<?php
if(empty($_POST['time']))exit();
set_time_limit(0);//无限请求超时时间
$i=0;
while (true){
//sleep(1);
usleep(500000);//0.5秒
$i++;
//若得到数据则马上返回数据给客服端,并结束本次请求
$rand=rand(1,999);
if($rand<=15){
$arr=array('success'=>"1",'name'=>'xiaoyu','text'=>$rand);
echo json_encode($arr);
exit();
}
//服务器($_POST['time']*0.5)秒后告诉客服端无数据
if($i==$_POST['time']){
$arr=array('success'=>"0",'name'=>'xiaoyu','text'=>$rand);
echo json_encode($arr);
exit();
}
}
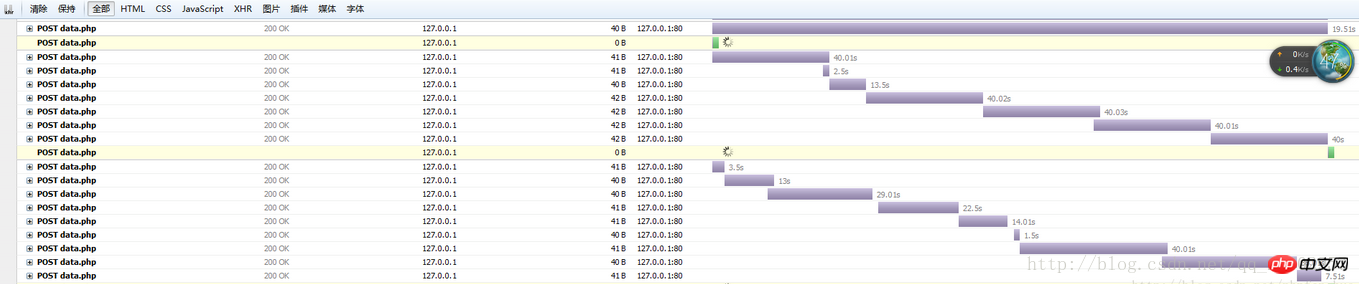
?>Effet opérationnel : Dans la figure, vous pouvez voir que le temps de requête sans données atteint Après 40S, si des données sont obtenues dans la requête 40S, la requête est fermée. Après la fermeture, passez à la demande suivante !


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

