Maison > Article > interface Web > Explication détaillée d'exemples de plusieurs astuces en CSS
Explication détaillée d'exemples de plusieurs astuces en CSS
- 黄舟original
- 2017-08-03 15:43:051422parcourir
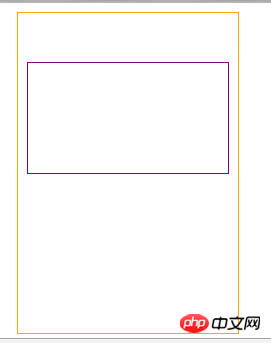
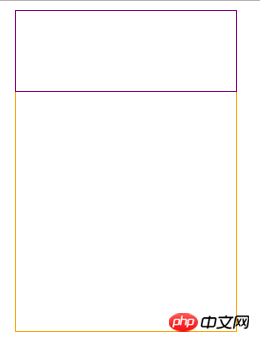
1. Lorsque les margin-top, margin-bottom, padding-top et padding-bottom de l'élément utilisent des pourcentages comme unité, ils sont relatifs. à la largeur de l'élément parent, plutôt qu'à la hauteur comme nous l'imaginons ; comme le montre la figure
<style type="text/css">
.parent{
outline: 1px solid orange;
width: 200px;
height: 300px;
padding: 10px;
margin: 10px;
}
.child{
outline: 1px solid purple;
width: 200px;
height: 80px;
padding-top: 10%; /*20px = 父容器的width值200px * 10% */
padding-bottom: 5%; /*10px = 200px * 5% */
margin-top: 20%; /*40px = 200px * 20%*/
margin-bottom: 15%; /*30px = 200px * 15%*/
}<body>
<p class="parent">
<p class="child"></p>
</p>
</body>
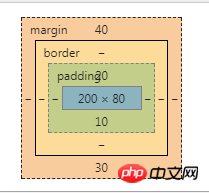
Les paramètres de la sous-boîte sont les suivants :

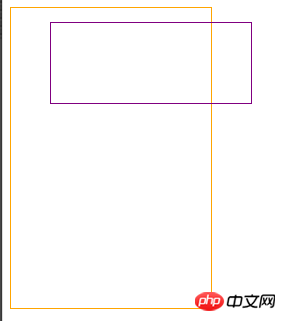
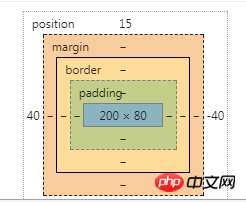
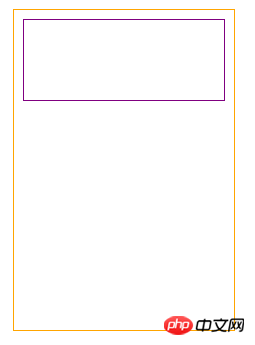
2. Éléments contenant des attributs de positionnement, leur haut, Lorsque l'unité du bas est un pourcentage, le pourcentage est la hauteur par rapport à l'élément parent. gauche et droite sont relatives à la largeur de l'élément parent
<span style="color: #000000">.parent{
outline: 1px solid orange;
width: 200px;
height: 300px;
padding: 0px;
margin: 0px;
position: relative;
}
.child{
outline: 1px solid purple;
width: 200px;
height: 80px;
position: absolute;
top: 5%; /* 15px = 300px * 5% 上边框离父盒子上边框15px的距离*/
left: 20%; /* 40px = 200px * 20% 左边框离父盒子左边框40px的距离 <br/> 也就是子盒子左上角的坐标为x=15,y=40(父盒子左上角为原点) */
}</span>

3. . La largeur de la bordure ne peut pas être exprimée en pourcentage
4.width:100%
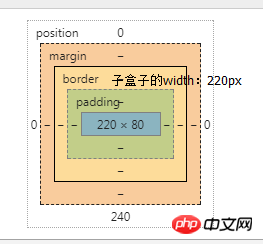
4.1 Lorsqu'il y a un élément enfant positionné de manière absolue dans le conteneur parent, l'élément enfant est défini. to width:100% Il fait en fait référence à la largeur de padding+content par rapport au conteneur parent.
r comme indiqué :
<style type="text/css">
.parent{
outline: 1px solid orange;
width: 200px;
height: 300px;
padding: 10px;
margin: 10px;
position: relative;
}
.child{
outline: 1px solid purple;
width: 100%; /* width = 220px = 父容器的padding+content*/
height: 80px;
position: absolute;
top: 0;
left: 0;
}
</style>


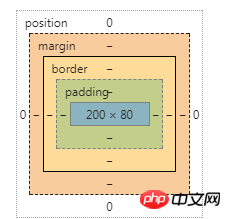
4.2 en tant qu'enfant element Lorsqu'il s'agit d'un élément non positionné de manière absolue (il peut être positionné de manière relative), ou si n'est pas positionné, width:100% fait référence au contenu de l'élément enfant, qui est égal à la largeur du contenu de l'élément parent. élément.
.parent{
outline: 1px solid orange;
width: 200px;
height: 300px;
padding: 10px;
margin: 10px;
}
.child{
outline: 1px solid purple;
width: 100%; /* width:200px = 父盒子的content*/
height: 80px;
}.parent{
outline: 1px solid orange;
width: 200px;
height: 300px;
padding: 10px;
margin: 10px;
position: relative;
}
.child{
outline: 1px solid purple;
width: 100%;
height: 80px;
position: relative;
}

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment pouvons-nous regrouper les éléments descendants en CSS ?
- Comment centrer deux images côte à côte à l’aide de CSS ?
- Comment supprimer la bordure d’une liste déroulante en CSS ?
- Comment puis-je activer la coloration syntaxique dans les zones de texte ?
- Comment réaliser une animation de remplissage de couleur de gauche à droite sur un élément li en utilisant CSS ?