Maison >interface Web >tutoriel HTML >Explication détaillée d'exemples de styles de liste en HTML
Explication détaillée d'exemples de styles de liste en HTML
- 黄舟original
- 2017-07-26 09:26:463128parcourir
Listes en HTML
Il existe trois types de listes en HTML : les listes ordonnées, les listes non ordonnées et les listes de définitions.
1. Une liste ordonnée est une liste d'éléments marqués de chiffres. Elle utilise
- (description de la définition).

<p style="margin:0px; padding:0px; background-color:rgb(245,245,245)"><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dl</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dt</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">CSS</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dt</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dd</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">CSS概念</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dd</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dd</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">CSS应用</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dd</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dd</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">CSS hacks</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dd</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dl</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span></p>
Sémantiquement parlant, les trois ensembles de balises correspondent à différentes listes avec des significations : les listes non ordonnées conviennent à un ordre non-niveau parmi les membres La situation de relation ; la liste ordonnée convient à la situation où il existe une relation séquentielle entre chaque élément ; la liste de définitions est utilisée pour un nom de terme correspondant à plusieurs définitions ou à plusieurs noms de termes avec la même définition, ou uniquement pour le nom du terme. ou seulement la définition, ou c'est-à-dire que le nombre de
- et
- n'est pas limité, et la relation correspondante n'est pas limitée.

CSS pour la liste
L'attribut CSS le plus important pour la liste est l'attribut list-style, sa syntaxe est la suivante :
list-style:list-style-image||list-style-position||list-style-typelist-style-image peut définir l'image utilisée avant la liste, liste -style- La valeur de l'attribut position inclut l'extérieur et l'intérieur ; l'extérieur est la valeur par défaut. La marque de l'élément de liste est placée à l'extérieur du texte à ce moment-là, et elle s'enroulera autour du texte à l'extérieur du texte. à l’intérieur du texte et aligné autour du texte. L'attribut CSS le plus important de la liste est l'attribut list-style. Sa syntaxe est la suivante :list-style-image peut définir l'image utilisée devant le. list, list-style- La valeur de l'attribut position inclut l'extérieur et l'intérieur ; l'extérieur est la valeur par défaut. La marque de l'élément de liste est placée à l'extérieur du texte à ce moment-là, et elle enveloppera le texte à l'extérieur de la liste. l'élément est pivoté à l'intérieur du texte et aligné autour du texte.
list-style:list-style-image||list-style-position||list-style-type
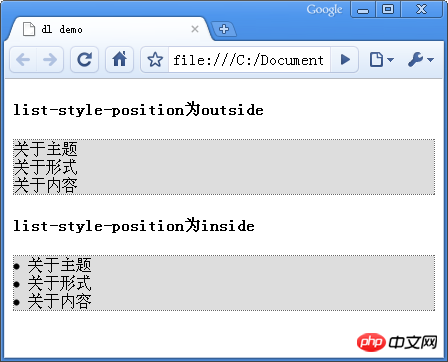
list-style-position est à l'extérieur
<p style="margin:0px; padding:0px; background-color:rgb(245,245,245)"><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">ul </span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important">class</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">="out"</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">关于主题</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">关于形式</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">关于内容</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">ul</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">h4</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">list-style-position为inside</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">h4</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">ul </span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important">class</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">="in"</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">关于主题</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">关于形式</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">关于内容</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">ul</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span></p>

若列表外标签
- 或
disc:默认值。实心圆
circle:空心圆
square:实心方块
decimal:阿拉伯数字
lower-roman:小写罗马数字
upper-roman:大写罗马数字
lower-alpha:小写英文字母
upper-alpha:大写英文字母
none:不使用项目符号
- 后。正确格式如下:
<p style="margin:0px; padding:0px; background-color:rgb(245,245,245)"><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">ul</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">男性</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">女性<br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">ol</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">女孩子</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">姑娘</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">大妈</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">ol</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">ul</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span></p>
使用适合的标签进行合理的嵌套可以实现很多复杂的布局,比如常见的tab标签、滑动门等完全不需要使用js操作DOM即可完成,而且实现简单,语义性强。例如还有这篇文章定义列表dl打造图文并茂的CSS列表元素。
下例以文章列表为例,html如下:
<p style="margin:0px; padding:0px; background-color:rgb(245,245,245)"><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">h4</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">www.51obj.cn站点文章列表摘要</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">h4</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dl</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dt</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">a </span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important">href</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">="http://www.51obj.cn/"</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important"> title</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">="51obj.cn"</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">文章一:javascript程序的优化</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">a</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dt</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dd</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">文章发布时间:2010-4-17</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dd</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dt</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">a </span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important">href</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">="http://www.51obj.cn/"</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important"> title</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">="51obj.cn"</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">文章二:深入解析javascript中eval</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">a</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dt</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dd</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">文章发布时间:2010-4-17</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dd</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dt</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">a </span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important">href</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">="http://www.51obj.cn/"</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important"> title</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">="51obj.cn"</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">文章三:实现SQLite高并发的问题</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">a</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dt</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dd</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">文章发布时间:2010-4-17</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dd</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dl</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span></p>
CSS样式如下:
<p style="margin:0px; padding:0px; background-color:rgb(245,245,245)"><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important"><style type="text/css"><br>h4</span><span style="margin:0px; padding:0px; line-height:1.5!important">{</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important">font-size</span><span style="margin:0px; padding:0px; line-height:1.5!important">:</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">14px</span><span style="margin:0px; padding:0px; line-height:1.5!important">;</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important"> color</span><span style="margin:0px; padding:0px; line-height:1.5!important">:</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">#333</span><span style="margin:0px; padding:0px; line-height:1.5!important">;</span><span style="margin:0px; padding:0px; line-height:1.5!important">}</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important"><br>a</span><span style="margin:0px; padding:0px; line-height:1.5!important">{</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important">color</span><span style="margin:0px; padding:0px; line-height:1.5!important">:</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">#069</span><span style="margin:0px; padding:0px; line-height:1.5!important">;</span><span style="margin:0px; padding:0px; line-height:1.5!important">}</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important"><br>dl</span><span style="margin:0px; padding:0px; line-height:1.5!important">{</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important"> border</span><span style="margin:0px; padding:0px; line-height:1.5!important">:</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">dashed 1px #666</span><span style="margin:0px; padding:0px; line-height:1.5!important">;</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important"> font-size</span><span style="margin:0px; padding:0px; line-height:1.5!important">:</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">14px</span><span style="margin:0px; padding:0px; line-height:1.5!important">;</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important"> padding</span><span style="margin:0px; padding:0px; line-height:1.5!important">:</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">4px</span><span style="margin:0px; padding:0px; line-height:1.5!important">;</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important"> background</span><span style="margin:0px; padding:0px; line-height:1.5!important">:</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">#FDFBDB</span><span style="margin:0px; padding:0px; line-height:1.5!important">;</span><span style="margin:0px; padding:0px; line-height:1.5!important">}</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important"><br>dt</span><span style="margin:0px; padding:0px; line-height:1.5!important">{</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important">clear</span><span style="margin:0px; padding:0px; line-height:1.5!important">:</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">left</span><span style="margin:0px; padding:0px; line-height:1.5!important">;</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important"> float</span><span style="margin:0px; padding:0px; line-height:1.5!important">:</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">left</span><span style="margin:0px; padding:0px; line-height:1.5!important">;</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important"> padding</span><span style="margin:0px; padding:0px; line-height:1.5!important">:</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">4px 0</span><span style="margin:0px; padding:0px; line-height:1.5!important">;</span><span style="margin:0px; padding:0px; line-height:1.5!important">}</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important"><br>dd</span><span style="margin:0px; padding:0px; line-height:1.5!important">{</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important"> text-align</span><span style="margin:0px; padding:0px; line-height:1.5!important">:</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">right</span><span style="margin:0px; padding:0px; line-height:1.5!important">;</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important"> padding</span><span style="margin:0px; padding:0px; line-height:1.5!important">:</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">4px 0</span><span style="margin:0px; padding:0px; line-height:1.5!important">;</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important">font-size</span><span style="margin:0px; padding:0px; line-height:1.5!important">:</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">12px</span><span style="margin:0px; padding:0px; line-height:1.5!important">;</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important"> color</span><span style="margin:0px; padding:0px; line-height:1.5!important">:</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">#666</span><span style="margin:0px; padding:0px; line-height:1.5!important">;</span><span style="margin:0px; padding:0px; line-height:1.5!important">}</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important"><br></style></span></p>效果图:

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
- 或
- 的padding-left设置为0,且list-style-position为outside时,列表符号将不会显示,如上例中ul添加padding-left:0;将显示如下:

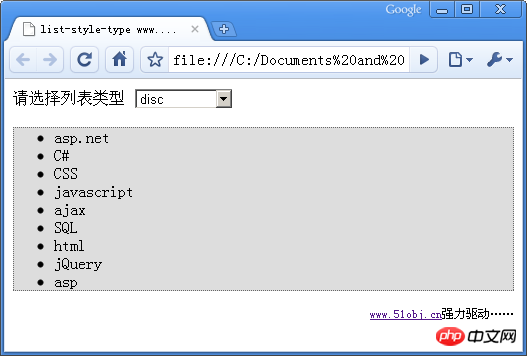
list-style-type为列表显示类型 ,它共有9种常见属性值:
我们可以看到,三种不同列表实际上只是list-style-type默认值不一样而已,通过设置list-style-type即可实现不同显示效果。

列表之间的嵌套
列表嵌套的html书写是不少人容易犯的错误,经常写错格式是这样的:
<p style="margin:0px; padding:0px; background-color:rgb(245,245,245)"><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">ul</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">男性</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">ol</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">女性<br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">女孩子</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">姑娘</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">大妈</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">ol</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">ul</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span></p>
这里包括两处错误:一是
- 后不允许直接跟文字,二是这里的文字“女性”应当在第二个
<p style="margin:0px; padding:0px; background-color:rgb(245,245,245)"><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">ol</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">开始部分</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">次要部分</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">结尾部分</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">ol</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span></p>
2. Une liste non ordonnée est un groupe d'éléments marqués de points noirs, qui sont inclus dans la balise
- (listes non ordonnées) en utilisant
 .
.
<p style="margin:0px; padding:0px; background-color:rgb(245,245,245)"><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">ul</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">关于主题</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">关于形式</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">关于内容</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">ul</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span></p>
3. La liste de définitions représente sémantiquement la combinaison d'éléments et de leurs commentaires. Elle commence par la balise
- dt> (titre de la définition ), la définition des éléments de liste personnalisée commence par