Maison >Java >javaDidacticiel >Une brève introduction aux expressions EL en Java (image)
Une brève introduction aux expressions EL en Java (image)
- 黄舟original
- 2017-07-24 15:33:5530238parcourir
Le nom complet d'EL est Expression Language. Cet article présente principalement les principales fonctions et le contenu des expressions EL. Les amis intéressés devraient y jeter un œil ensemble.
Les pages JSP prennent en charge l'utilisation des expressions EL. Le nom complet est Expression Language. Les principales fonctions des expressions EL sont :
① Obtenir des données
② Effectuer des opérations
③ 11 objets implicites à l'aide d'expressions EL ; Méthode Java.
Bien entendu, les expressions EL peuvent également être utilisées avec les balises JSTL pour afficher d'autres fonctions, telles que l'itération, etc.
Voyons d'abord utiliser des expressions EL pour obtenir des données
Utiliser le formulaire ${identifier} dans une page JSP revient à notifier au moteur JSP d'appeler pageContext.findAttribute dans le Servlet. (« identifiant ») pour obtenir des données, en utilisant spécifiquement l'identifiant comme clé pour trouver des objets ou des attributs de chaque domaine. S'il est trouvé, il sera renvoyé sous la forme d'une chaîne et affiché sur la page JSP. S'il n'est pas trouvé, il sera affiché sous la forme d'une chaîne vide "". Cela montre également que les expressions EL sont plus simples que cette balise.
Exemple 1 : Récupérer les données communes dans le domaine
<%
String name = "Ding";
request.setAttribute("personName", name);
%>
${personName } 
Exemple 2 : Récupérer l'objet ou l'attribut dans le domaine
<%
Person p = new Person("Ding",25);
request.setAttribute("person", p);
%>
${person } <br>
${person.name } <br> Exemple 3 : Récupérer les propriétés de l'objet dans l'objet
Exemple 3 : Récupérer les propriétés de l'objet dans l'objet
Deux JavaBeans dans le package de domaine :
public class Person {
private String name;
private int age;
private Address address;
。。。省略各个属性的get和set方法
}
public class Address {
private String city;
。。。省略city属性的get和set方法
}
<%
Person p = new Person();
Address a = new Address();
a.setCity("Amoy");
p.setAddress(a);
request.setAttribute("person", p);
%>
${person.address.city }

Remarque : les attributs de ce type d'objet sont toujours des objets. Faites particulièrement attention au fait que les noms des attributs doivent être cohérents sur le JSP, sinon une exception sera levée.
Exemple 3-2 : Utiliser ELExpression dans un projet Web pour obtenir le chemin actuel du projet Web
${pageContext.request.contextPath} Notez qu'il y a déjà une barre oblique "/" devant l'expression. Le "pageContext" dans l'expression EL est ici un objet implicite dans EL. Veuillez consulter le prochain blog pour plus de détails.
Notez qu'il y a déjà une barre oblique "/" devant l'expression. Le "pageContext" dans l'expression EL est ici un objet implicite dans EL. Veuillez consulter le prochain blog pour plus de détails.
Exemple 4 : Supprimer des éléments de la collection List
<%
List<Person> personList = new ArrayList<Person>();
personList.add(new Person("Ding",25));
personList.add(new Person("LRR",24));
request.setAttribute("persons",personList);
%>
${persons[0].name } love ${persons[1].name} Exemple 5 : Supprimer les éléments de la collection Map
Exemple 5 : Supprimer les éléments de la collection Map
<%
Map<String,Person> personMap = new HashMap<String,Person>();
personMap.put("p1",new Person("Ding",25));
personMap.put("p2",new Person("LRR",24));
request.setAttribute("pMap", personMap);
%>
${pMap.p1.name } <br>
love <br>
${pMap['p2'].name } Vous pouvez voir qu'en plus d'utiliser "." pour obtenir la valeur correspondant à l'attribut ou à la clé dans la collection Map, vous pouvez également utiliser "['identifier']" pour l'obtenir (note les guillemets simples entre crochets), cela est particulièrement vrai lorsque l'identifiant est un nombre. L'utilisation de "." signalera une erreur, mais l'utilisation de "['identifiant']" ne signalera pas d'erreur.
Vous pouvez voir qu'en plus d'utiliser "." pour obtenir la valeur correspondant à l'attribut ou à la clé dans la collection Map, vous pouvez également utiliser "['identifier']" pour l'obtenir (note les guillemets simples entre crochets), cela est particulièrement vrai lorsque l'identifiant est un nombre. L'utilisation de "." signalera une erreur, mais l'utilisation de "['identifiant']" ne signalera pas d'erreur.
Notez que l'expression EL peut obtenir les attributs de l'objet car les champs de l'objet fournissent la méthode get, ils deviennent donc des attributs. EL ne peut obtenir que les attributs de l'objet, mais pas les champs de l'objet. objet. C’est Soyez clair.
Lacunes des expressions EL : Qu'elles proviennent d'une collection List ou d'une collection Map, les expressions EL ne peuvent pas être utilisées pour itérer la collection, donc si vous devez itérer la collection, vous devez utiliser des expressions EL avec JSTL balises.
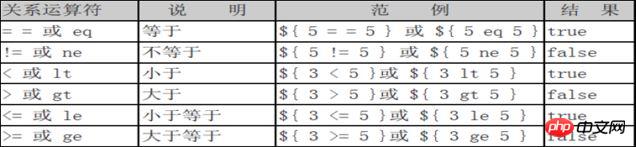
Les expressions EL prennent en charge les opérations, qu'elles soient arithmétiques, logiques ou relationnelles :
Syntaxe : ${expression opérationnelle}

 (opérateurs arithmétiques omis ici)
(opérateurs arithmétiques omis ici)
Exemple 6 :
<%
request.setAttribute("username", "root");
request.setAttribute("password", "123");
%>
${username == "root" && password == "123" }
En plus des trois opérateurs simples ci-dessus, les expressions EL prennent également en charge l'opérateur vide et les expressions binaires (expression ? valeur 1 : valeur 2)
opérateur vide : détecter si l'objet est nul ou si une certaine donnée est "" chaîne vide
Exemple 7 :
<%
request.setAttribute("person", null);
request.setAttribute("address", "");
request.setAttribute("user", new User());
%>
${empty(person)} <br>
${empty(address)} <br>
${empty(user)} <br>
二元表达式:
例8:
<%
User user = new User();
user.setUsername("fjdingsd");
pageContext.setAttribute("user", user);
%>
欢迎您:${user!=null ? user.username : '' }浏览器中观察:

上面这个例子使用EL表达式的二元表达式,如果user对象不为null,则输出该对象中的username属性,否则输出空字符。
二元表达式的另一种用途还可以用来做数据回显,假设有一个用户要修改其注册信息,那么服务器(或从数据库)在返回其数据到显示页面时,应该在他编辑过的信息重新显示出来。
例9:
<%
request.setAttribute("gender", "female");
%>
<input type="radio" name="gender" value="male" ${gender=='male'?'checked':'' }>男
<input type="radio" name="gender" value="female" ${gender=='female'?'checked':'' }>女浏览器中显示:

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

