Maison >interface Web >js tutoriel >Explication détaillée de la méthode originale et de la méthode améliorée d'obtention des données de formulaire en javascript
Explication détaillée de la méthode originale et de la méthode améliorée d'obtention des données de formulaire en javascript
- 伊谢尔伦original
- 2017-07-22 10:05:121098parcourir
Quiconque a été en contact avec Angularjs sait que ng prend en charge la liaison bidirectionnelle. Nous pouvons facilement lier nos valeurs à l'interface via ngModel. Lorsque la valeur est modifiée et que le formulaire est soumis, il y a. pas besoin de retransmettre l’ID. Reprenons les informations de la zone de saisie. Ainsi, lorsque nous développons le site Web frontal, nous n'utilisons pas de frameworks MVVM tels que ng, et faisons uniquement référence à Jquery. Alors, que devons-nous faire lors du traitement des formulaires.
1. Approche originale
<p id="form"> <select id='select1'> <option value="">--请选择--</option> <option value="1">--1--</option> <option value="2">--2--</option> <option value="3">--3--</option> </select> <input id='radio1' type="radio" /> <input id='text1' type="text" /> <textarea id='textArea1' ></textarea> </p
Le programmeur A dira : Si simple, obtenez simplement la valeur de chaque zone de saisie via l'identifiant Jquery. Comme c'est simple.
function getEntity(){
return {
select1:$("#select1").val(),
radio1:$("#radio1").prop('checked'),
text1:$("text1").val(),
textArea1:$("textArea1").val()
}
}2. Méthode de mise à niveau.
Le programmeur B a déclaré que cela ne fonctionnerait pas. De nombreuses pages contiennent des soumissions de formulaires, qui n'ont pas besoin d'être utilisées. partout, Jquery est utilisé pour obtenir la valeur. Si une zone de saisie est ajoutée dans le futur, chaque fois que le HTML est modifié, le JS correspondant doit être modifié, ce qui est très gênant. Le programmeur paresseux B a donc pensé à un moyen de le faire via des balises personnalisées.
2.1 Nous emballons le formulaire sous p d'un formulaire et ajoutons un attribut de champ de données à chaque contrôle d'entrée. Dans le champ de données, écrivons le nom de l'attribut de l'entité construite, en tenant compte des objets imbriqués. apparaîtra. Par conséquent, les noms d'attribut dans le champ de données sont séparés par des points. Par exemple, data-field='Person.Name' construira { Person:{ Name:xxx }}. Voici un exemple d'objet sans imbrication<.>
<p id="form">
<select data-field='select1'>
<option value="">--请选择--</option>
<option value="1">--1--</option>
<option value="2">--2--</option>
<option value="3">--3--</option>
</select>
<input data-field='radio1' type="radio" />
<input data-field='text1' type="text" />
<textarea data-field='textArea1'></textarea>
</p>2.2 Fournissez une méthode getEntity. Lisez le formulaire externe et recherchez tous les attributs du champ de données à parcourir. Étant donné que la zone de saisie comporte une case à cocher et une radio, saisissez et sélectionnez, la valeur est d'abord supprimée lors du jugement du type. Appelez ensuite la méthode getField pour créer l’entité. Le code ne sera pas expliqué en détail. Tout le monde devrait pouvoir le comprendre. Je voulais juste exprimer mes pensées. function getEntity(form) {
var result = {};
$(form).find("[data-field]").each(function() {
var field = $(this).attr("data-field");
var val;
if ($(this).attr('type') == 'checkbox') {
val = $(this).prop('checked');
} else if ($(this).attr('type') == 'radio') {
val = $(this).prop('checked');
} else {
val = $(this).val();
}
// 获取单个属性的值,并扩展到result对象里面
getField(field.split('.'), val, result);
});
return result;
}
function getField(fieldNames, value, result) {
if (fieldNames.length > 1) {
for (var i = 0; i < fieldNames.length - 1; i++) {
if (result[fieldNames[i]] == undefined) {
result[fieldNames[i]] = {}
}
result = result[fieldNames[i]];
}
result[fieldNames[fieldNames.length - 1]] = value;
} else {
result[fieldNames[0]] = value;
}
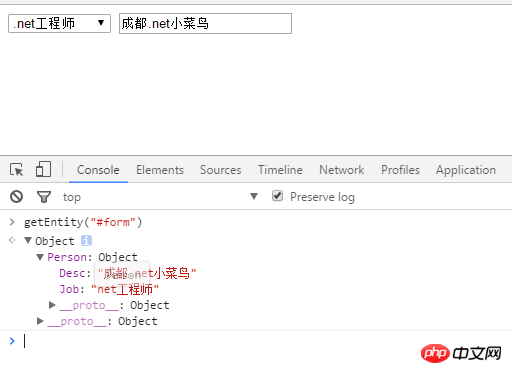
}Regardons les objets imbriqués
<p id="form">
<select data-field='Person.Job'>
<option value="">--职位--</option>
<option value="java工程师">java工程师</option>
<option value="net工程师">.net工程师</option>
<option value="python工程师">python工程师</option>
</select>
<input data-field='Person.Desc' type="text" />
</p>
function setEntity(form, entity) {
$(form).find("[data-field]").each(function() {
var field = $(this).attr("data-field");
fieldNames = field.split('.');
var value = JSON.parse(JSON.stringify(entity));
for (var index = 0; index < fieldNames.length; index++) {
value = value[fieldNames[index]];
if (!value) {
break;
}
}
if ($(this).attr("type") === "checkbox" ||
$(this).attr("type") === "radio") {
$(this).attr('checked', Boolean(value));
} else {
if (value) {
$(this).val(value);
} else {
$(this).val("");
}
}
})
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

