Maison >interface Web >tutoriel HTML >Explication détaillée de l'exemple de code pour insérer des images en HTML (image)
Explication détaillée de l'exemple de code pour insérer des images en HTML (image)
- 黄舟original
- 2017-07-26 14:15:518228parcourir
Le format de base des images Web :
Le format des images n'est pas spécifié dans les normes HTML pertinentes . En principe, disons que c'est arbitraire. Cependant, les navigateurs courants actuels sur le marché ont certaines exigences concernant le format des images des pages Web, qui sont généralement : les images JPEG (Joint Photographic Experts Group) et GIF (Graphic Interchange Format) quant à certaines caractéristiques des deux images et de vous ; peuvent rechercher leurs avantages et inconvénients respectifs via Baidu.
Insérer des images :
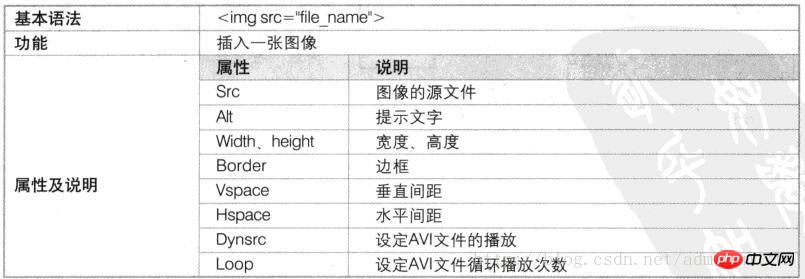
L'insertion d'images peut jouer un rôle d'embellissement approprié. La balise d'insertion d'images n'a qu'une seule balise a1f02c36ba31691bcfe87b2722de723b, qui permet de citer ou d'insérer des images dans le flux de texte actuel du document n'a pas de balise de fin a376092e9406724d5c271fcc648ed25a.
a1f02c36ba31691bcfe87b2722de723b >①L'attribut src dans la balise a1f02c36ba31691bcfe87b2722de723b est obligatoire (sauf si Dynsrc est utilisé dans un navigateur basé sur IE, d'autres attributs sont facultatifs
).  ②La valeur de src est l'URL (Uniform Resource Locator) de l'image
②La valeur de src est l'URL (Uniform Resource Locator) de l'image 
③L'attribut alt spécifie le texte alternatif (lorsque l'image ne peut pas être affichée ou l'utilisateur désactive l'image (texte alternatif affiché ; ou informations d'invite affichées lorsque la souris est placée sur l'image)
④Les attributs de largeur et de hauteur définissent la taille de l'image, qui doivent être des entiers (l'ordre n'a pas d'importance)
⑤l'attribut border et une valeur de largeur exprimée en pixels peuvent être supprimés (border=0) ou élargir la bordure de l'image
⑥l'attribut align contrôle l'alignement des images avec habillage du texte Les valeurs d'attribut spécifiques de l'attribut align sont les suivantes :
⑦Les attributs hspace et vspace définissent respectivement la valeur en pixels de la distance entre le texte et l'image sur les côtés gauche et droit et les côtés haut et bas de l'image
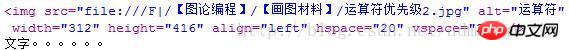
 Affichage du code :
Affichage du code :
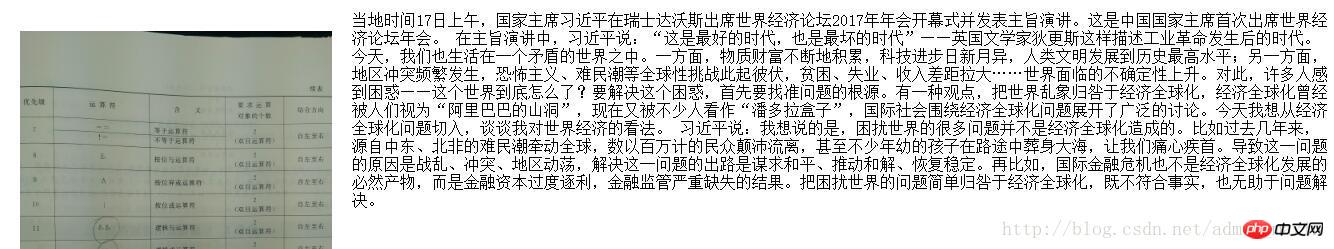
Exécuter l'affichage des résultats :

 Utilisez la balise a1f02c36ba31691bcfe87b2722de723b pour insérer une vidéo AVI :
Utilisez la balise a1f02c36ba31691bcfe87b2722de723b pour insérer une vidéo AVI :
AVI est le format courant pour les fichiers vidéo. Les fichiers dans ce format peuvent être trouvés partout. Par exemple, les titres de certains jeux et logiciels éducatifs sont appliqués en AVI. L'utilisation des attributs control, dynsrc, loop ou start de la balise a1f02c36ba31691bcfe87b2722de723b permet d'intégrer un film en ligne dans le contenu principal.
Affichage du code :
Remarque : Il convient de mentionner la valeur de l'attribut start.
start a deux valeurs d'attribut : mouseover est lu lorsque la souris glisse sur le fichier AVI
<img dysrc="file:///D |/123/456/{张宇} 高数/2015张宇高数强化班/0第0讲 导学/04 数三内容安排.avi" width="400" height="300" /> ; fileopen est lu lorsque la page Web est ouverte.
<img dysrc="file:///D |/123/456/{张宇} 高数/2015张宇高数强化班/0第0讲 导学/04 数三内容安排.avi" width="400" height="300" start="fileopen"/>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

