Maison >interface Web >tutoriel HTML >Exemple d'analyse de la façon dont l'iframe imbrique les pages Web en HTML
Exemple d'analyse de la façon dont l'iframe imbrique les pages Web en HTML
- 黄舟original
- 2017-07-24 09:17:115395parcourir
Placez la page Web imbriquée dans l'iframe dans une certaine position, ajoutez simplement une boîte à l'extérieur de l'iframe et modifiez la position de la boîte, par exemple :
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>
</title>
</head>
<body>
<p class="main">
<iframe src="http://www.bootcss.com/" onload="changeFrameHeight()" id="myiframe" scrolling="yes" frameborder="0">
</iframe>
</p>
</body>
css est le suivant :
<style type="text/css">
*{ padding: 0; margin: 0;}
body{background: green}
.main{ width: 80%; height: 500px; margin: 0 auto;}
.main iframe{ display: block; width:100%; height: 100%;}
</style>
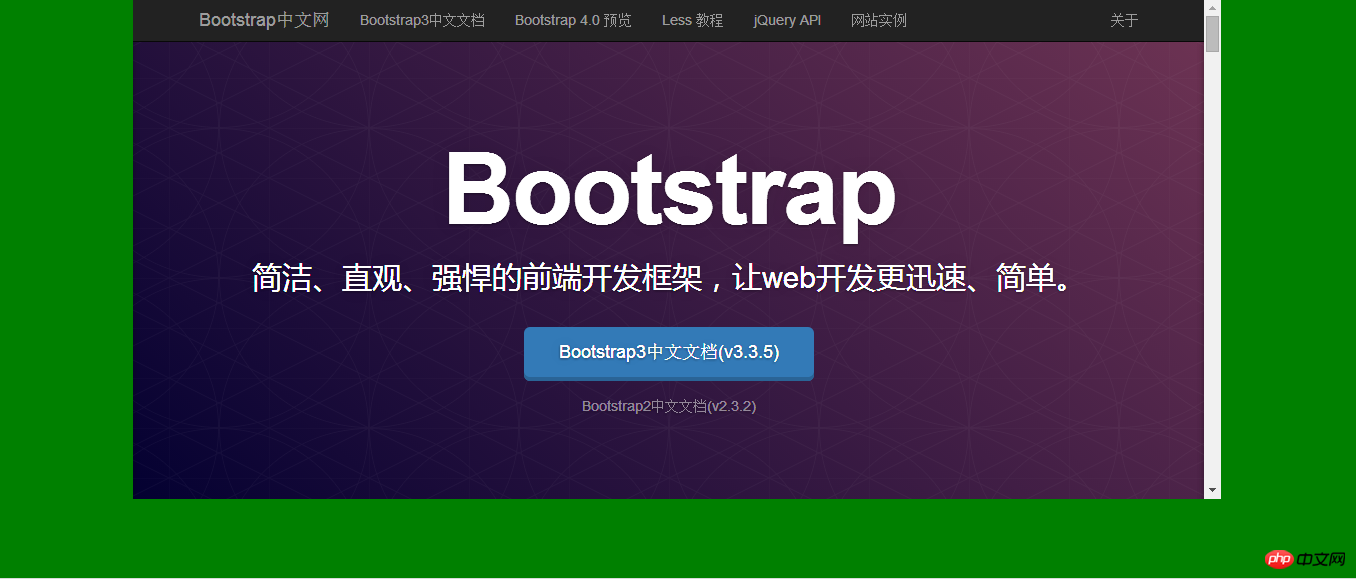
L'effet est tel qu'indiqué :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Liste complète des attributs de zone de texte en HTML (définir la valeur par défaut, s'adapter à la hauteur, obtenir du contenu, limiter le nombre de caractères saisis, espace réservé)Article suivant:Liste complète des attributs de zone de texte en HTML (définir la valeur par défaut, s'adapter à la hauteur, obtenir du contenu, limiter le nombre de caractères saisis, espace réservé)

