Maison >interface Web >js tutoriel >Une introduction détaillée au développement d'applications de bureau multiplateformes avec JavaScript (images et texte)
Une introduction détaillée au développement d'applications de bureau multiplateformes avec JavaScript (images et texte)
- 黄舟original
- 2017-07-27 16:28:512138parcourir
L'éditeur suivant vous apportera une explication détaillée de l'utilisation de JavaScript pour développer des applications de bureau multiplateformes. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l'éditeur et jetons un coup d'œil
Toute application pouvant être écrite en JavaScript sera finalement écrite en JavaScript. --Loi d'Atwood
La loi d'Atwood a été proposée par Jeff Atwood en 2007 : "toute application qui peut être écrite en JavaScript, sera à terme être écrit en JavaScript." On dit que ce n’était qu’une plaisanterie à l’époque. Cependant, la plaisanterie semble devenir peu à peu réalité. Des superbes frameworks de pages Web aux bibliothèques puissantes, en passant par l'apprentissage automatique et le développement de serveurs d'aujourd'hui, JavaScript est présent. Certains langages sont également dérivés de JavaScript, comme TypeScript. Il est également devenu plus pratique d'utiliser JavaScript pour créer des jeux, et vous pouvez utiliser CocosCreator. L'émergence de HTML5 a également élevé le statut auxiliaire de JavaScript dans les pages Web à son rôle principal. L'émergence de nodejs lui a permis de réaliser ce qu'on appelle le développement « full stack ». Désormais, JavaScript peut même être utilisé comme applications mobiles. Cependant, il existe une demande pour les terminaux mobiles, les navigateurs et les serveurs, ainsi qu'une demande pour les applications de bureau. Pouvez-vous utiliser JavaScript pour développer des applications multiplateformes ? La réponse est : oui. Utilisez Electron pour utiliser facilement JavaScript pour le développement d'applications de bureau. On constate que de nombreux programmes célèbres sont directement ou indirectement développés par celui-ci, comme Atom, VSCode, etc.
Il convient de noter qu'il existe actuellement certaines restrictions sur l'utilisation d'Electron pour développer des applications de bureau. Tout d’abord, nous ne pouvons pas appeler d’API système complexes (ou ne pouvons pas le faire directement), ce qui nous empêche de développer des applications d’entreprise plus complexes. Deuxièmement, ses performances ne sont toujours pas comparables aux applications natives. Nous pouvons considérer Electron comme une boîte d'emballage avec un shell de navigateur. Cette boîte d'emballage nous donne la possibilité de lire et d'écrire des fichiers. Nous développons l'application Web et l'utilisons pour l'encapsuler une fois le débogage terminé. De cette façon, notre code js peut être séparé du mode navigateur traditionnel et exécuté indépendamment. Cependant, il a le même principe que le mode navigateur traditionnel, donc lorsqu'il y a des exigences de performances extrêmement élevées, vous devez toujours utiliser C++, Java, etc. pour le développement. Mais la plupart des applications ne nécessitent pas du tout des exigences de performances aussi élevées, il n'y a donc aucun problème à utiliser le développement Electron. Ensuite, nous essayons d'utiliser Electron étape par étape pour développer des applications de bureau Windows à partir de zéro. Bien entendu, cette méthode s'applique également à Mac et Linux.
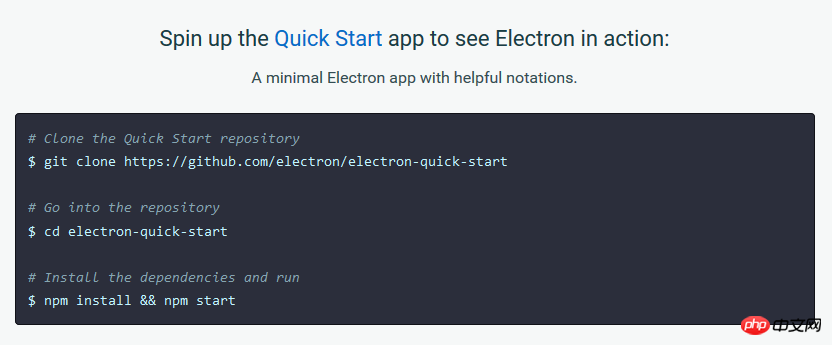
Tout d'abord, après être entré, j'ai découvert que tout est en anglais. Cela n'a pas d'importance. En fait, la plupart d'entre eux peuvent être ignorés. Nous allons directement à la page d'accueil :

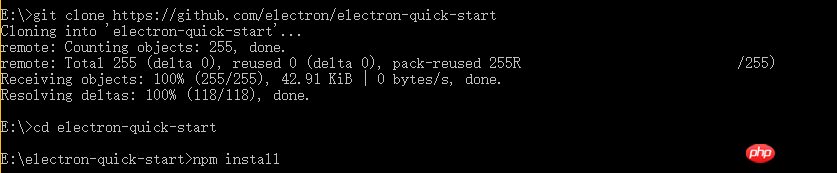
Comme le montre l'image, la méthode d'installation officielle consiste à utiliser git et npm, mais nous n'avons pas besoin de le faire utilisez git. Cependant, npm est nécessaire. npm est l'outil de gestion de packages pour nodejs. La nouvelle version de nodejs a intégré npm. Après avoir installé nodejs, il est livré directement avec npm. Cependant, certaines anciennes versions de nodejs, ou des nodejs peu fiables téléchargés à partir de certaines sources non officielles, peuvent ne pas être fournies avec npm, nous devons donc installer nodejs et npm avant de l'utiliser. Il existe de nombreux tutoriels sur Internet, je ne vais donc pas les démontrer ici. Il convient de noter que dans la troisième commande npm install && npm start, nous ne pouvons entrer que npm install, car les instructions suivantes sont susceptibles de provoquer un "plantage" de la console, ce qui la maintiendra bloquée et ne parviendra pas à installer Electron. avec succès. Il nous suffit donc d'entrer dans le répertoire que nous avons spécifié et d'exécuter les commandes suivantes (ces commandes sont communes à tous les systèmes) :


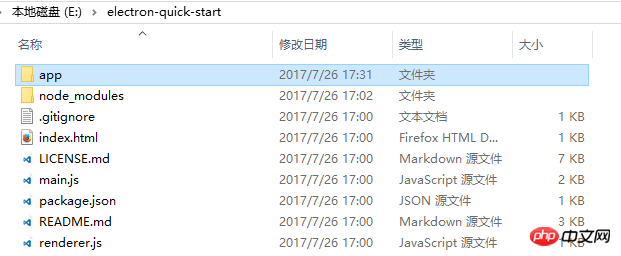
De cette façon, nous avons installé Electron. Dans le dossier :

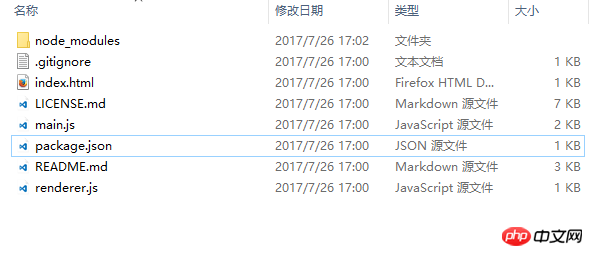
Lorsque vous l'ouvrez, la structure des répertoires du fichier est la suivante :

Le le répertoire semble compliqué, en fait, on peut même ignorer ces fichiers ! main.js peut être équivalent à notre fichier de configuration, qui contient certaines informations de configuration. Par défaut, notre application ouvrira directement index.html dans ce répertoire. Nous pouvons changer le fichier d'entrée en modifiant les paramètres dans main.js. Bien sûr, package.json est également utile, ce qui sera discuté plus tard.
Tout d’abord, nous pouvons utiliser electronic.exe pour exécuter directement l’application. Dans mon répertoire, electronic.exe se trouve dans le répertoire E:electron-quick-startnode_moduleselectrondist. Nous pouvons utiliser le format de commande electronic.exe

On rentre la commande dans la console : 
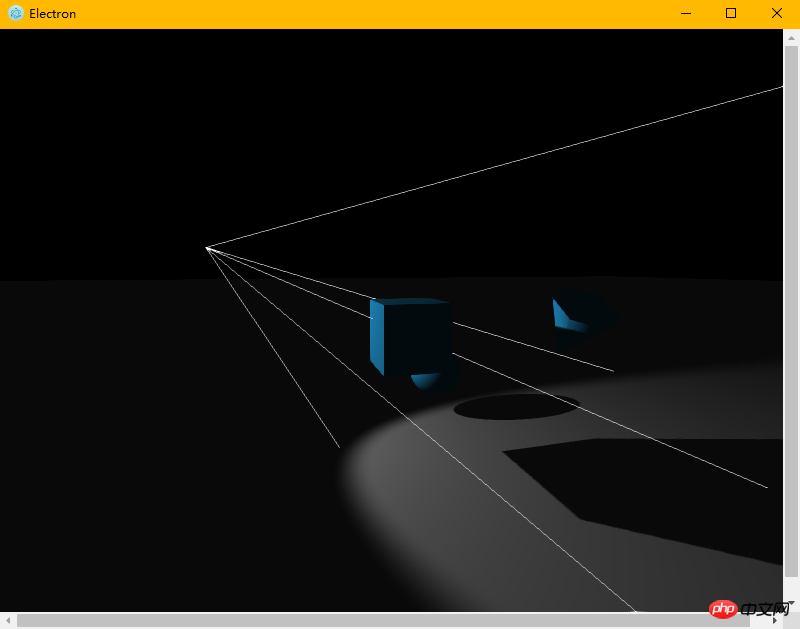
L'effet :

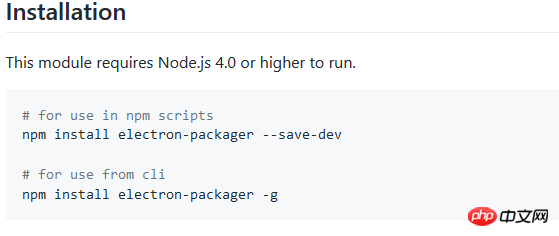
C'est bien une application de bureau Le programme est exécuté. Cependant, nous souhaitons que notre application soit directement conditionnée sous forme .exe, .app, plutôt que de laisser nos utilisateurs saisir manuellement des commandes pour démarrer l'application. Si vous regardez les documents officiels, vous constaterez que la méthode d'emballage officielle comporte encore quelques pièges. Si vous ne la maîtrisez pas bien, vous en serez victime. Par conséquent, nous utilisons le conditionneur d’électrons le plus pratique. Le lien github est ici : https://github.com/electron-userland/electron-packager. Tout d’abord, nous suivons toujours le tutoriel et entrons les instructions pour l’installer. De même, cette commande fonctionne sous Linux, Mac et Windows.

La méthode d'installation est la même qu'Electron, téléchargez-la depuis git et installez-la. Il est à noter qu'il suffit d'exécuter l'une des deux instructions de l'image ci-dessus. Il est recommandé d'exécuter la seconde, car la seconde est une installation globale. Après l'installation, nous pouvons exécuter directement la commande electronic-packager sur la console, ce qui facilite grandement notre efficacité.
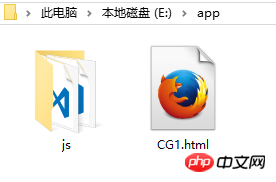
Après l'installation, nous commençons l'emballage. Tout d'abord, copiez notre répertoire de projet dans le répertoire électronique que nous avons installé auparavant :

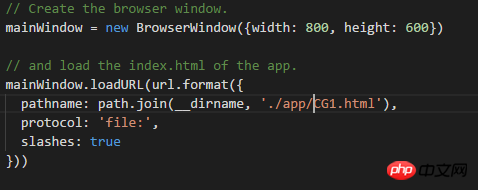
Étant donné que notre fichier d'entrée d'application est CG1.html sous l'application, vous devez également ouvrir main. js et configurez le fichier d'entrée :

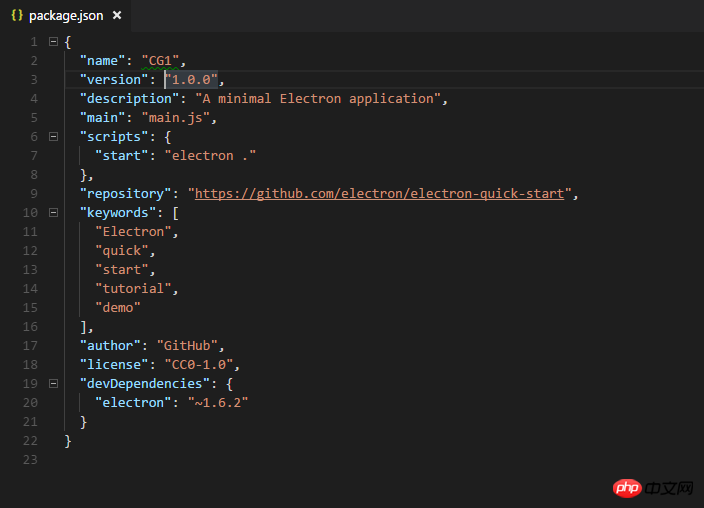
Ensuite, ouvrez le fichier package.json et configurez les paramètres.

Seul le paramètre name est configuré ici, car le paramètre name est lié au nom de l'application généré après son emballage. Ensuite, entrez notre répertoire électronique via la console (c'est-à-dire le répertoire avec main.js et package.json),
Exécutez la commande suivante dans la console :

Ne le manquez pas, il y a aussi ".", cela fait référence au répertoire courant. En fait, si Electron-Packager est installé globalement, nous pouvons alors le remplacer par n'importe quel chemin. Étant donné que cette commande peut détecter automatiquement le système d'exploitation de l'ordinateur actuel et s'il est 32 bits ou 64 bits, nous pouvons omettre certains paramètres. Mais si vous souhaitez générer un logiciel avec une plateforme personnalisable, vous devez apporter certains paramètres, et les détails sont donnés dans le github du projet. Je pense que si vous avez ce besoin, il devrait être facile d'obtenir ces paramètres. Attendez un moment et l'emballage est terminé. Nous pouvons voir un dossier supplémentaire nommé CG1-win32-x64 sous le dossier. Après ouverture, cliquez sur CG1.exe pour ouvrir l'application. Ce programme est déjà disponible pour les utilisateurs en version release !

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

