Maison >interface Web >tutoriel HTML >Explication détaillée des balises de table et de formulaire en HTML
Explication détaillée des balises de table et de formulaire en HTML
- 黄舟original
- 2017-07-24 10:03:251685parcourir
Cet article présente principalement les balises de tableau, de formulaire et les méthodes de soumission de formulaire.
Table des matières
1. Balise f5d188ed2c074f8b944552db028f98a1 : Définir la disposition du tableau en HTML.
2. Balise ff9c23ada1bcecdd1a0fb5d5a0f18437 : utilisée pour créer des formulaires HTML.
3. Méthode de soumission de formulaire : Présentation des méthodes get et post.
1. Balise f5d188ed2c074f8b944552db028f98a1
1.1 Description
définit la disposition du tableau en HTML.
Format 1.2
<table> <caption></caption> <tr> <th></th></tr> <tbody> <tr><td></td></tr> <tr><td></td><tr> <tbody></table>
1.3 Éléments contenus
63bd76834ec05ac1f4c0ebbeaafb099437eb775bb5a9e6f3d094e96a76117fe8 : informations d’en-tête.
a34de1251f0d9fe1e645927f19a896e8fd273fcf5bcad3dfdad3c41bd81ad3e5 : Définir une ligne de tableau;
b4d429308760b6c2d20d6300079ed38e01c3ce868d2b3d9bce8da5c1b7e41e5b Un en-tête de tableau ; s'il s'agit de texte brut, il sera affiché en gras par défaut.
92cee25da80fac49f6fb6eec5fd2c22aca745a59da05f784b8811374296574e1 : peut être compris comme la zone de contenu du tableau. Ceci est utilisé lorsque les navigateurs Chrome et FF insèrent dynamiquement des lignes dans le tableau. les DOM. Si vous n'effectuez pas d'opérations DOM, il n'est pas nécessaire de l'ajouter.
b6c5a531a458a2e790c1fd6421739d1cb90dd5946f0946207856a8a37f441edf : Définir une cellule
1.4 Propriétés
table Attributs :
border : Définit la largeur de la bordure du tableau, la valeur par défaut est 0, c'est-à-dire aucun cadre.
titre : Les informations d'invite du tableau, les informations demandées lorsque la souris se déplace sur le tableau.
th, td Attributs :
colspan : Représente la fusion horizontale de cellules ( )
)
rowspan : Indique les cellules fusionnées verticalement ( )
)
1.5 Exemple
<table border=0 title="测试">
<caption> 表格标题</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>22</td>
</tr>
<tr>
<td><input type=text /></td>
<td><input type=text /></td>
</tr></table>
2. Balise ff9c23ada1bcecdd1a0fb5d5a0f18437
2.1 Description
La balise ff9c23ada1bcecdd1a0fb5d5a0f18437
Les formulaires peuvent contenir des éléments de saisie, tels que des champs de texte, des cases à cocher, des boutons radio, des boutons de soumission, etc.
Le formulaire peut également contenir des éléments de menu, de zone de texte, de champs et d'étiquette.
2.2 Attributs
action {URL} : une adresse URL précise le formulaire ; Où envoyer les données.
enctype {string} : Spécifie comment encoder les données du formulaire avant de l'envoyer.
Les valeurs spécifiées sont : application/x-www-form-urlencoded : encodez tous les caractères avant l'envoi (la méthode par défaut est cette méthode
Multipart/form-data : Aucun encodage de caractères. Lorsque vous utilisez un formulaire qui contient un fichier contrôle de téléchargement , vous devez utiliser cette valeur
méthode {get/post} : Spécifiez comment le le formulaire doit être utilisé Envoyer à la page spécifiée.
Les valeurs spécifiées sont : get : la valeur renseignée dans le formulaire, ajoutée à l'URL spécifiée par l'action, et transmise sous forme de lien URL.
post : La valeur renseignée dans le formulaire est jointe aux en-têtes HTML.
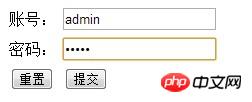
2.3 Exemple
<form enctype="multipart/form-data" action="ashx/login.ashx" method="post">
<table>
<tr>
<td><label for="txtname">账号:</label></td>
<td><input type="text" id="txtname" name="login_username" /></td>
</tr>
<tr>
<td><label for="txtpswd">密码:</label></td>
<td><input type="password" id="txtpswd" name="login_pswd" /></td>
</tr>
<tr>
<td colspan=2>
<input type="reset" />
<input type="submit" />
</td>
</tr>
</table>
</form>

2.4 Scénarios d'application
Le formulaire est principalement utilisé pour transmettre des données au serveur telles que ; connexion commune, page d'inscription.
3. Méthode de soumission du formulaire3.1 Méthode d'obtention3.1.1 Description
La valeur renseignée dans le formulaire est ajoutée à l'URL spécifiée par l'action et transmise sous forme de lien URL.
3.1.2 示例
在上面的form代码中输入如下:
账号:admin
密码:123456

点击提交后:URL变为:
http://localhost:4778/ashx/login.ashx?login_username=admin&login_pswd=123456
变量提交的样式为:html元素的name属性=提交的值。多个变量,以 & 符号隔开。
3.2 post 方式
3.2.1 说明
form表单里所填的值,附加在HTML Headers上。
3.2.2 示例
同上面get方式一样。
账号:admin
密码:123456
点击提交后:URL变为
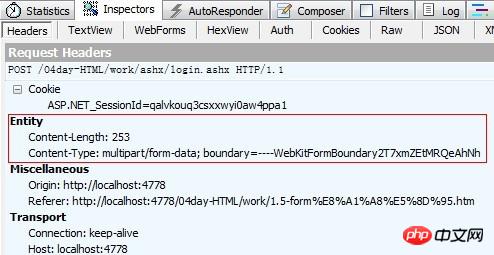
http://localhost:4778/ashx/login.ashx
可看到只是action指定的URL,参数并没有附加在URL后面。
通过Fiddler软件,可以查看到HTML Header区域:有个名为WebKitFormBoundary2T7xmZEtMRQeAhNh 的对象

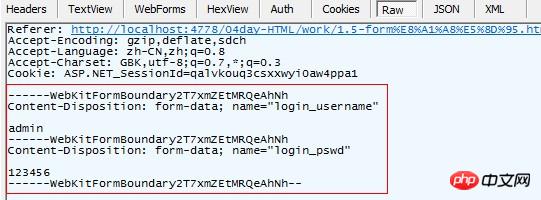
查看【Raw】区域,可看见里面包含了提交的变量

3.3 get 与 post 的区别
①数据的查询:比如浏览论坛时,URL一般包含了分类、页码数、每页记录数等信息。 get 方式,能一目了然的看到所要查询的信息(条件)。 post 因为隐藏掉了这些信息,不方便进行检验查询条件。
②敏感数据的提交(安全性):对一项记录,进行更改、添加操作时,比如注册用户、更改用户资料等。get 方式附加在URL上,会泄露掉敏感的消息。 post 方式,能隐藏掉敏感的信息。
③大数据文本传递:get 虽然方便查询,但由于是附加在URL上,各浏览器对URL也有个长度限制。IE :2048字符。Chrome、FF 好像是 8182字符。post 好像没此限制。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

