Maison >interface Web >js tutoriel >Opérations de préparation de projet et de création d'environnement dans Angular4
Opérations de préparation de projet et de création d'environnement dans Angular4
- 巴扎黑original
- 2017-08-07 15:50:361971parcourir
Cet article présente principalement la préparation des notes d'étude Angular4 et le projet de construction de l'environnement. Il a une certaine valeur de référence. Les amis intéressés peuvent se référer à
Les absurdités écrites devant 1
Quand j'utilisais Angular, c'était encore 1. Je suis un ingénieur passé de j2ee à Android, ce qui signifie que mon langage de développement quotidien est Java. C'était vraiment inconfortable de passer soudainement à JavaScript, comme un ours polaire parlant à un pingouin, sans compter que plus tard, j'ai trouvé que Webstorm était trop lent et j'ai utilisé sublime sans invites (enfin, j'ai finalement guéri du syndrome du "ne jamais me souvenir des noms de fonctions"). " c'était un problème depuis de nombreuses années). Après une expérience douloureuse de heurter le mur, j'ai finalement commencé à m'y habituer. Mais j'ai toujours envie de crier, JavaScriptWCNM. Après la ventilation, passons aux choses sérieuses. Le principal framework front-end est désormais React. Bien qu'Angular soit soutenu par Google, il est encore un peu en retard. J'ai utilisé les deux. Permettez-moi de parler des caractéristiques d'Angular et des différences entre Angular et React. Tout d’abord, il est injuste de comparer directement Angular et React. Parce qu'Angular est un bucket familial qui a tout, React n'est que le V dans MVC, et il doit souvent être utilisé avec d'autres choses comme redux (la configuration standard que j'utilise est réagir+redux+routeur). .Deuxièmement, Angular se caractérise par la liaison, qui est plus conforme au concept de MVC du point de vue de l'écriture de code. Le composant dans 4.0 est équivalent à la combinaison de C et V, template ou templateUrl est la vue et la classe est ce qu'on appelle le contrôleur. En déclarant le seul modèle du contrôleur à utiliser dans la vue correspondante, l'objectif de découplage est atteint. De plus, Angular prend également en charge l'injection de services pour séparer davantage la logique métier. La fonctionnalité de React est en fait le dom virtuel, ce qui permet d'accélérer. Redux est logiquement lié et découplé via un état unique. Vous changez l'état et je change la valeur. Les idées des deux sont très similaires. Personnellement, je pense que le réducteur de Redux est le service d'Angular. Troisièmement, lequel est le meilleur ? Personnellement, j'aime toujours plus React. Bien sûr, ce facteur subjectif joue un rôle important. Quand j'écrivais Angular, j'étais encore un programmeur Android plein de ressentiment, et quand j'écrivais React, j'étais déjà un développeur front-end débutant.Nonsense 2 écrit devant
Un travail de préparation est nécessaire. le nœud, la base de tout. sublime, c'est l'IDE que j'utilise personnellement. J'ai déjà utilisé Webstorm, mais cela nécessite une inscription et est quelque peu lent. Cependant, le petit inconvénient de l'utilisation de sublime est qu'il faut télécharger le plug-in soi-même. Webstorm est effectivement plus complet... Le support de Subime pour React est plutôt bon, mais son support pour Angular est encore un peu gênant. Bien sûr, il est également possible que je n'aie pas installé le bon plug-in. git, ce projet a été soumis à github. Bien entendu, le niveau de mise à jour est inversement proportionnel à mon niveau de paresse. En fait, j'ai déjà terminé ce projet, mais il a été supprimé à cause d'un mystérieux pouvoir venu de l'Est (soyons francs, je suis juste stupide)... L'anglais c'est bien, pas obligatoire. Mais si vous maîtrisez l’anglais, vous pouvez vous rendre directement sur le site officiel d’Angular, le portail, et ce sera plus rapide si vous parvenez à contourner le mur. La version chinoise d'Angular est toujours à 2.0 et la méthode d'écriture est légèrement différente de la 4.0. Bien sûr, il n'y a pas beaucoup de différence entre 4,0 et 2,0, du moins elle est beaucoup plus petite que la différence entre 2,0 et 1. Il y en a 2 mais pas 3 car j'ai l'impression que la plupart du temps je n'ai besoin que de en commettre deux.Parlons d'abord des exigences : tout projet sans exigences est une blague ! couler! Hooligan!
Les exigences sont très simples et imite essentiellement la page de préparation de Super Robot Wars (oui, je suis un fan de Gundam et il se trouve que je joue à Robot Wars Z récemment).
Tout d'abord, ce projet contient 3 pages : 1 Page d'accueil
 La partie supérieure montre le Description du projet, la moitié inférieure sélectionne 3 corps et donne une brève explication.
La partie supérieure montre le Description du projet, la moitié inférieure sélectionne 3 corps et donne une brève explication.
Affichage du corps, montrant tous les corps possédés, y compris le nom et le statut (afin d'éviter toute atteinte à l'Opérations de préparation de projet et de création denvironnement dans Angular4, utilisez C'est un modèle Gundam que j'ai fabriqué moi-même). 
Cliquez sur n'importe quel corps de la page d'accueil et de la page de détails pour accéder à cette page, qui présente principalement le corps Divers paramètres, situation de base et état. 
Configuration de l'environnement
Vous avez d'abord besoin de node et sublime, puis vous devez utiliser le gestionnaire de paquets de sublime pour installer le plug-in dactylographié.
Pour savoir comment installer les gestionnaires de packages Node et Sublime et télécharger des plug-ins, veuillez vous référer aux méthodes des articles précédents. Deuxièmement, vous pouvez utiliser sourceTree ou la ligne de commande pour cloner l'adresse : 1) Le démarrage rapide officiel fourni par angulaire
2) L'avantage de ma version adaptée c'est qu'elle intègre webpack et scss. L'inconvénient c'est que l'écriture est brouillonne et je ne sais pas quels sont les pièges.
https://github.com/angular/quickstart.git
Troisièmement, npm install installe diverses dépendances.
https://github.com/stormrabbit/gundam-meister.gitSi l'installation échoue, vous pouvez envisager d'utiliser cnpm
cnpm:
npm install -g cnpm --registry=http://r.cnpmjs.org npm install microtime --registry=http://r.cnpmjs.org --disturl=http://dist.cnpmjs.org
假装安装一下

运行命令 npm start

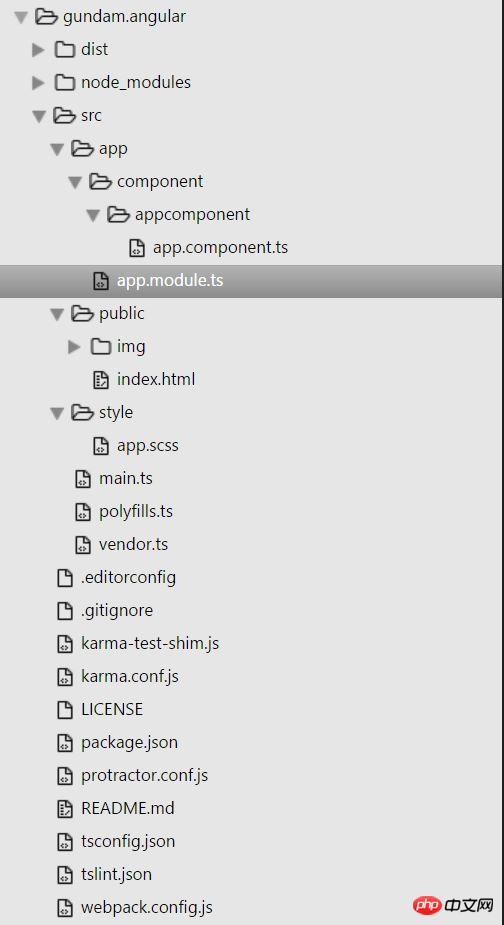
目录结构:

src/main.ts 项目的入口文件 暂时不需要修改
src/index.html 项目展示的html,容器,相当于java的虚拟机,标签是自定义的component的标签化。
src/app/app.module.ts 项目的配置文件,所用的component、注册的service以及以后会有的routing等等都会注册到这里。相当于Android的mainfist.xml文件。
src/app/component/appcomponent/app.component.ts 项目的第一个容器,也是项目的正式入口。相当于java中的main函数,Android中的MainActivity。当然也不是一定要叫这个名字,不过是一种约定俗成。其中template是html页面,相当于view,class相当于controller。
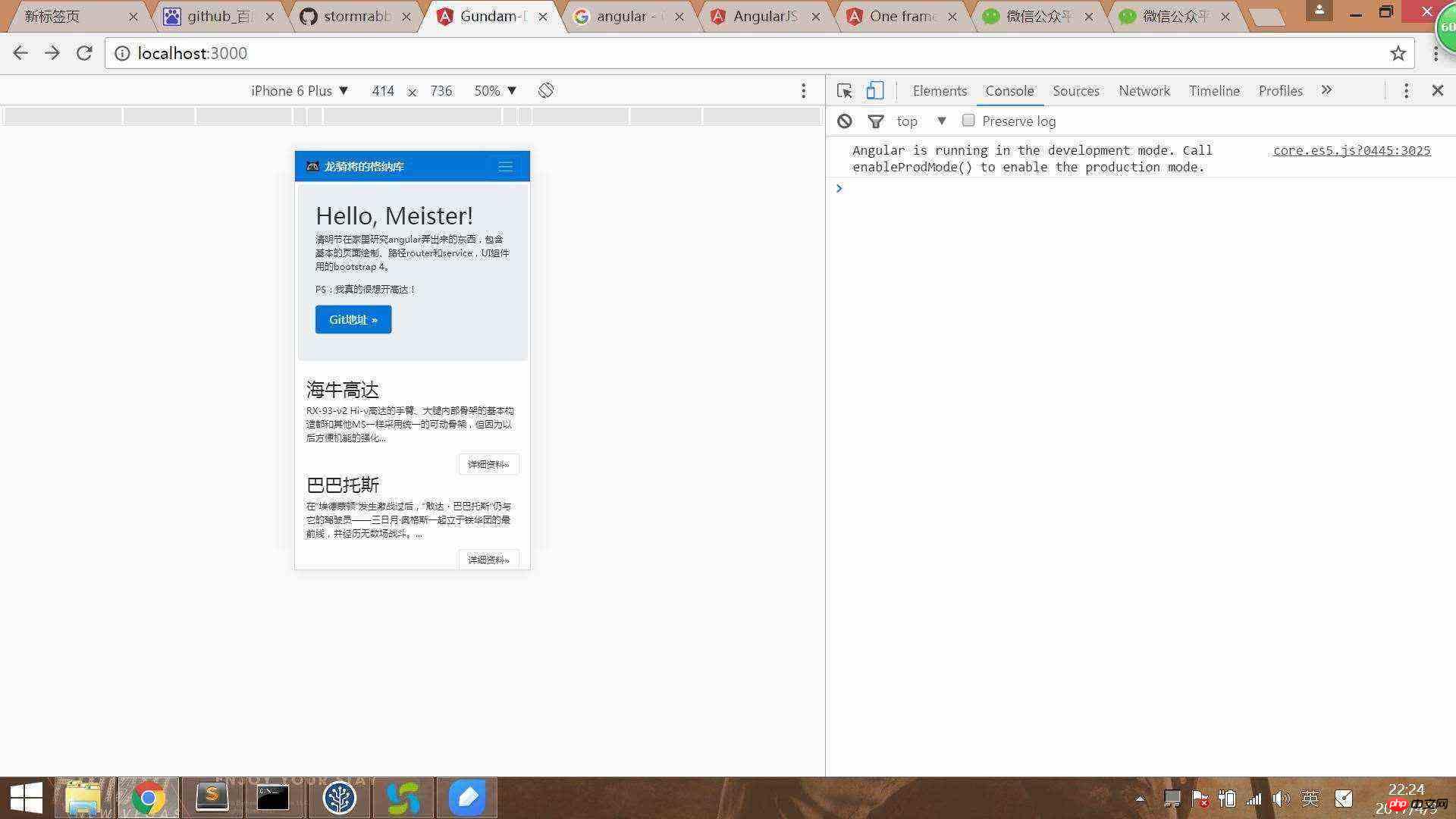
访问http://localhost:3000/,显示页面

环境搭建完毕,hello,world。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

