Maison >interface Web >js tutoriel >Partage de conseils sur le débogage de console.log en JavaScript
Partage de conseils sur le débogage de console.log en JavaScript
- 黄舟original
- 2017-08-07 11:26:431450parcourir
Dans le développement quotidien, une console est souvent nécessaire pour visualiser la valeur de l'objet actuel. Bien sûr, utiliser le débogueur fournira une vue plus complète, mais il y a toujours des gens qui aiment uniquement utiliser la console, comme moi. L'article suivant partage principalement avec vous une petite astuce sur le débogage console.log dans le débogage JavaScript. Les amis qui en ont besoin peuvent s'y référer.
Préface
Pour déboguer les programmes JavaScript, par rapport à alert(), utiliser console.log() est une meilleure façon. La raison est que : la fonction alert() bloquera l'exécution du programme JavaScript, provoquant des effets secondaires ; il faut cliquer sur la boîte contextuelle d'alerte
pour confirmer, ce qui est gênant, et console.log() imprime uniquement les informations pertinentes dans les informations de la console afin que des problèmes similaires ne soient pas soulevés.
La chose la plus importante est que l'alerte ne peut générer que des chaînes, pas la structure à l'intérieur de l'objet console.log() peut accepter n'importe quelle chaîne, nombre et objet JavaScript, et vous pouvez voir la structure claire des attributs de l'objet. . Le débogage est pratique lorsque ajax renvoie un objet tableau json.
//兼容Firefox/IE/Opera使用console.log
if(!window.console){
window.console = {log : function(){}};
}
window.console = window.console || {};
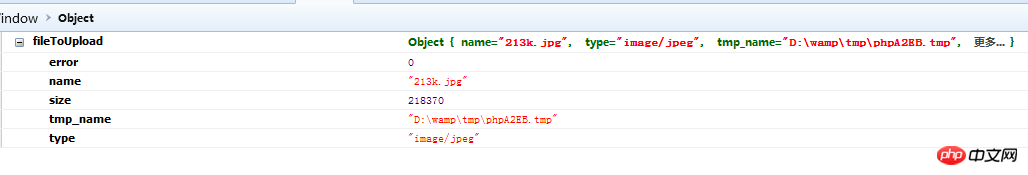
console.log || (console.log = opera.postError);Partagez ci-dessous deux images d'information imprimées :

La brève introduction ci-dessus console.log débogage, cet article partagera avec vous une petite astuce sur le console.log débogage en JavaScript Sans plus tarder, jetons un œil à l'introduction détaillée :
console out La valeur correcte<.>
Regardons directement ce morceau de codevar obj = {
name: '小傻子',
age: 12
}
console.log(obj)
obj.name = '大傻子'Évidemment je l'ai ajouté dans la quatrième ligne Le but de l'utilisation du la console consiste à vérifier la valeur de obj dans la quatrième ligne. {name: "大傻子", age: 12}La raison est que obj est une variable de référence, et le fonctionnement derrière la console Cela affectera également le contenu de la console. var obj = {
name: '小傻子',
age: 12
}
console.log(obj.name)
obj.name = '大傻子'Le résultat imprimé à ce moment est le petit imbécile attendu
Solution
console.log(JSON.parse(JSON.stringify(obj)))Je connais la méthode de copie approfondie via JSON La plus simple. et méthode la plus efficace
Résumé
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

