Maison >interface Web >js tutoriel >Un exemple de la façon dont JavaScript utilise fetch pour effectuer des requêtes asynchrones
Un exemple de la façon dont JavaScript utilise fetch pour effectuer des requêtes asynchrones
- 黄舟original
- 2017-07-26 16:05:412370parcourir
La transmission d'informations au serveur et l'obtention d'informations à partir du serveur sont les principales priorités du développement front-end, en particulier dans le cadre de la séparation du front-end et du front-end. L'interaction des données entre le front-end et le front-end est. un sujet obligatoire pour le front-end. L'article suivant fournit principalement des informations pertinentes sur l'utilisation de JavaScript pour implémenter des requêtes asynchrones. Les amis dans le besoin peuvent s'y référer.
Avant-propos
Je pense que tout le monde devrait savoir qu'à l'ère d'AJAX, si vous souhaitez faire des requêtes API et autres requêtes réseau, vous devez utiliser XMLHttpRequest ou Le framework encapsulé effectue des requêtes réseau. Le cadre de récupération actuel est simplement conçu pour fournir des requêtes réseau plus puissantes et efficaces. Bien qu'il existe actuellement des problèmes de compatibilité avec les navigateurs, lorsque nous effectuons des requêtes asynchrones, nous pouvons utiliser la récupération pour effectuer des requêtes réseau parfaites. Pas grand chose à dire ci-dessous, jetons un œil à l’introduction détaillée.
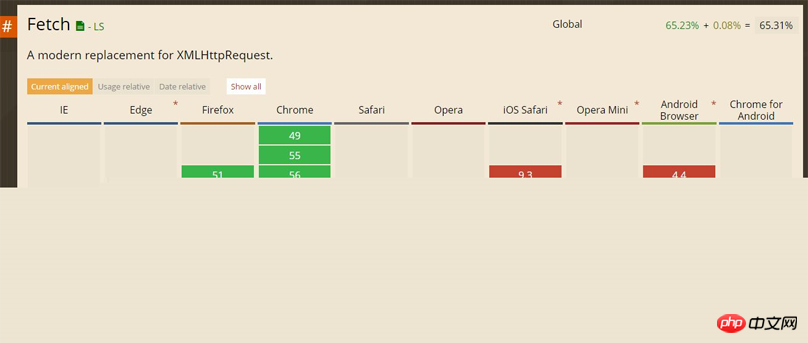
Jetons d'abord un coup d'œil à la prise en charge native de la récupération dans chaque navigateur. Vous pouvez voir que la prise en charge n'est pas très élevée. Safari ne le prend en charge qu'après 10.1, iOS ne le prend en charge qu'après 10.3 et IE ne le prend pas en charge. je le soutiens du tout. Bien entendu, le développement de nouvelles technologies passera toujours par ce processus.

Demande Ajax
Demande Ajax normale, envoyez-en une avec XHR A La requête json ressemble généralement à ceci :
var xhr = new XMLHttpRequest();
xhr.open("GET", url);
xhr.responseType = 'json';
xhr.onload = function(){
console.log(xhr.response);
};
xhr.onerror = function(){
console.log("error")
}
xhr.send();Utiliser fetch pour l'implémenter :
fetch(url).then(function(response){
return response.json();
}).then(function(data){
console.log(data)
}).catch(function(e){
console.log("error")
})Aussi Vous pouvez utiliser async/await
try{
let response = await fetch(url);
let data = await response.json();
console.log(data);
} catch(e){
console.log("error")
}Après avoir utilisé wait, écrire du code asynchrone est aussi agréable que du code synchrone. Await peut être suivi d'un objet Promise, ce qui signifie attendre Promise resolve() avant de continuer l'exécution. Si Promise est passée par reject() ou qu'une exception est levée, elle sera capturée par le try...catch externe.
Utiliser fetch
Le principal avantage de fetch est que la syntaxe est concise et plus sémantique
Implémentation de la promesse basée sur le standard, prend en charge async/await
L'isomorphisme est pratique
Mais il a aussi ses défauts
La demande de récupération ne contient pas de cookies par défaut et doit être définie
-
Exemples de paramètres spécifiques :fetch(url, {credentials: 'include'})Le serveur renvoie une erreur du type 400,500 Ce ne sera pas le cas rejeté lors du codage. Ce n'est que lorsque des erreurs réseau empêchent la réalisation de la demande que la récupération sera rejetée 🎜>
.
Description du paramètrefetch(url, options).then(function(response) {
// handle HTTP response
}, function(error) {
// handle network error
})url
définit la ressource à obtenir. Cela peut être : une chaîne USVString contenant l'URL pour récupérer la ressource. Un objet Requête.
//兼容包
require('babel-polyfill')
require('es6-promise').polyfill()
import 'whatwg-fetch'
fetch(url, {
method: "POST",
body: JSON.stringify(data),
headers: {
"Content-Type": "application/json"
},
credentials: "same-origin"
}).then(function(response) {
response.status //=> number 100–599
response.statusText //=> String
response.headers //=> Headers
response.url //=> String
response.text().then(function(responseText) { ... })
}, function(error) {
error.message //=> String
})options (facultatif) Un objet d'élément de configuration, comprenant tous les paramètres de la demande. Les paramètres facultatifs sont :
method : La méthode utilisée pour la requête, telle que GET, POST.
headers : informations d'entête de la requête, sous forme d'objet Headers ou ByteString.body : Informations sur le corps demandées : peut être un objet Blob, BufferSource, FormData, URLSearchParams ou USVString. Notez que les requêtes de méthode GET ou HEAD ne peuvent pas contenir d'informations sur le corps.
- mode : mode demandé, tel que cors, no-cors ou même origine.
- informations d'identification : informations d'identification demandées, telles que omettre, même origine ou inclure.
- cache : mode de cache demandé : par défaut, sans stockage, rechargement, sans cache, cache forcé ou uniquement si mis en cache.
réponse
- Une promesse, une fois résolue, renvoie un objet de réponse : Attributs :
- - Paramètres de résultat de la requête HTTP, compris entre 100 et 599
- Rapport d'état renvoyé par le serveur
- - Si 200 est renvoyé, cela signifie que la demande est réussie
status (number)- Renvoie les informations d'en-tête, détaillées ci-dessous -
- Adresse demandéestatusText (String) ok (boolean)Méthode :headers (Headers)- Générer le texte de la demande sous forme de chaîneurl (String)- génère le résultat de
- - génère un Blob
text()- Générer un ArrayBuffer -
- Générer des données formatées pouvant être utilisées pour d'autres requêtesjson()JSON.parse(responseText) -
blob()Autres méthodes : arrayBuffer()formData()
clone()-
- Déterminer si l'en-tête d'information existeResponse.error() get(name) (String)- 获取信息头的数据getAll(name) (Array)- 获取所有头部数据set(name, value)- 设置信息头的参数append(name, value)- 添加header的内容delete(name)- 删除header的信息forEach(function(value, name){ ... }, [thisContext])- 循环读取header的信息
使用实例
//获取css里ul的id属性
let uldom = document.getElementById("students");
//单独创建一个json文件,获取地址
let url = "data.json";
function main(){
fetch(url).then(respone=>{
return respone.json();
}).then(students=>{
let html = ``;
for(let i=0, l=students.length; i<l; i++){
let name = students[i].name;
let age = students[i].age;
html += `
<li>姓名:${name},年龄:${age}</li>
`
}
uldom.innerHTML = html;
});
}
main();结合await最终代码
let uldom = document.getElementById("students");
let url = "data.json";
async function main(){
let respone = await fetch(url);
let students = await respone.json();
let html =``;
for(let i=0, l=students.length; i<l; i++){
let name = students[i].name;
let age = students[i].age;
html += `
<li>姓名:${name},年龄:${age}</li>
`
}
uldom.innerHTML = html;
}
main();data.json文件内容如下:
[
{"name":"张三","age":"3"},
{"name":"李万","age":"1"},
{"name":"王二","age":"4"},
{"name":"二狗","age":"3"},
{"name":"狗蛋","age":"5"},
{"name":"牛娃","age":"7"}
]运行后结果是:
姓名:张三,年龄:3 姓名:李万,年龄:1 姓名:王二,年龄:4 姓名:二狗,年龄:3 姓名:狗蛋,年龄:5 姓名:牛娃,年龄:7
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

