Maison >développement back-end >tutoriel php >Comment implémenter la suppression par lots en utilisant php en utilisant jQuery ?
Comment implémenter la suppression par lots en utilisant php en utilisant jQuery ?
- 黄舟original
- 2017-07-24 14:35:232080parcourir
Cet article présente principalement la suppression par lots PHP des opérations jQuery. Il est très bon et a une grande valeur de référence. Les amis dans le besoin peuvent se référer au
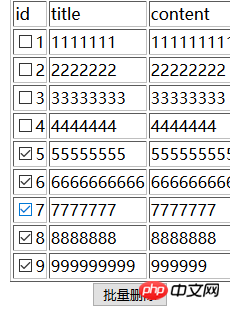
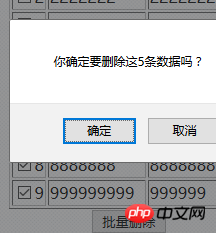
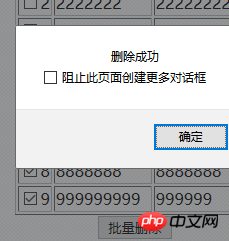
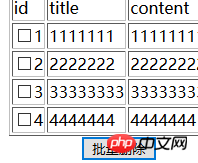
Les rendus sont les suivants :
 —>—>—>
—>—>—>
 —>—>—>
—>—>—>
Créer une vue show.php
Créer adminDel.php
<?php
header('content-type:text/html;charset=utf-8');
$pdo=new PDO('mysql:host=localhost;dbname=***;','root','root');
$pdo->exec('set names utf8');
$sql='select * from ***';
$info=$pdo->query($sql)->fetchAll(PDO::FETCH_ASSOC);
?>
<center>
<table border="1">
<tr>
<td>id</td>
<td>title</td>
<td>content</td>
</tr>
<?php foreach($info as $k => $v){ ?>
<tr>
<td><input type="checkbox" name="box" value="<?= $v['id'] ?>"><?= $v['id'] ?></td>
<td><?= $v['title'] ?></td>
<td><?= $v['content'] ?></td>
</tr>
<?php } ?>
</table>
<button>批量删除</button>
</center>
<script src="../jquery.1.12.min.js"></script>
<script>
$(function(){
$('button').click(function(){
var ids=$(':checkbox');
var str='';
var count=0;
for(var i=0;i<ids.length;i++){
if(ids.eq(i).is(':checked')){
str+=','+ids.eq(i).val();
count++;
}
}
var str=str.substr(1);
if(confirm('你确定要删除这'+count+'条数据吗?')){
//获取id后删除
$.ajax({
type:'get',
url:'adminDel.php',
data:{str:str},
success:function(res){
if(res>0){
alert('删除成功');
for(var i=ids.length-1;i>=0;i--){
if(ids.eq(i).is(':checked')){
ids.eq(i).parent().parent().remove();
}
}
}
}
})
}
return false;
/*var box=document.getElementsByName('box');
var str="";
for(var i=0;i<box.length;i++){
if(box[i].checked==true){
str+=','+box[i].value;
}
}
var str=str.substr(1);
alert(str);*/
});
})
</script>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Exemple d'analyse des effets de pagination personnalisés dans le framework LaravelArticle suivant:Exemple d'analyse des effets de pagination personnalisés dans le framework Laravel
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

