Maison >Opération et maintenance >exploitation et entretien des fenêtres >Bases du Webpack – tutoriel d'installation
Bases du Webpack – tutoriel d'installation
- 巴扎黑original
- 2017-07-18 09:30:442144parcourir
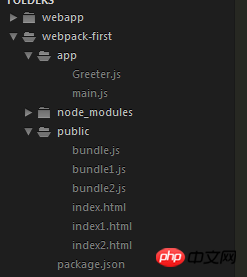
1. Créez le dossier webpack-first en tant que site, créez le dossier d'application pour stocker les modules js d'origine (main.js et Greeter.js) et créez un dossier public pour stocker l'index. html et le fichier package.js

1. Trouvez le répertoire de votre projet .
npm install -g webpack //Installer globalement webpack
2. Initialiser le fichier package.json
npm init
3. Installer sous le site Webpack établit des dépendances
npm install --save-dev webpack
4. Écrivez le fichier Greeter.js
module.exports=function(){
var greet = document.createElement("div");
greet.textContent = "Bonjour et salutations";
return greet;
}
//module.exports utilise la fonction comme valeur de retour et devient un module partagé, qui peut être utilisé tant que le fichier Greeter est introduit
5. Écrivez le fichier main.js
var greeter = require("./Greeter.js?1.1.11");
document.getElementById("root" ).appendChild(greeter());
/ /Introduce require()----Greeter.js module
//Récupère l'élément html-dom et met la valeur de retour de la méthode appelée dans l'élément dom
6. Exécutez la commande Packaging,
webpack app/main.js public/bundle.js
//Après avoir installé Webpack globalement, vous pouvez écrire comme ceci, app/main.js est l'entrée principale. Le fichier public/bundle.js consiste à empaqueter les fichiers dans l'espace de noms
en public, c'est-à-dire dans le même répertoire au format HTML.
Code du fichier html :
//Le fichier du bundle emballé s'appelle

