Maison >interface Web >js tutoriel >Que sont les objets prototypes et les chaînes prototypes en js
Que sont les objets prototypes et les chaînes prototypes en js
- 巴扎黑original
- 2017-07-18 17:04:171459parcourir
En Javascript, tout est objet, mais les objets sont également différents, et ils peuvent être grossièrement divisés en deux catégories, à savoir : Objet commun Objet et Objet fonction Fonction.
De manière générale, Les objets générés via new Function sont des objets fonction, et les autres objets sont des objets ordinaires.
Exemple :
|
1
2 3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
function f1(){ //todo
}var f2 = function(){
//todo
};var f3 = new Function('x','console.log(x)');
var o1 = {}; var o2 = new Object();
var o3 = new f1();
console.log( typeof f1,//function
typeof f2,//function
typeof f3,//function
typeof o1,//object
typeof o2,//object
typeof o3 //object
);>> function function function object object object
|
f1 est une déclaration de fonction , la manière la plus courante de définir une fonction, f2 est en fait une fonction anonyme. Cette fonction anonyme est attribuée à f2, qui est une expression de fonction peu courante, mais c'est aussi un objet fonction.
Function est un objet fourni avec JS. Lorsque f1 et f2 sont créés, JS construira automatiquement ces objets via new Function(). Par conséquent, ces trois objets sont tous créés via new Function().
Il existe deux manières de créer des objets en Javascript : les littéraux d'objet et l'utilisation de nouvelles expressions. La création de o1 et o2 correspond à ces deux méthodes. Concentrons-nous sur o3. Si vous utilisez les idées Java et C# Pour comprendre, o3 est un objet instance de f1, et o3 et f1 sont du même type, du moins je le pensais, mais ce n'est pas vrai...
Alors, comment le comprenez-vous ? voir si o3 passe une nouvelle fonction. Ce qui est généré ne l'est évidemment pas, puisque ce n'est pas un objet fonction, c'est un objet ordinaire.
Après une simple compréhension des objets fonction et des objets ordinaires, jetons un coup d'œil au prototype et à la chaîne de prototypes en Javascript :
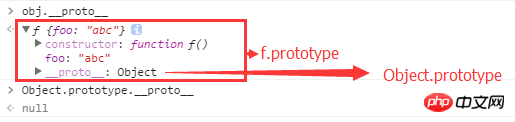
En JS, chaque fois qu'un objet fonction f1 est créé, il y a certains attributs intégrés à l'objet, notamment prototype et __proto__ prototype est l'objet prototype, qui enregistre certains attributs et méthodes de f1.
Il est à noter que le prototype est invisible pour f1, c'est-à-dire que f1 ne cherchera pas les propriétés et méthodes dans le prototype.
|
1
3
|
fonction f(){}
f.prototype.foo = "abc";console.log(f.foo); //undefined
|
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript