Maison >développement back-end >tutoriel php >TP3.2 Exemple d'analyse de la façon de mettre en œuvre la fonction de code de vérification de la soumission de messages en ligne
TP3.2 Exemple d'analyse de la façon de mettre en œuvre la fonction de code de vérification de la soumission de messages en ligne
- 黄舟original
- 2017-07-20 13:47:581814parcourir
Cet article présente principalement en détail la vérification du code de vérification de l'écriture et de la soumission du TP3.2. Il a une certaine valeur de référence. Les amis intéressés peuvent se référer à
Comment implémenter la fonction de vérification réussie du code de vérification. Soumettre le code de vérification ? Cet article vous donne la réponse.
Laissez-moi faire le tri sur ce que j'ai maîtrisé aujourd'hui, sinon j'oublierai tout :
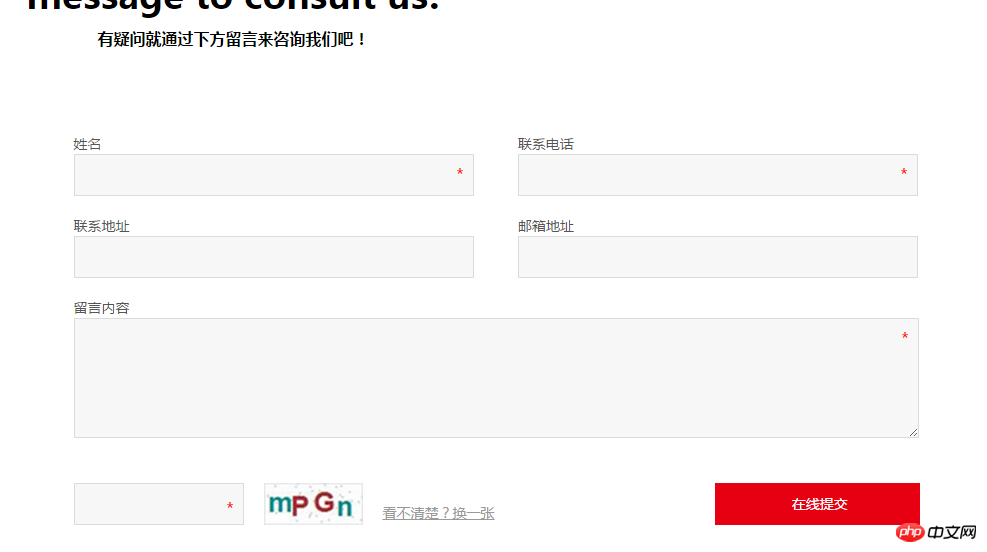
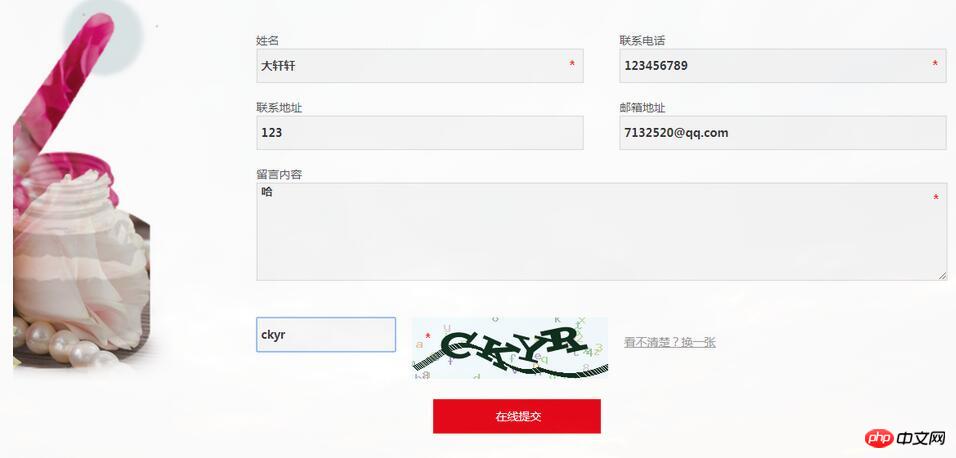
Quand je travaillais sur un site Web d'entreprise aujourd'hui, il y avait une fonction de message en ligne, dont j'avais besoin lorsque Je l'ai finalement soumis. Entrez le code de confirmation. Comme le montre l'image ci-dessous :

Bien sûr, la connexion spéciale n'est pas mon backend
D'accord, c'est parti, je dois d'abord afficher le code de vérification. Page frontale :
<p class="message-con clearfix">
<p class="mcon-left pic pull-left"><img src="/Public/Admin/xx/images/message.png" class="vcenter" alt="" /></p>
<p class="mcon-right pull-right">
<form method="post" action="{:U('validate')}" name='valiate'>
<label><span>姓名</span><input type="text" name="xingming" class="mname" value=""/><em>*</em></label>
<label><span>联系电话</span><input type="text" name="tel" class="mtel" /><em>*</em></label>
<label><span>联系地址</span><input type="text" name="dizhi" class="madd" /></label>
<label><span>邮箱地址</span><input type="text" name="youxiang" class="memail" /></label>
<label><span>留言内容</span><textarea name="content" class="mcontent"></textarea><em>*</em></label>
<label class="mcodela"><input type="text" name="code" class="mcode" />
<img src="{:U('verify')}" onClick="this.src=this.src+'?'+Math.random();" alt="" />
<a href="#" rel="external nofollow" >看不清楚?换一张</a><em>*</em></label>
<label><input type="submit" class="msub" name="tj" value="在线提交" /></label>
</form>
</p>
</p>
</p>L'événement de clic, le nom et le bouton de soumission ont été modifiés. Passons au contrôleur ; > est ici Ici dans le contrôleur, faites d'abord une chose, présentez le modèle :
use Otcms\Model;
<?php
namespace Otcms\Model;
use Think\Model;
class UserModel extends Model{
protected $_validate = array(
array('xingming','require','姓名不可空!'),
array('tel','require ','手机号不可空!'),
array('dizhi','require','地址不可空!'),
array('youxiang',' require','邮箱不可空!'),
array('content','require','内容不可空!'),
);
}Afficher :
public function verify(){
$config = array(
'fontSize' => 30, // 验证码字体大小
'length' => 4, // 验证码位数
);
$verify = new\Think\Verify($config);
$verify->entry();
}
public function validate(){
$date['xingming'] = I('post.xingming');
$date['tel'] = I('post.tel');
$date['dizhi'] = I('post.izhi');
$date['youxiang'] = I('post.youxiang');
$date['content'] = I('post.content');
$yzm = I('post.code');
$fkyz = D("Liuyan");
if (!$fkyz->create()){
// 如果创建失败 表示验证没有通过 输出错误提示信息
exit($fkyz->getError());
}else{
// 验证通过 可以进行其他数据操作
$verify = new \Think\Verify();
$yzmyz = $verify->check($yzm);
if(!$yzmyz){
$this->error('验证码错误');
}
else{
$validate = M("liuyan");
$validate->add($date);
$this->success('添加成功');
}
}
}

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

