Maison >développement back-end >Tutoriel C#.Net >Explication détaillée de la validation des données pour MVC
Explication détaillée de la validation des données pour MVC
- 巴扎黑original
- 2017-08-08 13:36:512085parcourir
Cet article présente principalement en détail les informations pertinentes sur la vérification des données MVC, qui ont une certaine valeur de référence. Les amis intéressés peuvent s'y référer
Situation générale
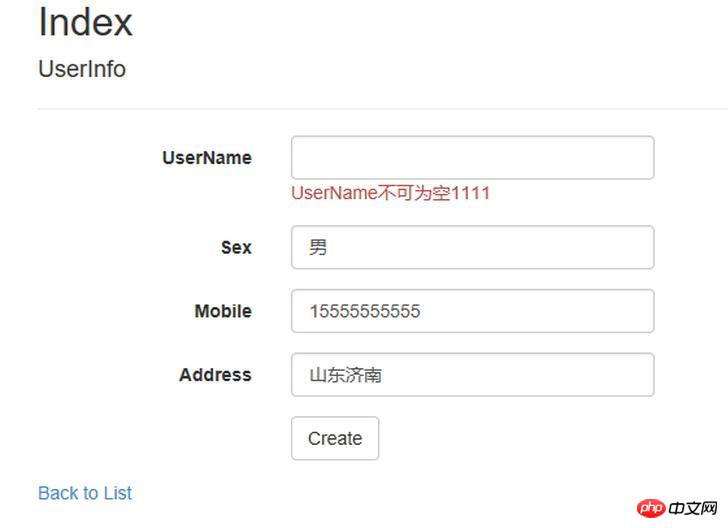
Pour ceux qui ont utilisé le framework MVC, la vérification des données MVC sera familière. Par exemple, j'ai un modèle comme suit :public class UserInfo
{
[Required(ErrorMessage = "UserName不可为空1111")]
public string UserName { get; set; }
public string Sex { get; set; }
public string Mobile { get; set; }
public string Address { get; set; }
} Front-end : <.>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<p class="form-horizontal">
<h4>UserInfo</h4>
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<p class="form-group">
@Html.LabelFor(model => model.UserName, htmlAttributes: new { @class = "control-label col-md-2" })
<p class="col-md-10">
@Html.EditorFor(model => model.UserName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.UserName, "", new { @class = "text-danger" })
</p>
</p>
<p class="form-group">
@Html.LabelFor(model => model.Sex, htmlAttributes: new { @class = "control-label col-md-2" })
<p class="col-md-10">
@Html.EditorFor(model => model.Sex, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Sex, "", new { @class = "text-danger" })
</p>
</p>
<p class="form-group">
@Html.LabelFor(model => model.Mobile, htmlAttributes: new { @class = "control-label col-md-2" })
<p class="col-md-10">
@Html.EditorFor(model => model.Mobile, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Mobile, "", new { @class = "text-danger" })
</p>
</p>
<p class="form-group">
@Html.LabelFor(model => model.Address, htmlAttributes: new { @class = "control-label col-md-2" })
<p class="col-md-10">
@Html.EditorFor(model => model.Address, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Address, "", new { @class = "text-danger" })
</p>
</p>
<p class="form-group">
<p class="col-md-offset-2 col-md-10">
<input type="submit" value="Create" class="btn btn-default" />
</p>
</p>
</p>
}
 Oui, MVC peut ajouter certains attributs à certaines propriétés et fonctionnalités pour vérifier les données. Cela n’est peut-être pas inconnu de tout le monde.
Oui, MVC peut ajouter certains attributs à certaines propriétés et fonctionnalités pour vérifier les données. Cela n’est peut-être pas inconnu de tout le monde.
Si c’est tout ce que c’est, alors ça va.
2. Situations courantesDans le développement réel, nous utilisons principalement EF ou d'autres méthodes pour créer chaque table ou vue de la base de données le modèle de classe correspondant dans le code. ne doit pas être modifié pour le modèle généré via la base de données. Pour prendre du recul, même si nous ajoutons des fonctionnalités de vérification des données à certains attributs de cette classe, puis après les modifications de la base de données, si je re- Lors de la génération de ces modèles, la vérification les fonctionnalités que nous avons ajoutées auparavant n’existeront plus. Alors, comment résoudre ce problème ?
Supposons :
public class UserInfo
{
public string UserName { get; set; }
public string Sex { get; set; }
public string Mobile { get; set; }
public string Address { get; set; }
}Tout le monde pense généralement à une classification partielle. Oui, nous pouvons résoudre les problèmes ci-dessus grâce à une classification partielle.
Tout d'abord, nous ajoutons le mot-clé partial à la classe dans le modèle, puis nous écrivons une classe partielle de ce modèle.
public partial class UserInfo
{
[Required(ErrorMessage = "UserName不可为空1111")]
public string UserName { get; set; }
}Nous pouvons écrire :
[MetadataType(typeof(MeteUserInfo))]
public partial class UserInfo
{
private class MeteUserInfo
{
[Required(ErrorMessage = "UserName不可为空1111")]
public string UserName { get; set; }
}
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

