Maison >développement back-end >Tutoriel C#.Net >Asp.Net utilise des contrôles pour afficher des images locales
Asp.Net utilise des contrôles pour afficher des images locales
- 巴扎黑original
- 2017-08-06 10:20:524401parcourir
Le contrôle serveur Image/ImageButton affiche les images locales. L'idée d'implémentation est de stocker l'adresse relative de l'image dans la base de données, de lire l'adresse dans la base de données et d'utiliser le contrôle pour charger et afficher l'image. Pour les étapes de mise en œuvre spécifiques, veuillez vous référer à cet article
Le contrôle serveur Image/ImageButton affiche les images locales. Ici, ce que je fais est : stocker l'adresse relative de l'image dans la base de données, lire l'adresse dans la base de données et utiliser le contrôle pour charger et afficher l'image.
Étapes :
A. Ajoutez ici le contrôle du serveur comme exemple.
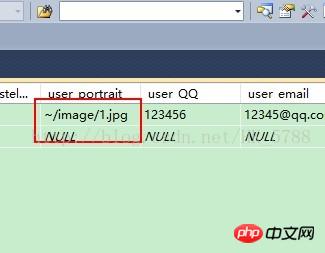
B. Le chemin dans la base de données, c'est très important. J'ai écrit le format comme ceci : ~/image/1.jpg. Ce que j'ai écrit auparavant était : ~image1.jpg. L'image n'a pas pu se charger. Après avoir modifié ", cela a fonctionné. image est un dossier que j'ai créé dans le répertoire principal du projet spécifiquement pour stocker des images.

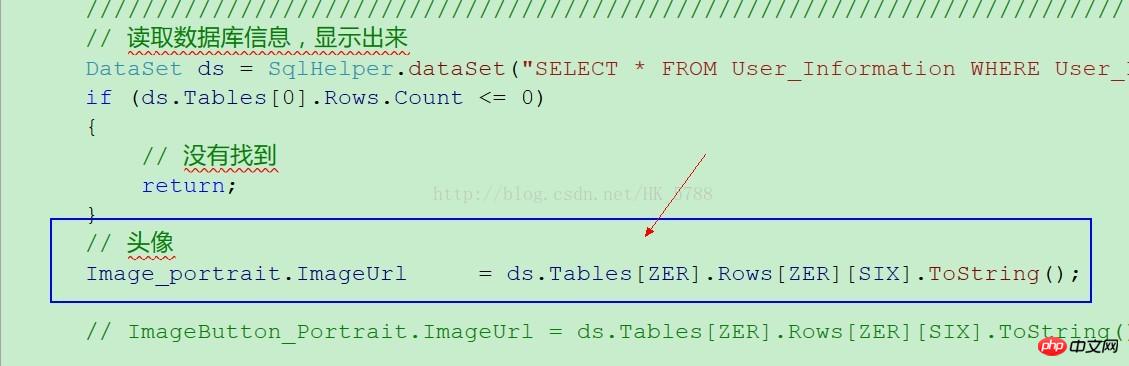
C.Ajouter le code. Utilisez l'attribut imageUrl de l'image pour ajouter le chemin de l'image :
// 头像 Image_portrait.ImageUrl = ds.Tables[ZER].Rows[ZER][SIX].ToString();

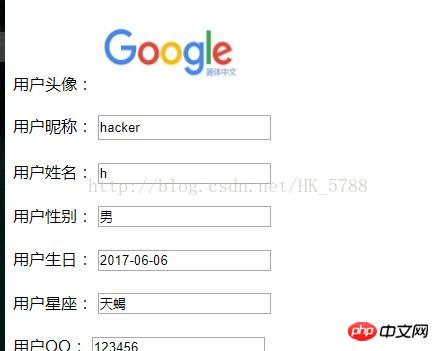
D. Résultat

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

