Maison >interface Web >tutoriel HTML >Explication détaillée de plusieurs valeurs d'attributde position en html
Explication détaillée de plusieurs valeurs d'attributde position en html
- 黄舟original
- 2017-07-19 14:28:262980parcourir
position的几种属性值:static, relative, absolute, fixed, inherit
<html ><head><meta http-equiv="content-type" content="text/html" charset="gb2312"><style> *{margin:0;padding:0} </style> </head> <body>
<p style="position:absolute;height:400px;width:400px;background:yellow;left:80px;top:80px;">
<p style="position:absolute;height:200px;width:200px;background:red;left:100px;top:80px;"></p>
<p style="position:relative;height:200px;width:200px;background:blue;left:186px;top:186px;"></p>
<p style="position:fixed;height:140px;width:140px;background:black;left:20px;top:20px;"></p>
</p>
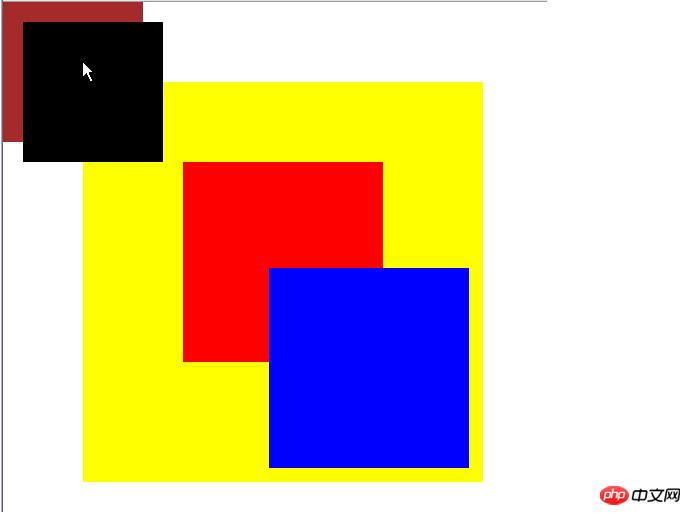
<p style="position:static;height:140px;width:140px;background:brown;left:220px;top:220px;"></p></body> </html>效果截图 
紫色(brown)的是static的,所以它的left和top没有起作用,一直跑到最上面去了
黑色(black)的是fixed的,所以它直接以浏览器窗口开始计算left和top的值
红色(red)和蓝色(blue)分别是absolute和relative他们都是从父对象开始计算left和top的值,只是因为有一个是absolute所以产生了重叠效果,没有被另外一个挤走。
inherit是继承的意思,也就是使用和上一级父元素同样的width。其他的规则也是如此,inherit就表示继承父元素的值。
同时我也明白了另外一个道理,因为默认的类型都是static,所以当我们的页面长度等定位的不合理时一个会把一个挤走。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn

