Maison >interface Web >tutoriel CSS >Résumé de la façon d'utiliser min-height et min-width en CSS
Résumé de la façon d'utiliser min-height et min-width en CSS
- 黄舟original
- 2017-07-21 10:24:072838parcourir
En expliquant la largeur min à une grande beauté, j'ai trouvé que l'attribut n'est pas ce que je pensais, j'ai pleuré quand je n'ai pas réussi à me montrer (ಥ_ಥ),
hauteur max, j'ai gagné. Je ne discute pas de la hauteur maximale ici. Oui, je crois que si vous êtes intelligent et comprenez la hauteur minimale, la largeur minimale, tout le monde comprendra...
Déclarez d'abord min (max), (largeur) height, ces classes d'attributs ont une portée d'essai
s'applique à : tous les éléments à l'exception des éléments en ligne non remplacés et des éléments de table
1.min-heigh
Utilisation : définit la hauteur minimale de une zone, hein, ça semble sonner. C'est un peu étourdi. Par exemple,
<p class="test">
我是一只小青蛙我是一只小青蛙我是一只小青蛙
我是一只小青蛙我是一只小青蛙我是一只小青蛙
我是一只小青蛙我是一只小青蛙我是一只小青蛙
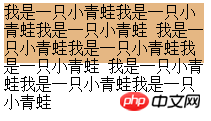
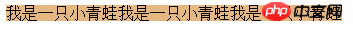
</p> .test{
width: 200px;
height: 60px;
background-color: #E5B783;
}Le résultat est le suivant :


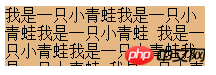
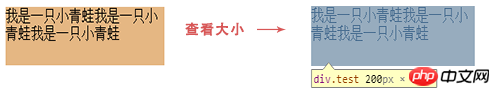
.test{
width: 200px;
min-height: 60px;
background-color: #E5B783;
}Le résultat est le suivant :

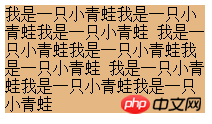
.test{
width: 200px;
height: auto;
background-color: #E5B783;
overflow: hidden;
}2.min-width Ensuite, j'ai utilisé la réflexion sur la hauteur minimale pour comprendre la largeur minimale, puis j'ai découvert que le brome était trop gros….<p class="test">我是一只小青蛙我是一只小青蛙我是一只小青蛙</p>
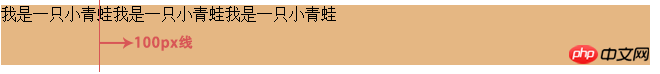
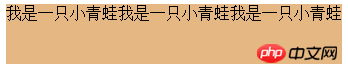
.test{
min-width: 100px;
height: 60px;
background-color: #E5B783;
}Le résultat est le suivant :

<p class="test">我是一只小青蛙我是一只小青蛙我是一只小青蛙</p>
.parent{
width: 200px;
height: auto;
}
.test{
min-width: 100px;
height: 60px;
background-color: #E5B783;
} sont les suivants :

S'il n'y a pas d'élément parent, c'est-à-dire que la couche la plus externe est le corps, la valeur par défaut est 100 %
Méthode 1 : affichage : en ligne ;
<p class="test">我是一只小青蛙我是一只小青蛙我是一只小青蛙</p>
.test{
min-width: 100px;
/*height: 60px;*/
background-color: #E5B783;
display: inline;
}Rendu : 
Méthode 2 : inline-block
.test{
min-width: 100px;
height: 60px;
background-color: #E5B783;
display: inline-block;
}Rendu :

Les deux blocs adjacents qui définissent cet attribut ne sont pas proches l'un de l'autre, mais ont un 3px (généralement 3px-4px, différences de navigateur parfois changement) espacement.
Méthode 3 : position : absolue ;
.test{ min-width: 100px; height: 60px; background-color: #E5B783; position: absolute; top: 0; left: 0; }Méthode 4 : position : fixe ;
.test{ min-width: 100px; height: 60px; background-color: #E5B783; position: fixed; top: 0; left: 0; } Méthode 5 : éléments float floats
.test{ min-width: 100px; height: 60px; background-color: #E5B783; float: left; }Les méthodes 3, 4 et 5 obtiennent également le même effet, Selon Internet, ie6 et inférieurs sont compatibles. Mon navigateur IE est en panne et je n'arrive pas à le tester, ce qui est embarrassant...Résumé de la façon de faire prendre effet à la méthode min-width :
- Définissez-le comme attribut en ligne
- Flottant, positionnement, hors du flux de documents
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

