Maison >Java >javaDidacticiel >Partage de code simple pour réaliser un jeu de flipper en Java
Partage de code simple pour réaliser un jeu de flipper en Java
- 黄舟original
- 2017-08-10 10:10:403479parcourir
Cet article présente principalement en détail l'implémentation d'un jeu de flipper simple en Java, qui a une certaine valeur de référence. Les amis intéressés peuvent se référer à
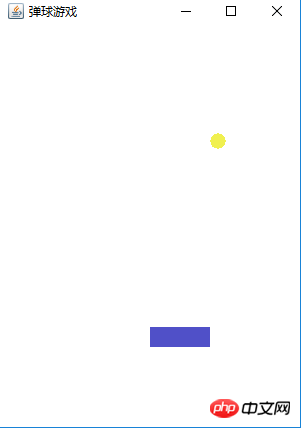
Principe d'implémentation du jeu de flipper :
Redessiner l'image. après un certain temps (moins de 1 seconde). Parce que la classe Graphics est une classe abstraite, toutes les méthodes impliquées doivent être réécrites lors de la création d'une sous-classe, donc ce qui est utilisé ici est de créer une sous-classe de Canvas. remplacez sa méthode paint() pour y parvenir. Ici, nous utilisons les événements d'écoute du clavier, la classe Timer, etc.
Description du jeu :
La petite balle dans ce jeu de flipper augmentera la vitesse avec le temps et la vitesse maximale est de 10 vitesses horizontales et verticales. Lorsque la coordonnée y (coordonnée verticale) de la balle est supérieure à la coordonnée y (coordonnée verticale) de la raquette, la partie est considérée comme terminée. La console affiche la vitesse de la balle dans la direction x et dans la direction y.
import java.awt.*;
import java.util.Random;
import javax.swing.Timer;
import java.awt.event.*;
public class PinBall
{
private Frame f=new Frame("弹球游戏");
Random rand=new Random();
//桌面的宽度以及高度
private final int TABLE_WIDTH=300;
private final int TABLE_HEIGHT=400;
//球拍的宽度以及高度以及水平位置、垂直位置
private final int RACKET_WIDTH=60;
private final int RACKET_HEIGHT=20;
private int racketX=rand.nextInt(24)*10;
private int racketY=300;
//小球的大小、运行速度、坐标
private final int BALL_SIZE=16;
private int ySpeed=1;
private double xyRate=1;
private int xSpeed=(int)(xyRate*ySpeed);
private int ballX=rand.nextInt(284);
private int ballY=1;
//创建画布
private MyCanvas tableArea=new MyCanvas();
//定义时间类
Timer timer;
//游戏是否结束的旗标
private boolean isLose=false;
//设置游戏等级
private int time_times=1;
public void init(){
tableArea.setPreferredSize(new Dimension(TABLE_WIDTH,TABLE_HEIGHT));
f.add(tableArea);
//定义键盘监听器
KeyAdapter keyProcessor=new KeyAdapter()
{
public void keyPressed(KeyEvent ke){
if(ke.getKeyCode()==KeyEvent.VK_LEFT){
if(racketX>0)
racketX-=10;
}
if(ke.getKeyCode()==KeyEvent.VK_RIGHT){
if(racketX<TABLE_WIDTH-RACKET_WIDTH)
racketX+=10;
}
}
};
f.addKeyListener(keyProcessor);
//tableArea.addKeyListener(keyProcessor);
ActionListener taskPerformer=evt->
{
//小球碰到左边框或右边框
if(ballX<=0||ballX>=TABLE_WIDTH-BALL_SIZE){
xSpeed=-xSpeed;
}
if(ballY>racketY-BALL_SIZE&&(ballX<racketX||ballX>racketX+RACKET_WIDTH-BALL_SIZE)){
timer.stop();
isLose=true;
tableArea.repaint();
}else if(ballY<=0||(ballY>=racketY-BALL_SIZE&&ballX>racketX&&ballX<=racketX+RACKET_WIDTH)){
ySpeed=-ySpeed;
}
ballY+=ySpeed;
ballX+=xSpeed;
tableArea.repaint();
if((xSpeed<10&&xSpeed>-10)&&(ySpeed<10&&ySpeed>-10)){
time_times++;
}
if(time_times==10){
if(xSpeed>0){
xSpeed++;
}else{
xSpeed--;
}
if(ySpeed>0){
ySpeed++;
}else{
ySpeed--;
}
time_times-=10;
System.out.println(xSpeed+" "+ySpeed);
}
};
timer=new Timer(100,taskPerformer);
timer.start();
f.pack();
f.setVisible(true);
}
class MyCanvas extends Canvas
{
public void paint(Graphics g){
if(isLose){
g.setColor(new Color(255,0,0));
g.setFont(new Font("Times",Font.BOLD,30));
g.drawString("游戏结束",50,200);
}else{
g.setColor(new Color(240,240,80));
g.fillOval(ballX,ballY,BALL_SIZE,BALL_SIZE);
g.setColor(new Color(80,80,200));
g.fillRect(racketX,racketY,RACKET_WIDTH,RACKET_HEIGHT);
}
}
}
public static void main(String[] args)
{
new PinBall().init();
}
}


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment AtomicInteger peut-il améliorer la programmation simultanée en Java ?
- Comment mettre à jour en continu un JLabel à l'aide de Swing Timer et SwingWorker ?
- Pourquoi l'opérateur de module Java donne-t-il un résultat négatif pour les nombres négatifs ?
- Enums C# vs Java : lequel offre plus de fonctionnalités ?
- Pouvez-vous avoir plusieurs classes dans un seul fichier Java ?

