Maison >interface Web >tutoriel HTML >html supprime les espaces pour résoudre la zone vide du navigateur
html supprime les espaces pour résoudre la zone vide du navigateur
- 巴扎黑original
- 2017-07-21 11:26:282209parcourir
Lorsque je coupais des photos aujourd'hui, j'ai rencontré un problème de compatibilité. Heureusement, le problème a finalement été résolu grâce à l'article du professeur Zhang Jinxin ! Mais quand j'ai lu l'article du Maître Zhang, je n'ai pas compris quelque chose. J'ai vérifié en ligne et je n'ai pas trouvé la réponse que je voulais. Ensuite, j'y ai réfléchi longtemps et il me semblait que c'était le cas. J'écris mes pensées. S'il y a quelque chose qui ne va pas, veuillez le signaler.
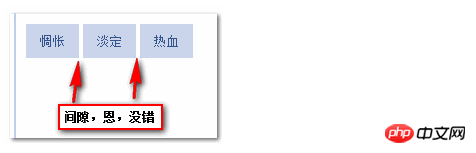
Comme le montre l'image (Exemple 1) :

Ceci est un exemple de code tiré de l'article du professeur Zhang. La structure du code est un div contenant. 3 éléments a, chaque élément a occupe une ligne, donc lorsqu'il est affiché sur le navigateur, il y aura un espace entre les éléments a, comme le montre la figure :

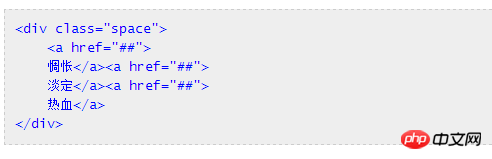
Ensuite Voici le problème ! Changez le code comme suit, comme indiqué dans l'image (Exemple 2) :

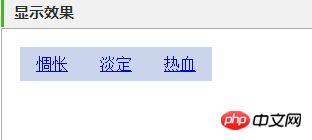
Le résultat final est comme ceci, comme indiqué dans l'image :

L'espacement entre un élément a disparu ! Pourquoi quelques légères modifications dans le code produisent-elles des résultats différents ? Cela me fait, en tant que Vierge, tomber dans une réflexion profonde...@-@ !

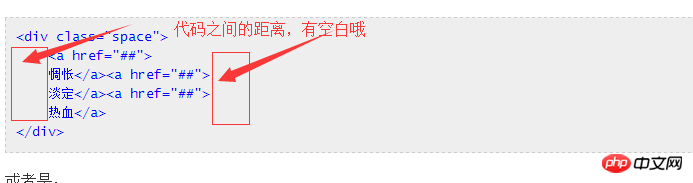
Voici comment je le comprends : Dans le code de l'exemple 1, l'espacement entre un élément et un élément appartient à la distance entre les éléments, et in fine dans le navigateur Affichage espace vide, empruntant un passage de l'article du professeur Zhang : « La raison de l'espace blanc entre les éléments est l'espace entre les segments de balises. Par conséquent, si vous supprimez les espaces en HTML, il n'y aura pas d'espacement naturel. le cas 2. Sur la photo, c'est le suivant :

Il y a une partie vide entre le code et le code, mais cette partie vide appartient à la distance entre le L'élément et le contenu (l'élément a et son contenu) ne sont pas l'espace blanc entre les éléments mentionné par le professeur Zhang dans l'article, il n'y aura donc pas d'espace blanc lorsqu'il sera affiché dans le navigateur. Donc? Quelques légères modifications dans le code peuvent vous aider à résoudre de gros problèmes ! Comme dans l'exemple ci-dessus, changer l'espacement entre les éléments en espacement entre les éléments et le contenu m'a aidé à résoudre le problème de compatibilité !
Ce qui précède correspond aux connaissances que j'ai acquises aujourd'hui. Bien sûr, ma compréhension est peut-être fausse, mais si vous avez des idées différentes, assurez-vous de le dire ! Commentaire~
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

