Maison >interface Web >js tutoriel >Explication détaillée de l'implémentation du code frontal et du traitement des demandes de la fonction de pagination JavaScript
Explication détaillée de l'implémentation du code frontal et du traitement des demandes de la fonction de pagination JavaScript
- 巴扎黑original
- 2017-08-08 11:01:302193parcourir
Cet article présente principalement en détail l'implémentation du code frontal de pagination JS et le traitement des demandes. Il a une certaine valeur de référence. Les amis intéressés peuvent se référer à
Implémentation frontale JS et demande de pagination. le code est pour votre référence. Le contenu spécifique est le suivant
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="css/public.css" charset='utf-8'>
</head>
<body>
<p class='box'>
<h2>
<span>编号</span>
<span>姓名</span>
<span>性别</span>
<span>分数</span>
</h2>
<ul class='con' id='content'>
<li>
<span>1</span>
<span>xxx</span>
<span>男</span>
<span>90</span>
</li>
</ul>
<p class='page' id='page'>
<span>FIRST</span>
<span>PREV</span>
<ul class='pageNum' id='pageNum'>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
<span>NEXT</span>
<span>LAST</span>
<input type="text" id='numInp' value='1'/>
</p>
</p>
<script src='js/ajax.js'></script>
<script>
var pageModule = (function(){
//获取需要操作的DOM元素
var content = document.getElementById('content'),
page = document.getElementById('page'),
pageNum = document.getElementById('pageNum'),
numInp = document.getElementById('numInp');
//设定当前也和总页数及本次请求的数据
var n = 1,total = 0,data = null;
//实现页面数据绑定及其他数据的绑定
function bindHTML(){
//content bind
var str = '';
for(var i = 0;i<data.length;i++){
var curData = data[i];
str+='<li studentId="'+curData["id"]+'">';
str+='<span>'+curData["id"]+'</span>';
str+='<span>'+curData["name"]+'</span>';
str+='<span>'+(curData["sex"]==1 ? "女" : "男")+'</span>';
str+='<span>'+curData["score"]+'</span>';
str+='</li>';
}
content.innerHTML = str;
//page bind
str = '';
for(i = 1;i<=total;i++){
if(i===n){
str+='<li class="bg">'+i+'</li>';
continue;
}
str+='<li>'+i+'</li>';
}
pageNum.innerHTML = str;
//numInp bind
numInp.value = n;
}
//事件委托实现分页区域的按钮操作 给文本框enter键绑定操作
function bindEvent(){
page.onclick = function(e){
e = e || window.event;
var tar = e.target || e.srcElement
tarTag = tar.tagName.toUpperCase(),
tarInn = tar.innerHTML;
if(tarTag==="SPAN"){
if(tarInn==="FIRST"){
if(n===1){
return;
}
n = 1;
}
if(tarInn==="LAST"){
if(n === total){
return;
}
n = total;
}
if(tarInn==="PREV"){
if(n === 1){
return;
}
n--;
}
if(tarInn==="NEXT"){
if(n === total){
return;
}
n++;
}
}
if(tarTag==="LI"){
if(n === parseFloat(tarInn)){
return;
}
n = parseFloat(tarInn);
}
//input
if(tarTag==="INPUT"){
return;
}
//重新发送请求
sendAJAX()
}
numInp.onkeyup = function(e){
e = e || window.event;
if(e.keyCode===13){//enter键
var val = parseFloat(this.value.replace(/^ +| +$/,''));
if(isNaN(val)){
this.value = n;
return;
}
val = Math.round(val)
if(val<1){
n = 1;
}else if(val>total){
n = total;
}else{
n = val;
}
sendAJAX();
}
}
}
//content区域的LI跳转事件
function bindLink(){
var oLis = content.getElementsByTagName('li');
for(var i = 0;i<oLis.length;i++){
oLis[i].onclick = function(){
// window.location.href = "detail.html";
//在跳转的时候还需要把当前点击学员得ID传到详情页面
window.open("detail.html?id="+this.getAttribute('studentId'));
}
}
}
function sendAJAX(){
ajax({
url:"/getList?n="+n,
success:function(jsonData){
if(jsonData && jsonData.code===0){
total = jsonData["total"];
data = jsonData['data'];
bindHTML();
bindLink();
}
}
})
}
//模块入口
function init(){
sendAJAX();
bindEvent();
}
return {
init:init
}
})()
pageModule.init();
</script>
</body>
</html>detail.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="css/public.css" charset='utf-8'>
</head>
<body>
<ul class='box2' id='box2'>
<li>
<span>编号</span>
<span>4</span>
</li>
<li>
<span>姓名</span>
<span>xxx</span>
</li>
<li>
<span>性别</span>
<span>男</span>
</li>
<li>
<span>分数</span>
<span>99</span>
</li>
</ul>
<script src='js/ajax.js'></script>
<script>
String.prototype.queryURLParameter = function(){
//PARAMETER
var obj = {},
reg = /([^?=]+)=([^?=]+)/g;
this.replace(reg,function(){
var key = arguments[1],
value = arguments[2];
obj[key] = value;
});
//->HASH
// reg = /#([^?=]+)/;
// if (reg.test(this)) {
// obj['hash'] = reg.exec(this)[1];
// }
return obj;
}
var detailModuel = (function(){
var data = null,urlId = window.location.href.queryURLParameter().id,oBox = document.getElementById('box2');
function bindHTML(){
var str = "";
str+="<li><span>编号</span><span>"+data["id"]+"</span></li>";
str+="<li><span>编号</span><span>"+data["name"]+"</span></li>";
str+="<li><span>编号</span><span>"+(data["sex"]==1 ? "男" : "女")+"</span></li>";
str+="<li><span>编号</span><span>"+data["score"]+"</span></li>";
oBox.innerHTML = str;
}
function init(){
ajax({
url:"/getInfo?id="+urlId,
success:function(jsonData){
if(jsonData && jsonData.code===0){
data = jsonData["data"];
bindHTML();
}
}
})
}
return {
init:init
}
})()
detailModuel.init();
</script>
</body>
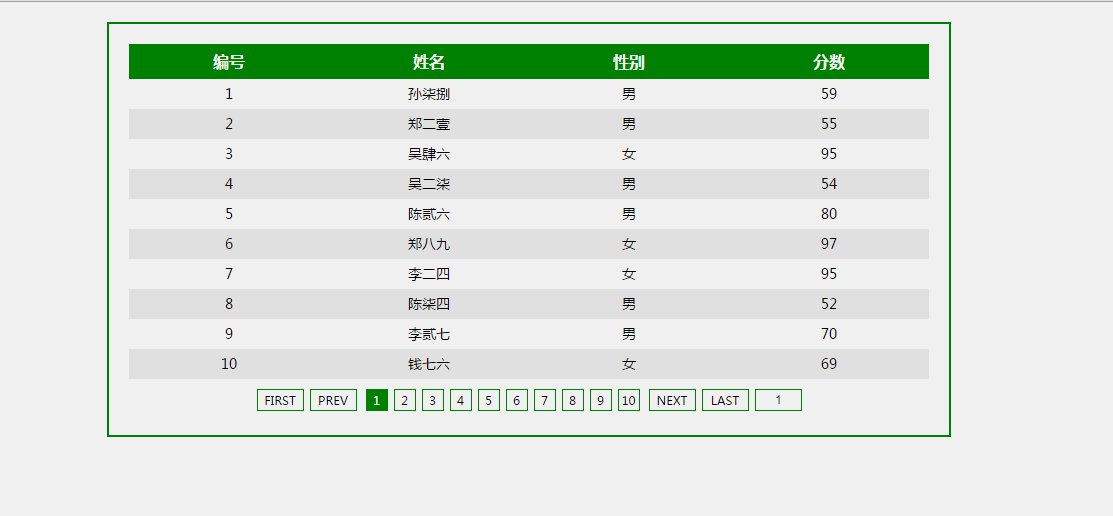
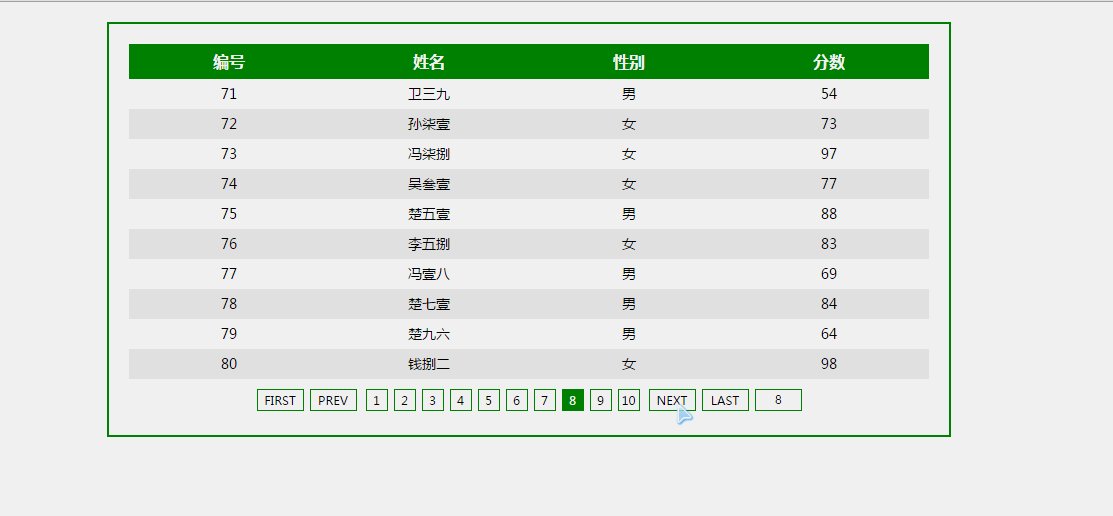
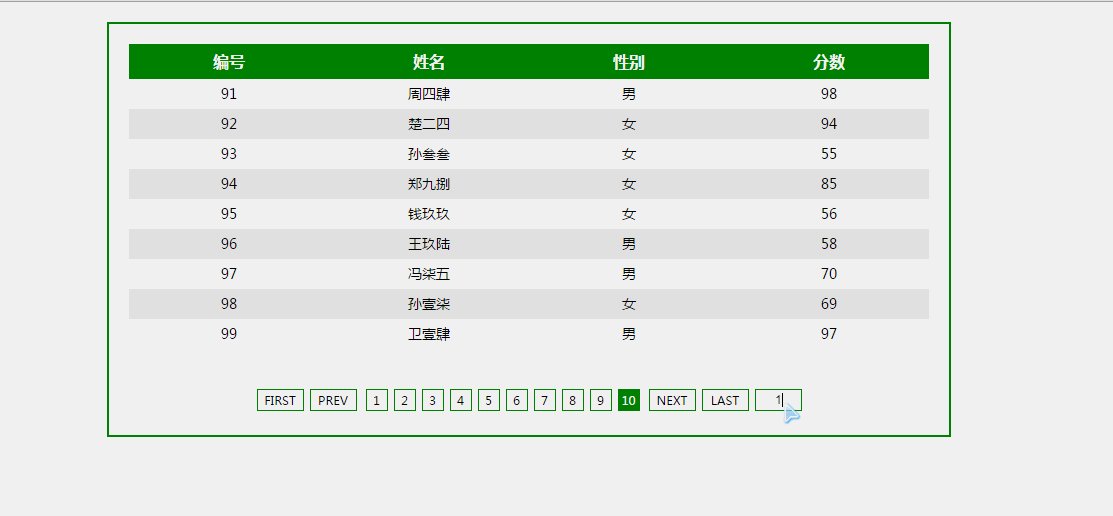
</html>Rendu final :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Explication détaillée de la promotion des variables JavaScriptArticle suivant:Explication détaillée de la promotion des variables JavaScript
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

