Maison >interface Web >tutoriel HTML >Explication détaillée de la balise img et de la modification de la taille de l'image en HTML (image)
Explication détaillée de la balise img et de la modification de la taille de l'image en HTML (image)
- 黄舟original
- 2017-07-26 13:31:236798parcourir
1. Taille uniforme ?
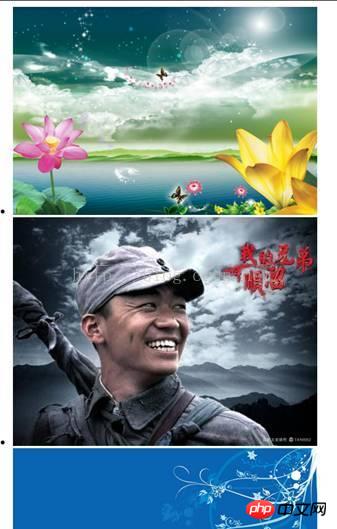
Il y a beaucoup de photos sur ma page Web, certaines sont grandes et d'autres petites, je pense que si les images sont grandes et à l'échelle, elles auront toutes la même taille. Voyons quel est l'effet.

Tout le monde peut voir que c'est très moche, alors je me demande s'il y a un moyen de changer le grand en petit ?
<li><img src='http://pic2.ooopic.com/01/03/51/25b1OOOPIC19.jpg' width=400px height=400px /></li>
Le rendu est le suivant :

Mais que faire si l'image est trop petite ? Il sera agrandi, tellement moche ! ! ! Existe-t-il un moyen de réduire la taille des grands sans agrandir les petits ?
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>食物详情</title>
</head>
<body>
<ul>
<li><img name="pic" src='http://pic2.ooopic.com/01/03/51/25b1OOOPIC19.jpg' /></li>
<li><img name="pic" src='http://baike.soso.com/p/20090711/20090711101754-314944703.jpg' /></li>
<li><img name="pic" src='http://img2.3lian.com/img2007/19/33/005.jpg' /></li>
<li><img name="pic" src='http://img.taopic.com/uploads/allimg/130501/240451-13050106450911.jpg' /></li>
<script type="text/javascript">
function setImg(w, h){
alert("111");
//var imgList = document.getElementsByTagName('img');
var imgList = document.getElementsByName("pic");
for(var i=0;i<imgList.length;i++){
alert("222");
if(imgList[i].width>w || imgList[i].height>h){
imgList[i].width = w;
imgList[i].heigth = h;
}
}
}
setImg(400,400);
</script>
</ul>
</body>
</html>L'effet est le suivant :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

