Maison >interface Web >js tutoriel >Introduction à l'utilisation de for/in en JavaScript
Introduction à l'utilisation de for/in en JavaScript
- 黄舟original
- 2017-08-09 11:06:302199parcourir
En JavaScript, la boucle for/in est la boucle la plus couramment utilisée pour les propriétés d'énumération. Dans cet article, nous présenterons quelques méthodes et fonctions couramment utilisées dans la boucle for/in
<.>1. Parfois, nous devons filtrer les attributs que nous n'avons pas besoin d'énumérer, mais nous ne pouvons pas les définir directement comme non énumérables, nous le faisons simplement. Il est nécessaire de filtrer certains attributs qui ne nécessitent pas d'énumération en jugeant les conditions

2. Développez les propriétés de l'objet via la boucle for/in (cette fonction est défectueuse dans certaines versions d'IE)

3. Si l'attribut dans o n'a pas le même nom dans p, supprimez cet attribut de o

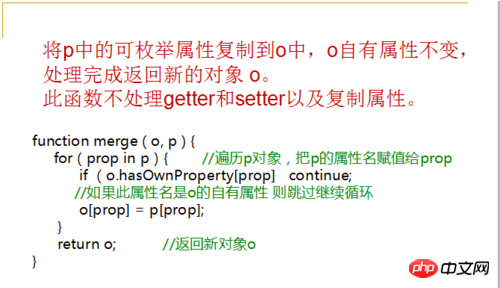
4. Copiez les attributs énumérables de p à o, et les propres attributs de o restent inchangés

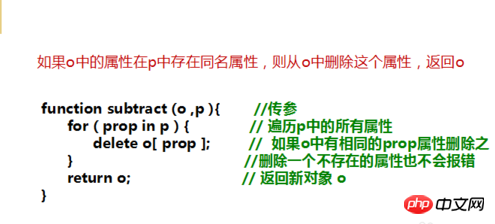
5. Si l'attribut dans o a le même nom dans p, alors de o Supprimez cet attribut et retournez. o

6 Retour Un nouvel objet qui a attributs de o et p. S'il y a des attributs avec le même nom dans o et p, utilisez la valeur de l'attribut dans p
7. Renvoie un nouvel objet Cet objet a des attributs appartenant à la fois à o et p, similaires à l'intersection de deux objets
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript



