Maison >interface Web >js tutoriel >Explication détaillée de divers exemples d'utilisation simples de la case à cocher de fonctionnement jquery
Explication détaillée de divers exemples d'utilisation simples de la case à cocher de fonctionnement jquery
- 伊谢尔伦original
- 2017-07-19 13:45:341872parcourir
Un exemple simple de démonstration de la façon d'utiliser la case à cocher dans jquery. Il donne 7 états de case à cocher différents. J'espère que cela sera utile à l'apprentissage de tout le monde.
1. Sélectionner tout
$("#btn1").click(function(){
$("input[name='checkbox']").attr("checked","true");
})2.
$("#btn2").click(function(){
$("input[name='checkbox']").removeAttr("checked");
})3. Sélectionnez tous les nombres impairs
$("#btn3").click(function(){
$("input[name='checkbox']:odd").attr("checked","true");
})4. Sélectionnez tous les nombres pairs
$("#btn6").click(function(){
$("input[name='checkbox']:even").attr("checked","true");
})5. >
$("#btn4").click(function(){
$("input[name='checkbox']").each(function(){
if($(this).attr("checked"))
{
$(this).removeAttr("checked");
}
else
{
$(this).attr("checked","true");
}
})
}) ou $("#invert").click(function(){
$("#ruleMessage [name='delModuleID']:checkbox").each(function(i,o){
$(o).attr("checked",!$(o).attr("checked"));
});
}); 6. Obtenez la valeur de la sélection
var aa="";
$("#btn5").click(function(){
$("input[name='checkbox']:checkbox:checked").each(function(){
aa+=$(this).val()
})
document.write(aa);
})
})7. Parcourez les éléments sélectionnés
$("input[type=checkbox][checked]").each(function(){
//由于复选框一般选中的是多个,所以可以循环输出
alert($(this).val());
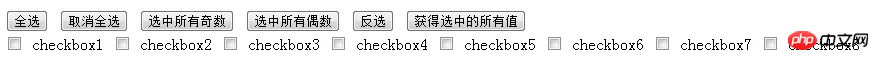
});L'exemple suivant décrit l'implémentation de jquery consistant à tout sélectionner, à inverser la sélection et à obtenir toutes les cases à cocher sélectionnées. Partagez-le avec tout le monde pour votre référence. Les détails sont les suivants : La capture d'écran de l'effet en cours d'exécution est la suivante :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Résumé de l'utilisation de certains opérateurs non traditionnels en JavaScriptArticle suivant:Résumé de l'utilisation de certains opérateurs non traditionnels en JavaScript
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

