Maison >interface Web >tutoriel HTML >Solution à l'espace occupé par les sauts de ligne en HTML
Solution à l'espace occupé par les sauts de ligne en HTML
- 黄舟original
- 2017-07-27 14:32:482481parcourir

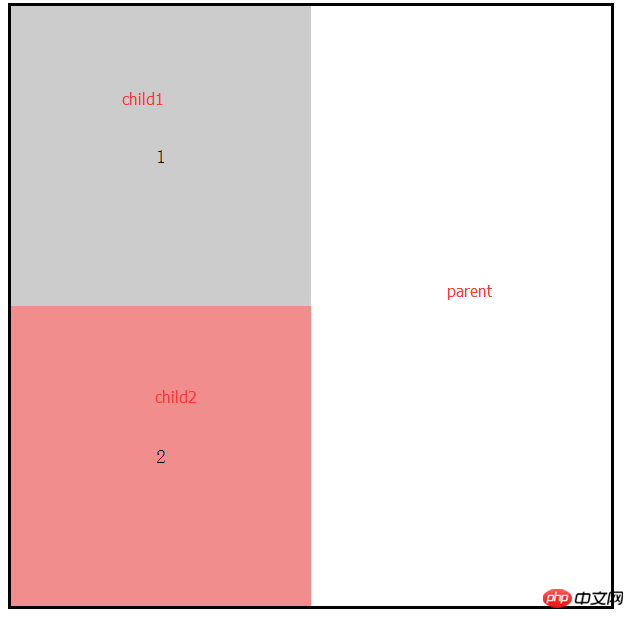
Comme indiqué ci-dessus : largeur du parent : 600px
La largeur de child1 et child2 : 300, display: inline-block;
Nous voulons qu'ils soient affichés côte à côte, mais pourquoi s'enroulent-ils ?
<html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="transoform.css"></head><body>
<p class="parent">
<p class="child1">1</p>
<p class="child2">2</p>
</p></body></html>.parent{
width:600px;
border: solid;
/* font-size:0; */
}
.child1{
width:300px;
height: 300px;
display:inline-block;
/* font-size:20px; */
line-height: 300px;
text-align: center;
background:#ccc;}
.child2{
width:300px;
height: 300px;
display:inline-block;
/* font-size:20px; */
line-height: 300px;
text-align: center;
background: rgba(230, 32, 32, 0.51);
}Parce qu'en html, il y a des sauts de ligne et des espaces au milieu du parent, qui prennent en fait de la place
Comment résoudre ce problème ?
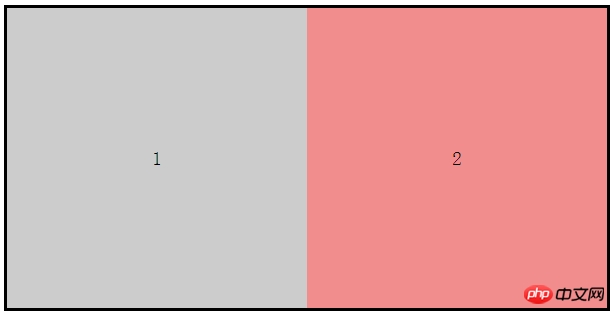
① Ajoutez font-size : 0 dans le parent ; de cette façon, les espaces et les sauts de ligne dans le parent ne prendront pas de place, mais il y a un problème, vous constaterez que le texte de l'enfant a disparu, car la police ; la taille est héritée par défaut ;
② La deuxième étape consiste donc à définir la taille de la police de l'enfant 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

